テンプレートとは何ですか?
テーマテンプレートはウェブページのマークアップを表します。これらは文書構造を作成し、静的データ(例:段落テキスト)と動的データ(例:投稿内容)をサイトのフロントエンドに表示します。
デフォルトのTwenty Twenty-Threeテーマのテンプレートを見てみましょう。
WordPress管理画面で**外観
エディター
テンプレート
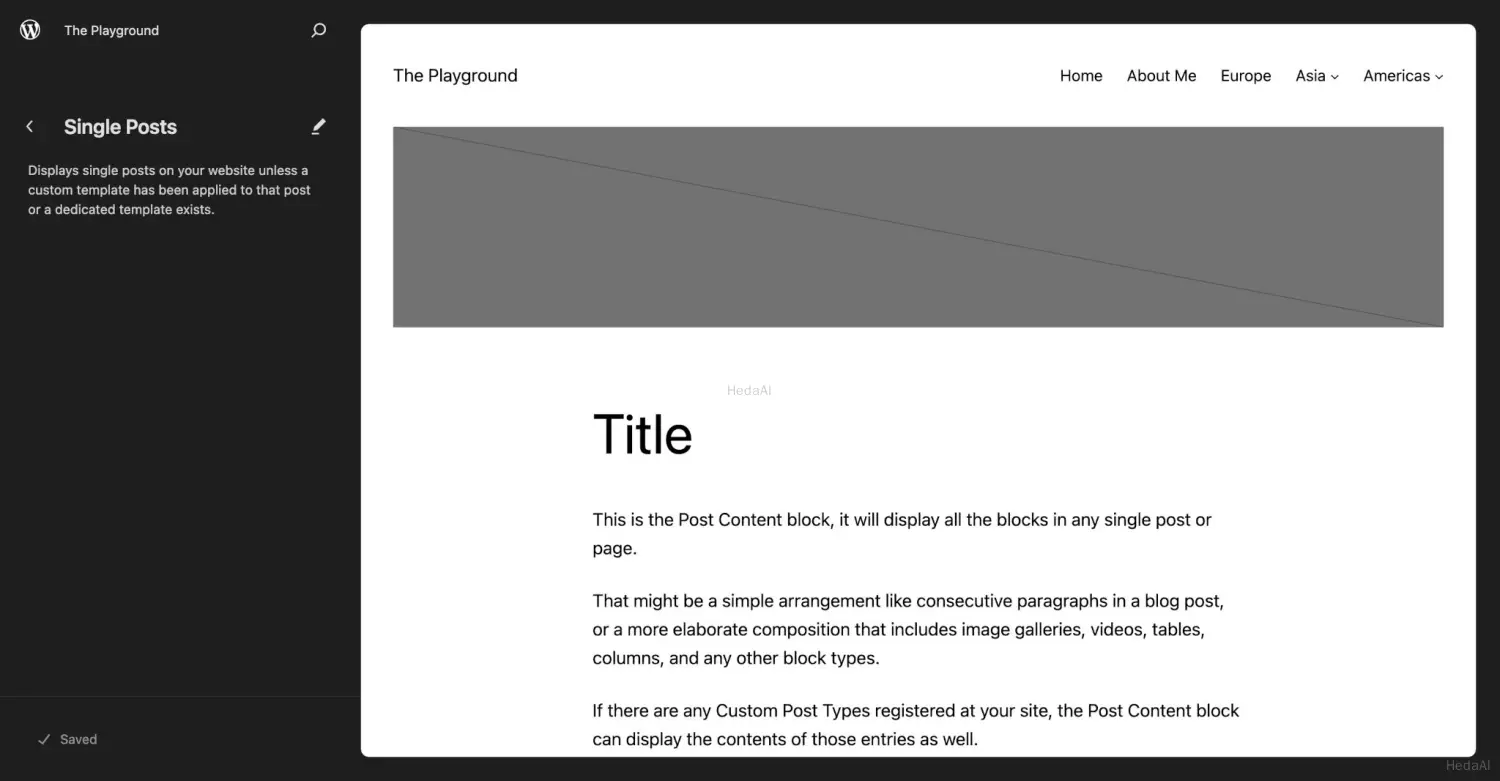
シングル投稿**に移動します。これにより、シングル投稿テンプレートがどのように見えるかが表示されます:

デフォルトのTwenty Twenty-Threeテーマのシングル投稿テンプレート。
上記のように、テンプレートはさまざまなブロックで構成されています。その中にはプレースホルダー状態のものもあり、サイトのフロントエンドで表示されているページに基づいて動的にコンテンツを表示します。
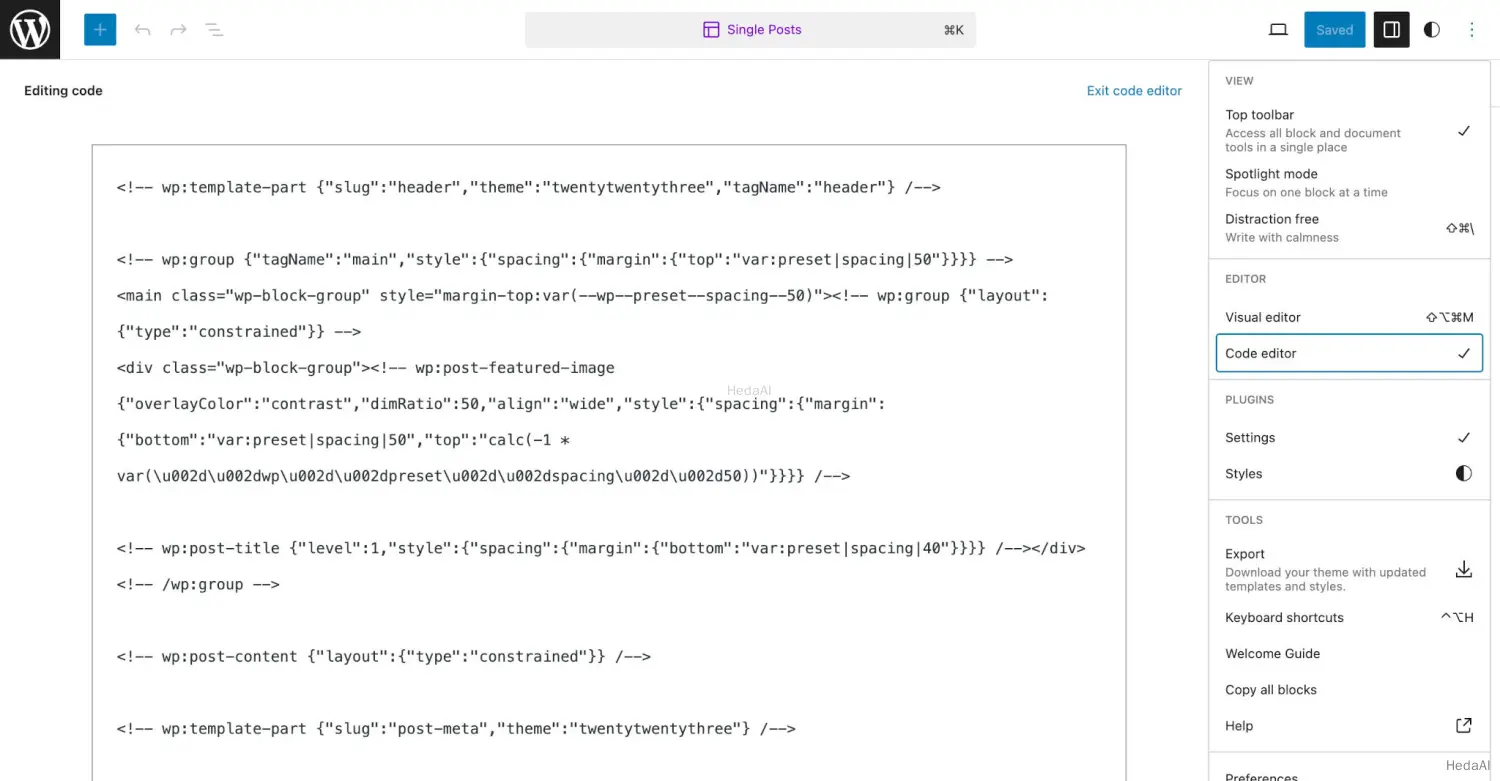
テンプレートエディターで⋮(オプション)ボタンを選択し、コードエディターオプションを選択すると、テンプレートのブロックマークアップが表示されます:

デフォルトのTwenty Twenty-Threeテーマのシングル投稿テンプレートのコードビュー。
WordPressでのテンプレート作成の素晴らしい点の一つは、テンプレートコードに直接触れる必要がないことです。視覚的なサイトエディターを使用して、必要なすべてのカスタマイズを行うことができます。しかし、必要な場合はコードも利用できます。
最終的に、テンプレートはフロントエンドでこのようなHTMLマークアップを生成します(明確さのために短縮されています):
<!DOCTYPE html><html lang="en-US"><head><title>Post Title</title><!-- Scripts, styles, and meta here. --></head><body class="post-template single single-post"><div class="wp-site-blocks"><header class="wp-block-template-part"><!