前提条件
- Node.js
Gutenbergは、Node.jsを必要とするJavaScriptプロジェクトです。このプロジェクトは現在、Node.js v20およびnpm v10を使用して構築されています。Node.jsのActive LTSバージョンを常に使用するよう努めていますが、必ずしもそうなるわけではありません。詳細については、Node.jsリリーススケジュールを参照してください。
Node Version Manager(nvm)を使用することをお勧めします。これは、macOS、Linux、およびWSL2を使用したWindows 10用のNodeをインストールおよび管理する最も簡単な方法です。開発ツールガイドやNodejsサイトで追加のインストール手順を確認してください。
- Git
Gutenbergはソース管理にgitを使用しています。コンピュータに最新のgitバージョンがインストールされていること、およびGitHubアカウントを持っていることを確認してください。GutenbergでgitとGitHubを使用する方法については、Git Workflowをお読みください。 - [推奨] Docker Desktop
ローカルでWordPress環境を設定するために、wp-envパッケージの使用をお勧めします。wp-envを使用するにはDockerをインストールする必要があります。詳細については、開発環境チュートリアルを参照してください。
注: Windows 10 Home EditionにDockerをインストールするには、WSL2を使用したDocker for Windowsのインストール手順に従ってください。
Dockerセットアップの代替として、Local、WampServer、またはMAMPを使用するか、リモートサーバーを使用することもできます。
- GitHub CLI
必須ではありませんが、GitHub CLIは、プルリクエストをローカルでチェックアウトするのに非常に便利です。Gutenbergリポジトリとフォークしたリポジトリの両方から使用できます。これは、コードレビューやプルリクエストのテスト中に大幅な時間を節約できます。
Gutenbergコードの取得
Gutenbergリポジトリをフォークし、コンピュータにクローンして、WordPressリポジトリをアップストリームとして追加します。
$ git clone https://github.com/YOUR_GITHUB_USERNAME/gutenberg.git$ cd gutenberg$ git remote add upstream https://github.com/WordPress/gutenberg.git
プラグインとしてのGutenbergのビルド
Gutenbergの依存関係をインストールし、開発モードでコードをビルドします:
npm installnpm run dev
注: インストールスクリプトには、Pythonがインストールされ、ローカルシステムのパスに含まれている必要があります。これは、オペレーティングシステムによってはデフォルトでインストールされている場合もありますし、ダウンロードしてインストールする必要がある場合もあります。
コードをビルドする方法は2つあります。開発中は、ソースファイルが変更されるたびに自動的に継続的ビルドを実行するためにnpm run devを使用したいと思うでしょう。devビルドには、開発中のトラブルシューティングを助けるための追加の警告やエラーも含まれています。変更に満足したら、最適化されたプロダクションビルドを作成するためにnpm run buildを実行できます。
ビルドが完了すると、GutenbergはWordPressプラグインとして使用できる準備が整います!
ローカルWordPress環境
