ブロックの基本メタデータ
block.json プロパティを使用して、ブロックがどのように一意に識別され、ブロックエディターに表示される情報を定義できます。これらのプロパティには次のものが含まれます:
apiVersion: ブロックが使用する API バージョンを指定します。特別な要件がない限り、最新のバージョンを使用してください。name: 名前空間を含むブロックの一意の名前(例:my-plugin/my-custom-block)。title: インサーターに表示されるブロックの表示タイトル。category: インサーターに表示されるブロックのカテゴリ。一般的なカテゴリにはtext、media、design、widgets、およびthemeが含まれます。icon: インサーター内でブロックを表すアイコン。これは Dashicon スラグまたはカスタム SVG アイコンである可能性があります。description: タイトルよりも多くのコンテキストを提供するブロックの短い説明。keywords: ユーザーが検索時にブロックを見つけるのを助けるためのキーワードの配列。textdomain: 国際化に使用されるブロックのテキストドメイン。
ブロックの動作、出力、またはスタイルのためのファイル
block.json ファイルは、ブロックの機能に必要な基本ファイルを指定することも可能です:
editorScript: ブロックエディター内でのみ使用される JavaScript ファイルまたはファイル群。editorStyle: ブロックエディター内でのスタイリング用の CSS ファイルまたはファイル群。script: ブロックエディターとフロントエンドの両方で読み込まれる JavaScript ファイルまたはファイル群。style: ブロックエディターとフロントエンドの両方に適用される CSS ファイルまたはファイル群。viewScript: フロントエンド専用の JavaScript ファイルまたはファイル群。
これらのすべてのプロパティに対して、ファイルパス(file: で始まる)、wp_register_script または wp_register_style を使用して登録された ハンドル、または両方のオプションを組み合わせた配列を提供できます。
さらに、render プロパティは、WordPress 6.1 で導入され、動的にレンダリングされた ブロックのフロントエンドマークアップを生成する PHP テンプレートファイルへのパスを指定します。このアプローチは、$render_callback 関数が register_block_type() 関数に提供されていない場合に使用されます。
データを保存するためのブロック属性の使用
ブロック attributes は、ブロックに割り当てられた設定またはデータです。これらは、ブロックのコンテンツ、レイアウト、スタイル、およびブロックの構造と一緒に保存する必要があるその他の特定の情報など、ブロックのさまざまな側面を決定できます。ユーザーがフォントサイズを変更するなど、ブロックを変更した場合、これらの変更を持続させる方法が必要です。属性がその解決策です。
新しいブロックタイプを登録する際、attributes プロパティの block.json は、ブロックが必要とするカスタムデータと、それらがデータベースにどのように保存されるかを説明します。これにより、ブロックエディターはこれらの値を正しく解析し、attributes をブロックの Edit コンポーネントおよび save 関数に渡すことができます。
block.json で定義された三つの属性の例を以下に示します:
"attributes": {"fallbackCurrentYear": {"type": "string"},"showStartingYear": {"type": "boolean"},"startingYear": {"type": "string"}},
ブロックは、特定の JSON 形式の属性を含む HTML スタイルのコメントタグを使用して「区切られます」。これらの区切りは、ブロックの境界を認識し、投稿コンテンツをレンダリングしたり、ブロックエディターで投稿を編集したりする際にブロック属性を解析することを可能にします。
