スターターページパターン
ページパターンを使用すると、テーマのユーザーがWordPress管理画面のページ > 新規追加から新しいページを追加する際にアクセスできるカスタムパターンを作成できます。そこから、モーダルがポップアップし、登録されている場合はパターンの選択肢が表示されます。
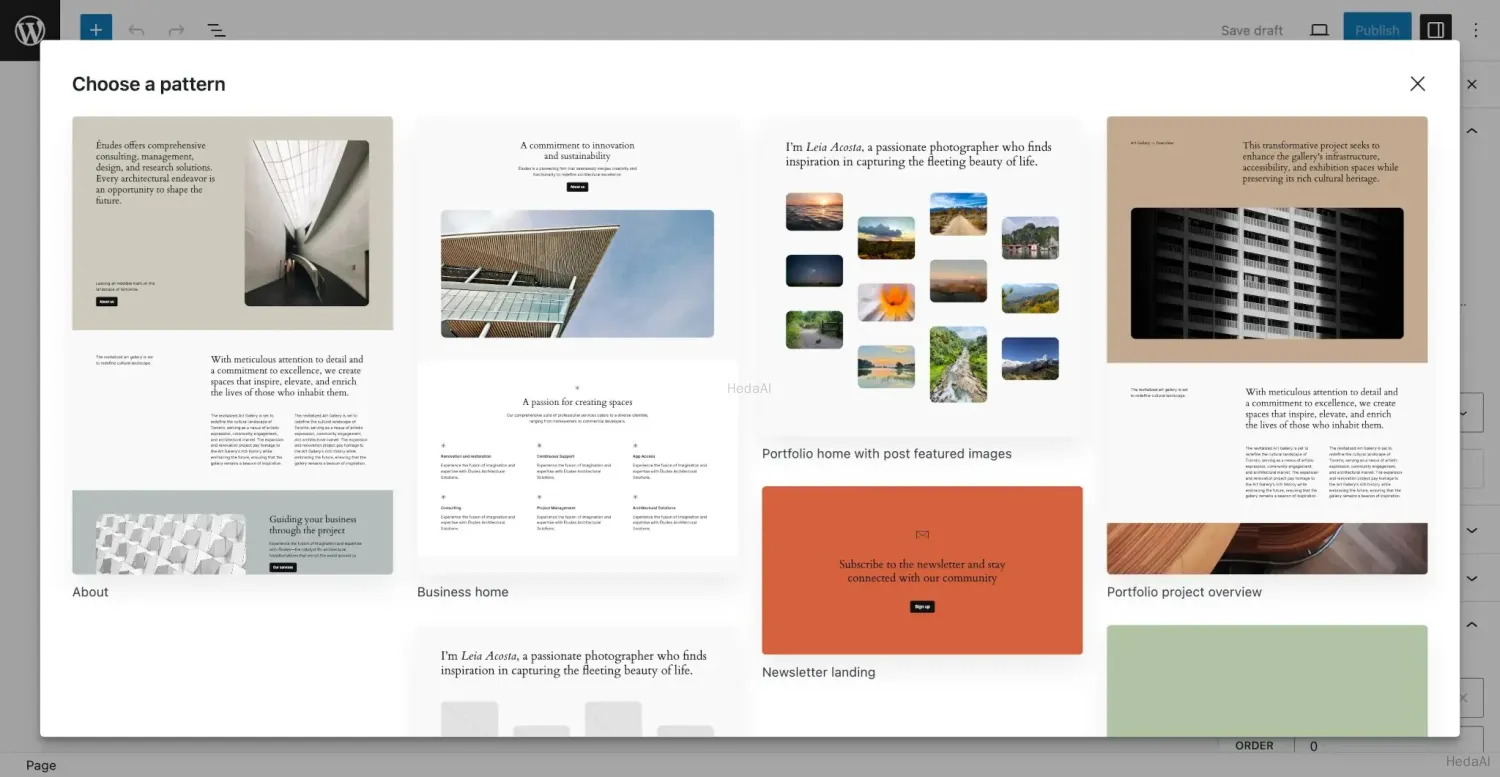
デフォルトのTwenty Twenty-Fourテーマがインストールされているときに新しいページを作成する際の画面は次のようになります:
これは強力な機能です。なぜなら、テーマのユーザーやクライアントに対して、よくデザインされたスタートポイントを提供できるからです。そして、彼らはゼロから構築する必要はありません。パターンを選択するだけで、自動的にコンテンツエリアに挿入されます。そこから、彼らは望むカスタマイズを行うことができます。
ページパターンの作成方法
技術的には、テーマ内の任意のパターンをページパターンに変換できます。これを実現するには、正しいパラメータを定義してそれを示す必要があります。パターンの登録で説明されているように、これを実現するために設定する必要がある2つのファイルヘッダーフィールドがあります:
Block Types:core/post-contentをパターンのブロックタイプの1つとして追加することで、WordPressにそのパターンが投稿コンテンツに使用されるべきであることを伝えます。Post Types: パターンに接続するために、1つ以上の投稿タイプ(カンマで区切る)を追加できます。
これら2つのフィールドを組み合わせることで、スターターページパターンを作成します。架空の/patterns/example-page.phpパターンファイルのファイルヘッダーは次のようになります:
<?php/*** Title: Example Page* Slug: themeslug/example-page* Categories: page* Block Types: core/post-content* Post Types: page* Viewport width: 1376*/?><!-- Block code here. -->
これが実行する必要があるすべてです。パターンのBlock TypesとPost Typesパラメータを定義すれば、スターターページパターンが完成します。
これは、ブロックエディターにオプトインした任意の投稿タイプで機能します。デフォルトのpostおよびpage投稿タイプを含みます。
ページパターンは実際にコンテンツに結びついているため、通常はサイトのヘッダーやフッターのようなものをここに含めることはありません。パターンは投稿コンテンツとして出力されます。
スターターテンプレートパターン
ページパターンと同様に、テンプレートパターンは新しいテンプレートを構築する際のスタートポイントをユーザーに提供します。違いは、テンプレートパターンがサイトエディターから機能することです。
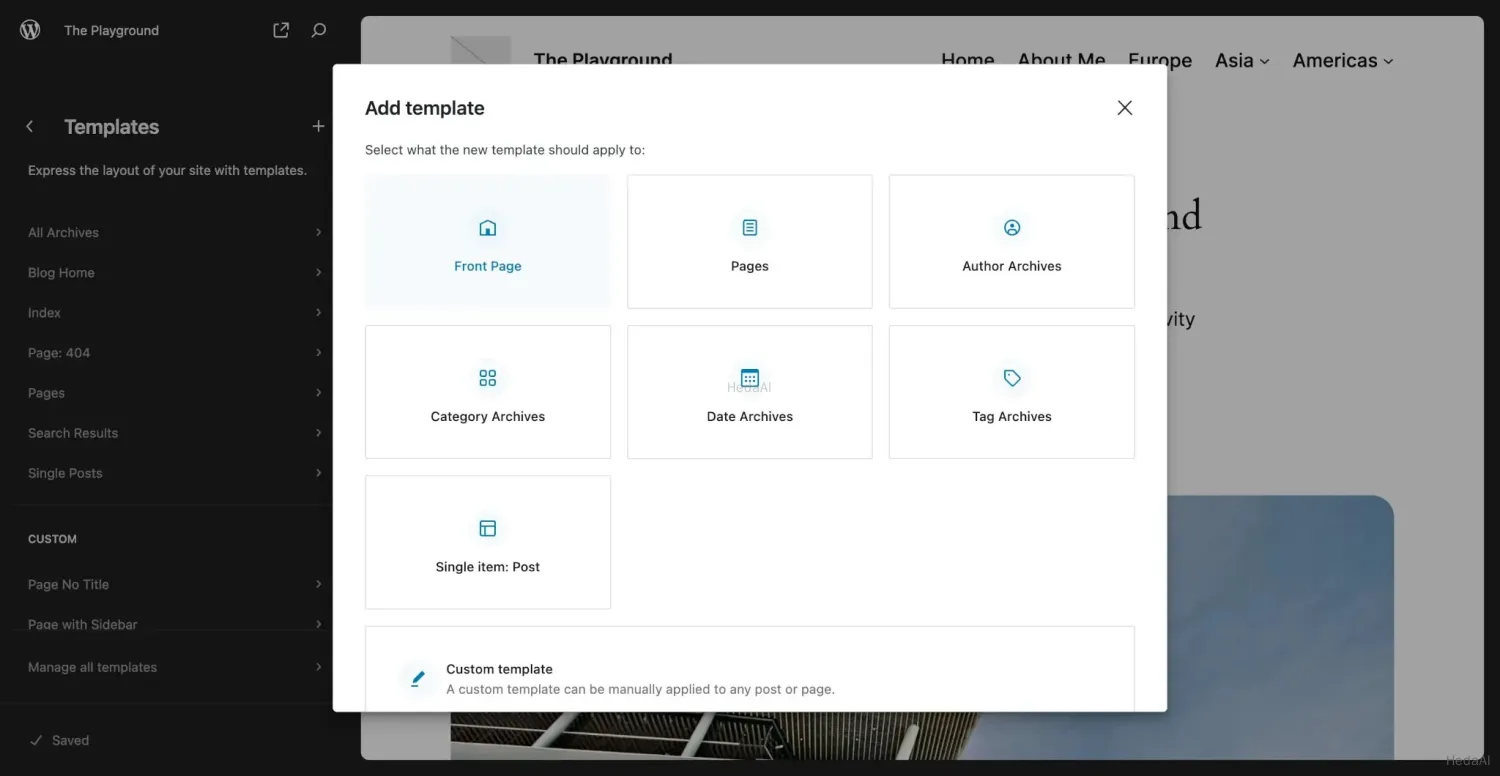
WordPress管理画面の外観 > エディター > テンプレートにアクセスし、新しいテンプレートを作成するための+アイコンボタンをクリックすると、新しいテンプレートを追加モーダルが表示されるはずです:
そこから、作成したいテンプレートを選択できます。テンプレートタイプに登録されているパターンがある場合は、新しいパターンを選択モーダルが表示され、テンプレート編集インターフェースに重なります。
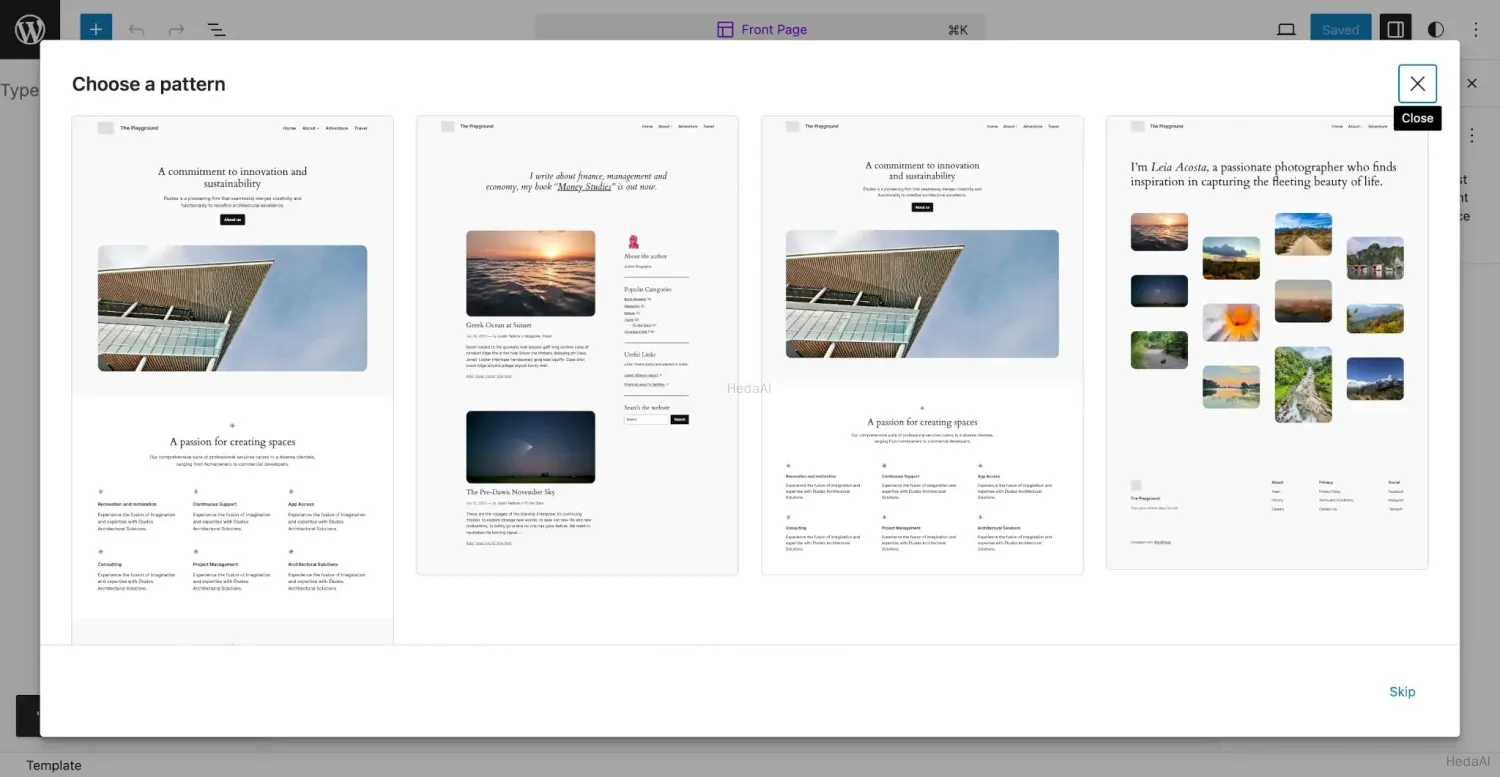