WordPressプラグインをテストするには、WordPress自体をインストールする必要があります。すでにWordPress環境が設定されている場合は、上記のGutenbergビルドを標準のWordPressプラグインとして使用するために、gutenbergディレクトリをwp-content/plugins/ディレクトリに置いてください。
ローカルWordPress環境が設定されていない場合は、このセクションの残りの手順に従って作成してください。
Dockerとwp-envの使用
wp-envパッケージは、Dockerを使用して標準のWordPress環境を迅速に作成するためにGutenbergプロジェクトと共に開発されました。また、@wordpress/env npmパッケージとしても公開されています。
デフォルトでは、wp-envはプラグインディレクトリ内で実行され、WordPress環境を作成して実行し、プラグインを自動的にマウントおよびアクティブ化します。wp-envを構成して、既存のインストール、複数のプラグイン、またはテーマを使用することもできます。完全なドキュメントについては、wp-envパッケージを参照してください。
Dockerが実行中であることを確認し、gutenbergディレクトリ内からwp-envを開始します:
npm run wp-env start
このスクリプトは、最新のWordPress Dockerイメージを使用して背後でDockerインスタンスを作成し、ローカルコピーからGutenbergプラグインコードをDockerボリュームとして環境にマッピングします。このようにして、ローカルでコードに加えた変更は、WordPressインスタンスに即座に反映されます。
注:
npm runは、Gutenbergプロジェクト内で指定されたwp-env/WordPress??バージョンを使用し、最新のwp-envバージョンを実行していることを確認します。
実行中の環境を停止するには:
npm run wp-env stop
すべてがうまくいった場合、ターミナルに次のメッセージが表示されるはずです:
WordPress development site started at http://localhost:8888/WordPress test site started at http://localhost:8889/MySQL is listening on port 51220Done! (in 261s 898ms)
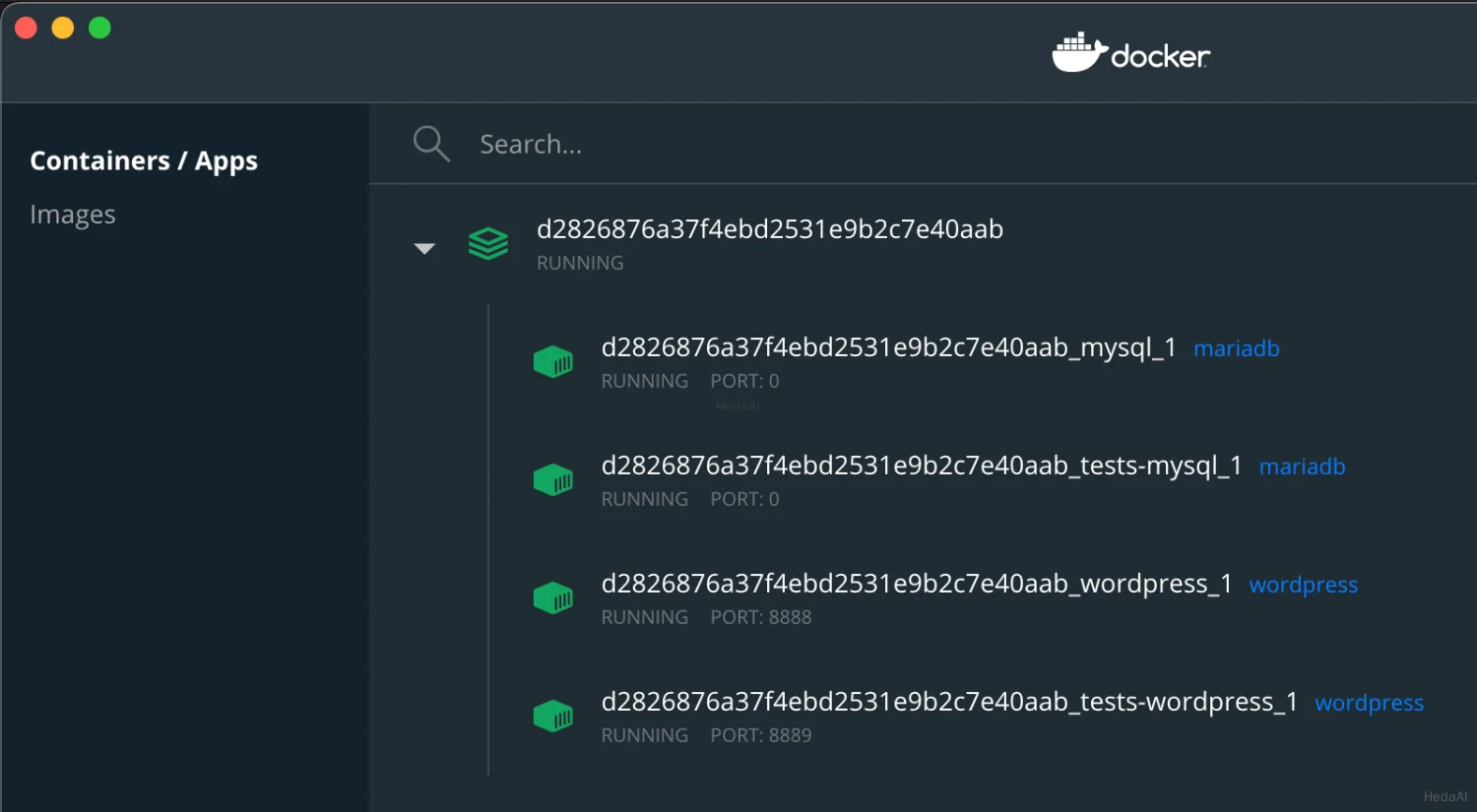
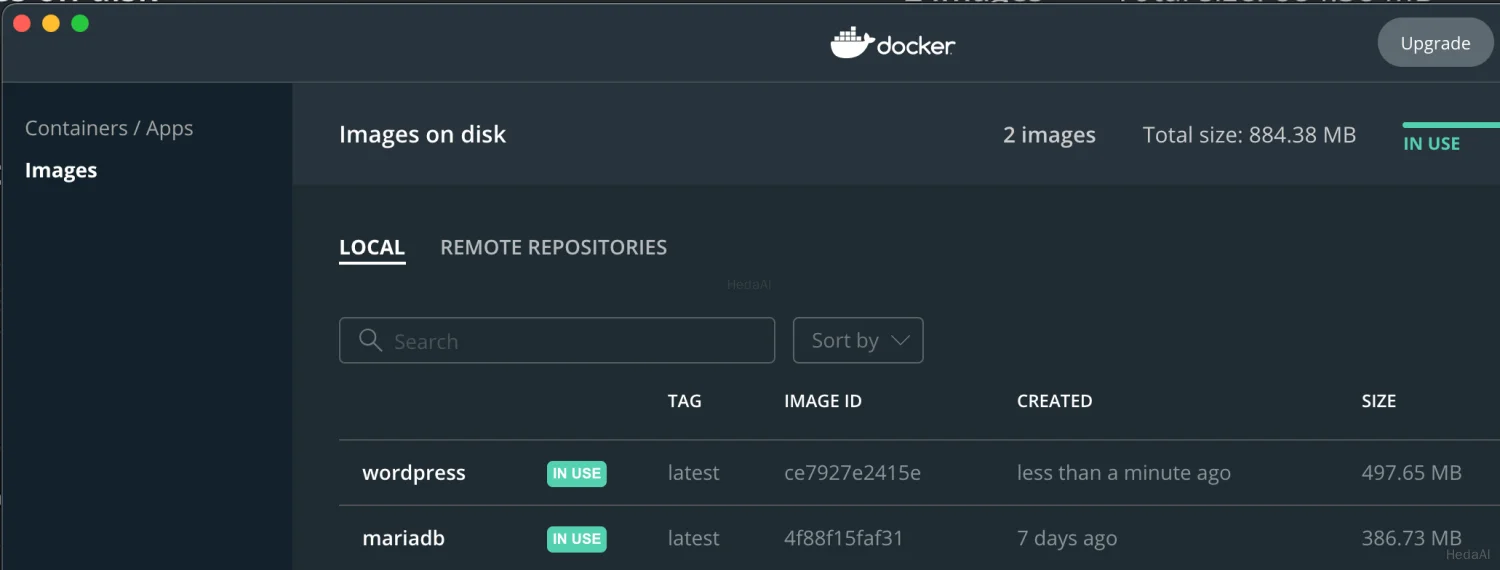
メニューバー(Macの場合)またはシステムトレイ(LinuxおよびWindowsの場合)でアイコンを右クリックして「ダッシュボード」を選択すると、Dockerダッシュボードが開き、スクリプトがいくつかのDockerイメージをダウンロードし、完全に機能するWordPressインストールを持つDockerコンテナを実行していることがわかります:


インストールを完全に破棄するには:
npm run wp-env destroy
追加のコマンドについては、パッケージドキュメントを参照してください。
ローカルWordPressインストールへのアクセス
WordPressインストールは、http://localhost:8888で利用できるはずです。
ダッシュボードには、http://localhost:8888/wp-admin/` using **Username**:admin, **Password**:password`でアクセスできます。Gutenbergプラグインがインストールされ、アクティブ化されていることに気付くでしょう。これはあなたのローカルビルドです。
MySQLデータベースへのアクセス