以下のコード例は、ブロック区切りで定義された属性を示しています。
<!-- wp:block-development-examples/copyright-date-block-09aac3 {"fallbackCurrentYear":"2023","showStartingYear":true,"startingYear":"2020"} --><p class="wp-block-block-development-examples-copyright-date-block-09aac3">© 2020–2023</p><!-- /wp:block-development-examples/copyright-date-block-09aac3 -->
すべての属性はデフォルトでブロックの区切りにシリアライズされて保存されますが、これはニーズに応じて構成できます。詳細については、ブロック属性の理解 記事を参照してください。
属性の読み取りと更新
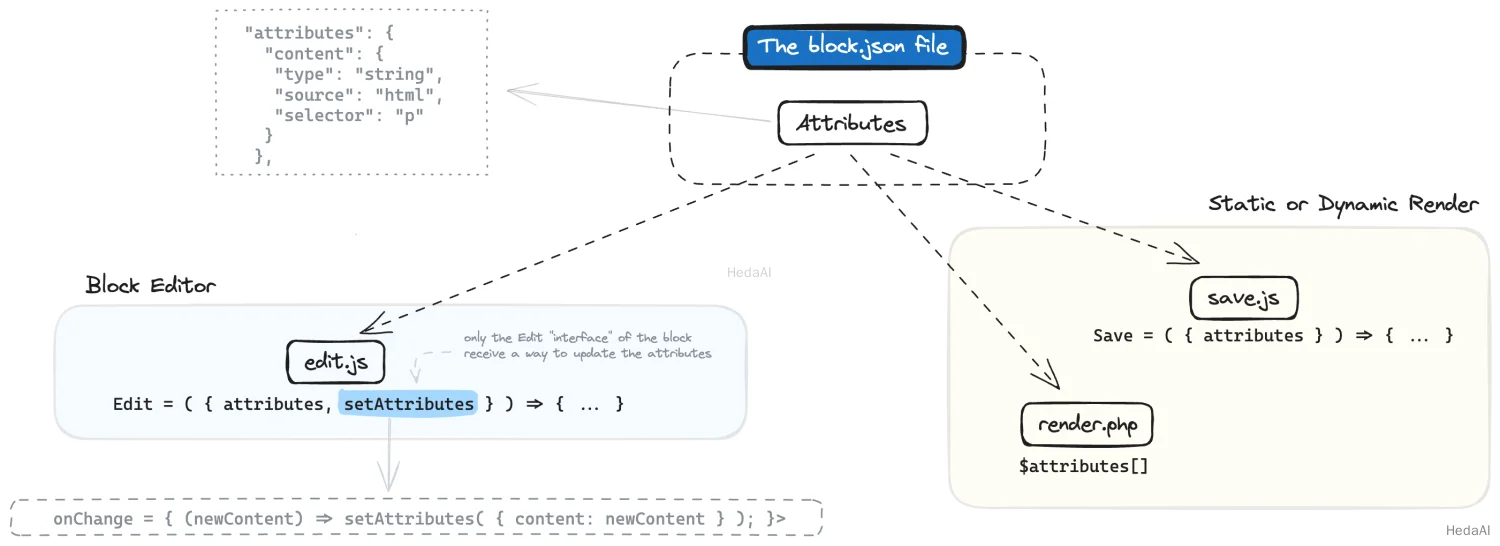
これらの attributes は、ブロックの Edit React コンポーネントに渡され、ブロックエディターに表示され、データベースに保存されるマークアップを生成する save 関数に渡され、ブロックのサーバーサイドレンダリング定義に渡されます。
Edit コンポーネントは、setAttributes 関数を通じてこれらの属性を変更する能力を唯一持っています。
以下の図は、典型的なブロックで属性がどのように保存、読み取り、更新されるかを詳述しています。
属性が Edit コンポーネント、save 関数、および render.php にどのように渡されるかを確認してください。この 完全なブロックの例 を参照してください。
属性とそれをカスタムブロックで使用する方法についての詳細は、Attributes API リファレンスページを訪れてください。
設定とスタイルを有効にするためのブロックサポートの使用
コアブロックを含む多くのブロックは、背景色、テキスト色、パディング調整など、類似のカスタマイズオプションを提供します。
supports プロパティは block.json で、ブロックがこれらの一般的なカスタマイズオプションのセットをサポートすることを宣言できます。有効にすると、ブロックのユーザーは設定サイドバーから直接色やパディングを調整できます。
これらの事前定義されたブロックサポートを活用することで、ブロックがコアブロックと一貫して動作することが保証され、同様の機能をゼロから再作成する必要がなくなります。
block.json で定義された色のサポートの例を以下に示します:
"supports": {"color": {"text": true,"link": true,"background": true}}
ブロックサポートの使用は、ブロックのラッピング要素 に手動で追加する必要がある一連のプロパティを生成します。これにより、ブロックデータの一部として適切に保存され、フロントエンドに配信されるブロックのマークアップを生成する際に考慮されます。
以下のコードは、ブロックサポートを有効にすることによって生成された属性と CSS クラスがブロックのマークアップ表現にどのように保存されるかを示しています。
<!-- wp:block-development-examples/block-supports-6aa4dd {"backgroundColor":"contrast","textColor":"accent-4"} --><p class="wp-block-block-development-examples-block-supports-6aa4dd has-accent-4-color has-contrast-background-color has-text-color has-background">Hello World</p><!-- /wp:block-development-examples/block-supports-6aa4dd -->
上記の 完全なブロックの例 を参照してください。
ブロックサポートについての詳細やカスタムブロックでの使用方法については、Supports API リファレンスページを訪れてください。