デザインガイドライン
使用法
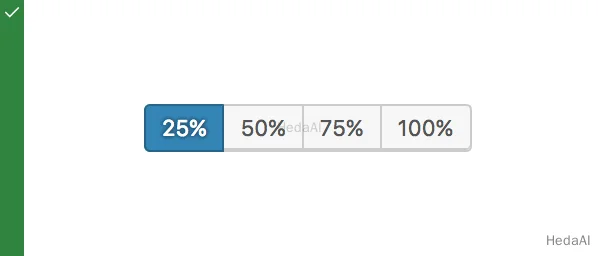
選択されたアクション

行うべきこと
ボタングループ内では、一度に選択されてアクティブなオプションは1つだけです。1つのオプションを選択すると、他のオプションは選択解除されます。
ベストプラクティス
ボタングループは次のようにするべきです:
- 明確かつ正確にラベル付けされること。
- クリックまたはタップがアクションをトリガーすることを明確に伝えること。
- 確立された色を適切に使用すること。 例えば、元に戻すことが難しいまたは不可能なアクションには赤いボタンのみを使用します。
- インターフェース内で一貫した位置を持つこと。
状態

アクティブで利用可能なボタングループ
ボタングループの状態は、どのボタンがアクティブであるかを明確に示します。ホバーおよびフォーカス状態は、ボタングループ内のボタンの利用可能な選択肢を表現します。
無効なボタングループ
選択できないボタングループは、無効な状態を持つか、隠すことができます。
開発ガイドライン
使用法
import { Button, ButtonGroup } from '@wordpress/components';const MyButtonGroup = () => (<ButtonGroup><Button variant="primary">Button 1</Button><Button variant="primary">Button 2</Button></ButtonGroup>);
関連コンポーネント
- 個別のボタンには、
Buttonコンポーネントを使用します。