たとえば、デフォルトのTwenty Twenty-Fourテーマでフロントページオプションを選択すると、次のようになります:
これにより、テーマのユーザーはテンプレートを構築するための非常に良いスタートを得ることができます。すべてをゼロから作成する必要がなく、正しい道を進むことができます。
テンプレートタイプパターンの作成方法
ページパターンとは異なり、通常はパターンのいずれかをテンプレートパターンにすることはありません。これらは全体のテンプレートのスタートポイントであるため、その使用ケースははるかに限られ、特定のものです。
テンプレートパターンは全体のテンプレートを表すため、通常はヘッダー、フッター、サイドバー、テーマのテンプレートが表示する他のセクションなどのグローバル要素を含めます。
パターンの登録で述べたように、テンプレートパターンに必要なヘッダーフィールドは1つ(オプションのフィールドが1つ)です:
Template Types: パターンが関連付けられるべき1つ以上のテンプレートタイプ(カンマで区切る)。Inserter: (オプション)通常、テンプレートパターンをインサーター経由で利用可能にしたくない場合があります。これを無効にするには、noまたはfalseに設定します。
たとえば、フロントページまたはホームテンプレートに適したパターンを作成したとします。架空の/patterns/home-template.phpファイルは次のようになります:
<?php/*** Title: Home Template* Slug: themeslug/home-template* Template Types: front-page, home* Viewport width: 1376* Inserter: no*/?><!-- Block code here. -->