- 1*.* ターミナルで、ローカルGutenbergリポジトリに移動します。- 2*.* `````npm run wp-env start`````を実行します – `````wp-env`````環境に関するさまざまな情報がターミナルにログされるはずです。- 3*.* ステップ2の出力で、MySQLポートに関する情報を探します:例えば:> MySQLはポート{MYSQL\_PORT\_NUMBER}でリッスンしています- 1*.* このポート番号をコピーまたはメモします(これは`````wp-env`````が再起動するたびに変更されます)。- 2*.* 次に、次の詳細を使用してMySQLインスタンスに接続できます(ステップ3のポート番号を`````{MYSQL_PORT_NUMBER}`````に置き換えることを忘れないでください):``````bashHost: 127.0.0.1Username: rootPassword: passwordDatabase: wordpressPort: {MYSQL_PORT_NUMBER}`
ご注意: MySQLポート番号は、wp-envが再起動するたびに変更されます。データベースにアクセスできなくなった場合は、上記の手順を繰り返して新しいポート番号を見つけ、接続を復元してください。
ヒント: Sequel Aceは、MySQLデータベースにアクセスするための便利なGUIツールです。他のツールも利用可能で、WordPressデータベースへのアクセスに関する記事に文書化されています。
トラブルシューティング
問題が発生した場合は、wp-envドキュメントのトラブルシューティングセクションを確認してください。
LocalまたはMAMPの使用
Dockerおよびwp-envの代替として、Local、WampServer、またはMAMPを使用してローカルWordPress環境を実行することもできます。そのためには、Gutenbergを通常のプラグインとしてインストールし、シンボリックリンクを作成するか、ディレクトリを適切なwp-content/pluginsディレクトリにコピーします。
e2eテストを実行するには、追加の構成が必要です。
現在のディレクトリをプラグインフォルダに変更し、すべてのe2eテストプラグインのシンボリックリンクを作成します:
ln -s gutenberg/packages/e2e-tests/plugins/* .
新しいプラグインが追加された場合は、これを再度実行する必要があります。e2eテストを実行するには:
WP_BASE_URL=http://localhost:8888/gutenberg/ npm run test:e2e
PHPファイルのキャッシング
PHPファイルで正しく作業するためには、OPCacheを無効にする必要があります。修正するには:
- MAMP > Preferences > PHPに移動します。
- Cacheの下で、offを選択します。
- OKで確認します。
受信接続
デフォルトでは、MAMPによって起動されたWebサーバー(Apache)は、ローカル接続だけでなく、すべての受信接続をリッスンします。これは、同じローカルネットワーク上の誰でも(特定のケースでは、インターネット上の誰でも)Webサーバーにアクセスできることを意味します。これは、他のデバイスでサイトをテストするために意図的で便利な場合もありますが、ほとんどの場合、プライバシーやセキュリティの問題になる可能性があります。これを念頭に置き、このサーバーに機密情報を保存しないでください。
これを修正することは可能ですが、MAMPのWebサーバー構成を解析する能力を壊すため、リスクを伴います。その結果、MAMPはApacheが間違ったポートをリッスンしていると考えます。MAMPから切り替えることを検討してください。そうでない場合は、次のことを行うことができます:
/Applications/MAMP/conf/apache/httpd.confを編集します。Listen 8888をListen 127.0.0.1:8888に変更します。
他のディレクトリへのリンク
あなたは、pluginsおよびthemesディレクトリに他のフォルダへのリンクを作成したいかもしれません。例えば:
- wp-content/plugins/gutenberg - > ~/projects/gutenberg
- wp-content/themes/twentytwenty - > ~/projects/twentytwenty
その場合、Apacheにそのようなリンクをたどることを許可するよう指示する必要があります:
/Applications/MAMP/htdocs/.htaccessで新しいファイルを開くか開始します。- 次の行を追加します:
Options +SymLinksIfOwnerMatch
WP-CLIの使用
MAMPのようなツールは、MySQLをデフォルトの3306以外のポートを使用するように構成する傾向があり、しばしば8889を好みます。これにより、WP-CLIがデータベースに接続しようとした後に失敗する可能性があります。これを修正するには、wp-config.phpを編集し、DB_HOST定数をdefine( 'DB_HOST', 'localhost' )からdefine( 'DB_HOST', '127.0.0.1:8889' )に変更します。
リモートサーバーで
ローカルでビルドし、ビルドされたファイルをプラグインとしてリモートサーバーにアップロードすることで、開発中にリモートサーバーを使用できます。
ビルドするには: ターミナル(またはWindowsの場合はコマンドプロンプト)を開き、クローンしたリポジトリに移動します。次に、npm ciと入力して依存関係をすべて設定します。それが完了したら、npm run buildと入力できます。
ビルド後、クローンしたgutenbergディレクトリには完全なプラグインが含まれており、リモートサーバーのwp-content/pluginsディレクトリにリポジトリ全体をアップロードし、WordPress管理からプラグインをアクティブ化できます。
ビルド後にアップロードする別の方法は、npm run build:plugin-zipを実行してプラグインzipファイルを作成することです — これにはbashおよびphpが必要です。このスクリプトは、WordPress管理を通じてGutenbergをインストールするために使用できるgutenberg.zipを作成します。
Storybook
Storybookは、React、React NativeなどのUIコンポーネントを孤立して開発するためのオープンソースツールです。これにより、素晴らしいUIを組織的かつ効率的に構築できます。
Gutenbergリポジトリには、WordPressに依存しないコンテキストでテストおよび開発を可能にするStorybook統合も含まれています。これは、再利用可能なコンポーネントを開発し、バックエンドの依存関係なしに一般的なJavaScriptモジュールを試すのに非常に役立ちます。
ローカルでnpm run storybook:devを実行することでStorybookを起動できます。自動的にブラウザで開きます。
現在のtrunkブランチのStorybookをGitHub Pagesでテストすることもできます: https://wordpress.github.io/gutenberg/
開発者ツール