-- Header blocks here. --></header><main class="wp-block-group is-layout-flow wp-block-group-is-layout-flow"><!-- Nested blocks here. --></main><footer class="wp-block-template-part"><!-- Footer blocks here. --></footer></div></body></html>
WordPressは最終的なマークアップを自動的に処理するため、あなたがする必要があるのはテンプレートを作成することだけです。
テンプレートシステムの仕組み
ウェブサイトのフロントエンドでページを訪れるたびに、WordPressはどのテンプレートファイルを読み込むかを決定する必要があります。上記の例では、シングル投稿テンプレート(single.html)が単一のブログ投稿のコンテンツを表示するために使用されます。
しかし、他にも多くの種類のテンプレートがあります。たとえば、サイトのページのコンテンツを表示するためのページテンプレート(page.html)や、投稿著者のアーカイブを表示するための著者テンプレート(author.html)があります。
WordPressはテンプレート階層を使用して、どのテンプレートファイルを読み込むかを決定します。これは、表示されているウェブページに基づいてどのテンプレートを使用するかを定義する一連のルールです。テンプレートが存在しない場合、WordPressは階層を下に見ていき、存在するものを見つけるまで続けます。
特定のテンプレートが見つからない場合、インデックステンプレートにフォールバックします:index.html。これは、ブロックテーマが機能するために必要な最小限のテンプレートです。
テンプレートの章では、階層について詳細に説明しています。そこで、WordPressサイトの各ページにどのテンプレートが読み込まれるかを学ぶことができます。
テンプレートファイル
WordPressは、テンプレートファイルがテーマの/templatesフォルダーに配置されることを期待しています。典型的なテーマにはいくつかのテンプレートがあり、次のように整理されます:
- `````404.html