その時点から、ユーザーがWordPressサイトエディターから新しいフロントページまたはホームテンプレートを作成しようとすると、スタートポイントとしてあなたのテンプレートパターンが提示されます。
サポートされているテンプレートタイプ
以下のリストには、Template Typesフィールドを介して定義できるテンプレートが含まれていますが、テンプレートの完全な概要については、常にテンプレート階層のドキュメントを参照できます:
indexhomefront-pagesingularsinglepagearchiveauthorcategorytaxonomydatetagattachmentsearchprivacy-policy404
テンプレート内でのテンプレートパターンの使用
カスタムテンプレートパターンを作成する際には、それらのパターンをテンプレート内で再利用することも理にかなっています。なぜコードを再記述するのか?
たとえば、ホームテンプレートとインデックステンプレートの両方として機能するテンプレートパターンを作成したとします。それは次のようになります:
<?php/*** Title: Index Template* Slug: themeslug/index-template* Template Types: home, index* Viewport width: 1376* Inserter: no*/?><!-- Block code here. -->
次に、テーマに/templates/index.htmlテンプレートを含めたとします。2つの場所にコードを追加する代わりに、テンプレートファイルからパターンを呼び出すだけで済みます:
<!-- wp:pattern {"slug":"themeslug/index-template"} /-->
テンプレートにパターンを含める方法について詳しくは、テンプレートでの使用のドキュメントを確認してください。