Figma
WordPressデザインチームは、[https://make.wordpress.org/design/]を使用して[https://www.figma.com/]でコラボレーションし、作業を共有します。貢献したい場合は、[https://make.wordpress.org/design/handbook/get-involved/tools-figma/]を使用してモックアップを作成できます。また、[https://app.slack.com/client/T024MFP4J/C02S78ZAL]の[#design channel]に参加したり、アドバイスを求めたりすることもできます。Figmaアカウントは無料で、アカウントを持っていれば共有ライブラリからコンポーネントを使用したり、編集が必要な場合はファイルをドラフトに複製したりできます。WordPressライブラリへの完全な編集アクセスは有料で、デザインチーム専用です。
How to contribute
Resources for learning how to use Figma
[https://help.figma.com/category/9-getting-started]でFigmaを始める
[https://help.figma.com/article/12-getting-familiar-with-figma]Figmaを巡るツアー
Learning how to use files and projects
[https://help.figma.com/article/298-getting-started-with-files-and-projects]でFigmaファイルとプロジェクトを始める
[https://help.figma.com/article/298-getting-started-with-files-and-projects#files]ファイルとは何ですか?
[https://help.figma.com/article/298-getting-started-with-files-and-projects#projects]プロジェクトとは何ですか?
[https://www.youtube.com/watch?v=c5HS6smhq2E]ビデオチュートリアル
[https://help.figma.com/article/298-getting-started-with-files-and-projects#faq]よくある質問
Learning how to use components
[https://help.figma.com/article/66-components]でコンポーネントを始める
[https://help.figma.com/article/66-components#components]コンポーネントとは何ですか?
[https://help.figma.com/article/66-components#videos]ビデオチュートリアル
Learning how to use WordPress Figma libraries
FigmaでWordPressコンポーネントライブラリをオンにする方法

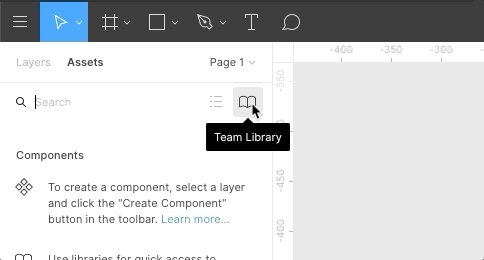
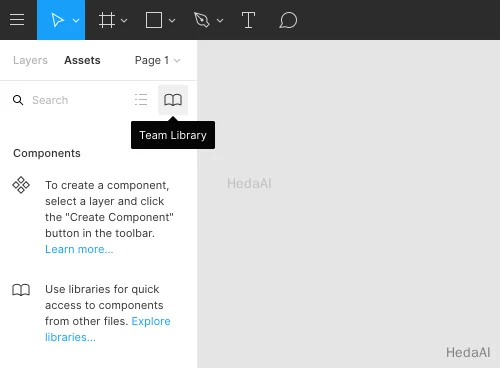
- 1. AssetsパネルのTeam Libraryアイコンをクリックします:

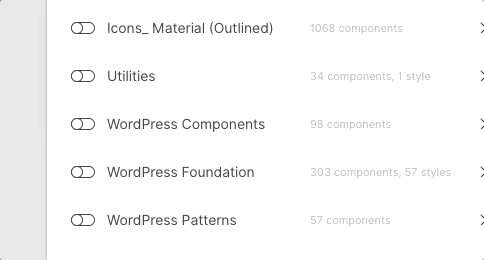
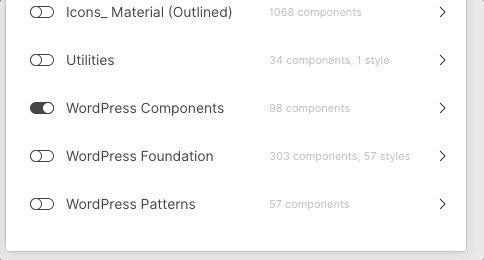
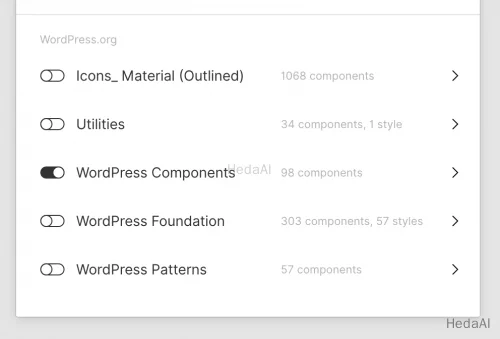
- 1. Libraryモーダルが開き、利用可能なライブラリのリストを表示します。特定のライブラリを有効または無効にするために切り替えます:

WordPressコンポーネントReactライブラリを洗練させるか貢献する方法(近日公開)
FigmaのWordPressコンポーネントは、ライブReactコンポーネントを反映しています。ReactのWordPressコンポーネントを洗練させるか貢献する方法に関するドキュメントは近日公開予定です。
質問がある場合は、WordPressコミュニティのSlackの#designチャンネルでお気軽にお尋ねください。