archive.htmlauthor.htmlindex.html(必須)page.htmlsingle.htmlsearch.html
これらは、テーマで見つかる一般的なテンプレートの一部です:
index.html: フォールバックテンプレートファイル。すべてのテーマに必須です。404.html: 404テンプレートは、WordPressが訪問者のリクエストに一致する投稿、ページ、または他のコンテンツを見つけられないときに使用されます。archive.html: アーカイブテンプレートは、訪問者がカテゴリー、著者、または日付などのアーカイブタイプのビューで投稿をリクエストし、より特定のテンプレートが利用できない場合に使用されます。author.html: 著者ページテンプレートは、訪問者が著者アーカイブを読み込むときに使用されます。category.html: カテゴリーテンプレートは、訪問者がカテゴリーによって投稿をリクエストするときに使用されます。page.html: ページテンプレートは、訪問者が個々のページをリクエストするときに使用されます。search.html: 検索結果テンプレートは、訪問者の検索結果を表示するために使用されます。single.html: シングル投稿テンプレートは、訪問者が単一の投稿をリクエストするときに使用されます。tag.html: タグテンプレートは、訪問者がタグによって投稿をリクエストするときに使用されます。
これは網羅的なリストではありません。テンプレートの詳細については、テンプレートの章で学ぶことができます。今の目標は、何を期待するかの基礎的な理解を提供することです。
テンプレートパーツ
テンプレートパーツ、または短く「パーツ」と呼ばれるものは、WordPressのテンプレートシステムのもう一つの重要な部分です。名前が示すように、テンプレートパーツはテンプレートの「一部」です。
テンプレートは、なし、1つ、または複数のパーツで構成される場合があります。
パーツの素晴らしい点は、DRY(Don’t Repeat Yourself)原則に従うのに役立つことです。テンプレートにパーツを含めることで、同じブロックコードを何度も繰り返し構築する必要がなくなります。
ほとんどのウェブサイトには、表示しているページに関係なく通常同じままであるページのセクションがあります。ウェブサイトで一般的な繰り返しセクションを考えられますか?