エディタを構成して、構文やリントエラーを自動的にチェックすることをお勧めします。これにより、開発中に小さなフォーマットの問題を自動的に修正することで、時間を節約できます。多くのコア開発者が使用する人気のエディタであるVisual Studio Codeの設定手順を以下に示します。これらのツールは他のエディタでも利用可能です。
EditorConfig
EditorConfigは、タブをスペースの代わりに使用するなど、エディタを設定するための標準構成を定義します。EditorConfig for VS Code拡張機能をインストールすると、エディタが.editorconfigで定義されたルールに一致するように自動的に構成されます。
ESLint
ESLintは、問題を見つけるためにコードを静的に分析します。リントルールは継続的インテグレーションプロセスに統合されており、コミットするためには通過する必要があります。ESLint ExtensionをVisual Studio Codeにインストールすることをお勧めします。詳細なエディタ統合については、eslintドキュメントを参照してください。
拡張機能がインストールされると、ESLintはGutenbergリポジトリのルートにある.eslintrc.jsファイルをフォーマットルールとして使用します。開発中に問題を強調表示し、保存時にリントルールを修正するために次の設定を行うこともできます。
"editor.codeActionsOnSave": {"source.fixAll.eslint": true},
Prettier
Prettierは、意見のあるフォーマットを定義し、そのフォーマットに一致するようにコードを自動的に修正するツールです。PrettierとESLintは似ていますが、Prettierはフォーマットとスタイルに関するものであり、ESLintはコーディングエラーを検出するためのものです。
Visual Studio CodeでPrettierを使用するには、Prettier – Code formatter extensionをインストールする必要があります。次に、デフォルトのフォーマッタとして設定し、保存時に自動的に問題を修正するように設定できます。以下を設定に追加します。注: このドキュメントを表示している場所によっては、ブラケットが二重に表示される場合がありますが、正しい形式は単一のブラケットです。
"[[javascript]]": {"editor.defaultFormatter": "esbenp.prettier-vscode","editor.formatOnSave": true},"[[markdown]]": {"editor.defaultFormatter": "esbenp.prettier-vscode","editor.formatOnSave": true},
これは、Gutenbergリポジトリのルートに含まれる.prettierrc.jsファイルを使用します。設定は、@wordpress/prettier-configパッケージから含まれています。
この設定をGutenbergプロジェクトでのみ使用したい場合は、Gutenbergの最上位に.vscodeというディレクトリを作成し、そこにsettings.jsonを配置します。Visual Studio Codeはこれをワークプレース設定と呼び、プロジェクトにのみ適用されます。
他のエディタについては、Prettierのエディタ統合ドキュメントを参照してください。
TypeScript
TypeScriptは、JavaScript言語の型付きスーパーセットです。Gutenbergプロジェクトは、JSDocを介してJavaScriptファイルを型チェックするためにTypeScriptを使用しています。Visual Studio Codeを使用している場合、TypeScriptサポートは組み込まれています。それ以外の場合は、TypeScriptエディタサポートを参照してください。