サイトのヘッダーとフッターは、ウェブページの最も認識しやすい「パーツ」であり、テーマで見つかる最も一般的なテンプレートパーツでもあります。これらを含めることは必須ではありませんが、デファクトスタンダードです。
WordPress管理画面で**外観
エディター
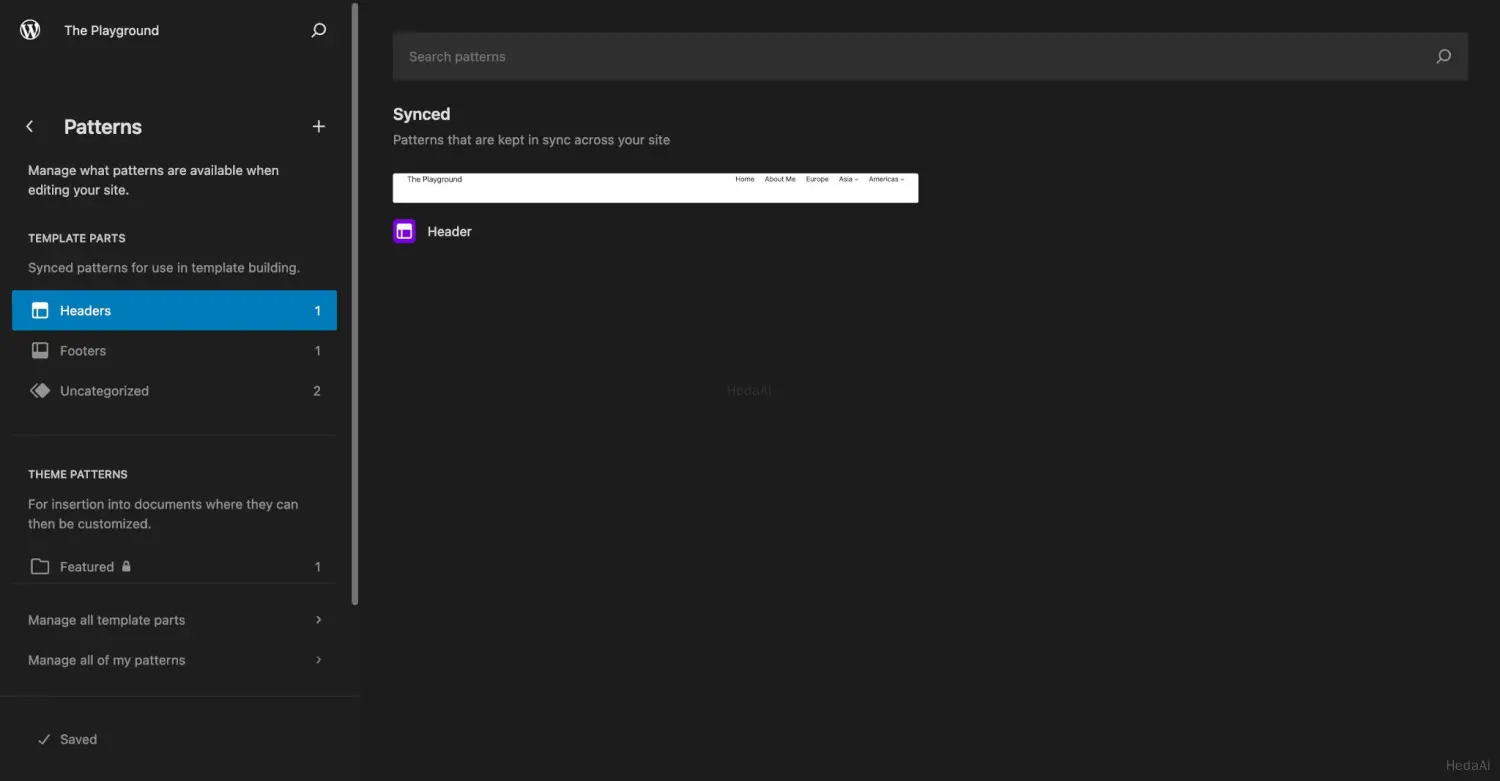
パターン
テンプレートパーツ**に移動します。ここにデフォルトのTwenty Twenty-Threeテーマのヘッダーテンプレートパーツの外観があります:
WordPressは、テーマの/partsフォルダー内でテンプレートパーツを探します。これらは次のように整理されるべきです:
- `````header.html
footer.html
他の一般的なテンプレートパーツはコメントエリアやサイドバー用ですが、テーマには必要な数だけパーツを持つことができます。
テンプレートパーツのドキュメントでは、カスタムパーツを登録し作成する方法についてさらに学ぶことができます。