位置設定
position は、theme.json の settings プロパティ内に直接ネストされたオブジェクトです。現在、単一のプロパティを設定することしかできません:
sticky: Position: Sticky オプションのブロックサポートを有効にするためのブール値です。
position プロパティを、デフォルト値を持つ theme.json ファイルの文脈で見てみましょう:
{"version": 2,"settings": {"position": {"sticky": false}}}
スティッキー位置の有効化
スティッキー位置は、ユーザーがページをスクロールするときに画面の上部に固定されるヘッダーを特徴とするテーマデザインに特に便利です。これは主な使用例の一つですが、他のシナリオでも役立つことがあります。
ブロックをスティッキー位置に設定すると、ユーザーがページをスクロールしたときに、そのブロックは最も近い親に固定されます。スティッキー位置は、theme.json で有効にされている場合にのみ可能です。
スティッキー位置をサポートするブロックのためにスティッキー位置を有効にするには、settings.position.sticky を true に設定します:
{"version": 2,"settings": {"position": {"sticky": true}}}
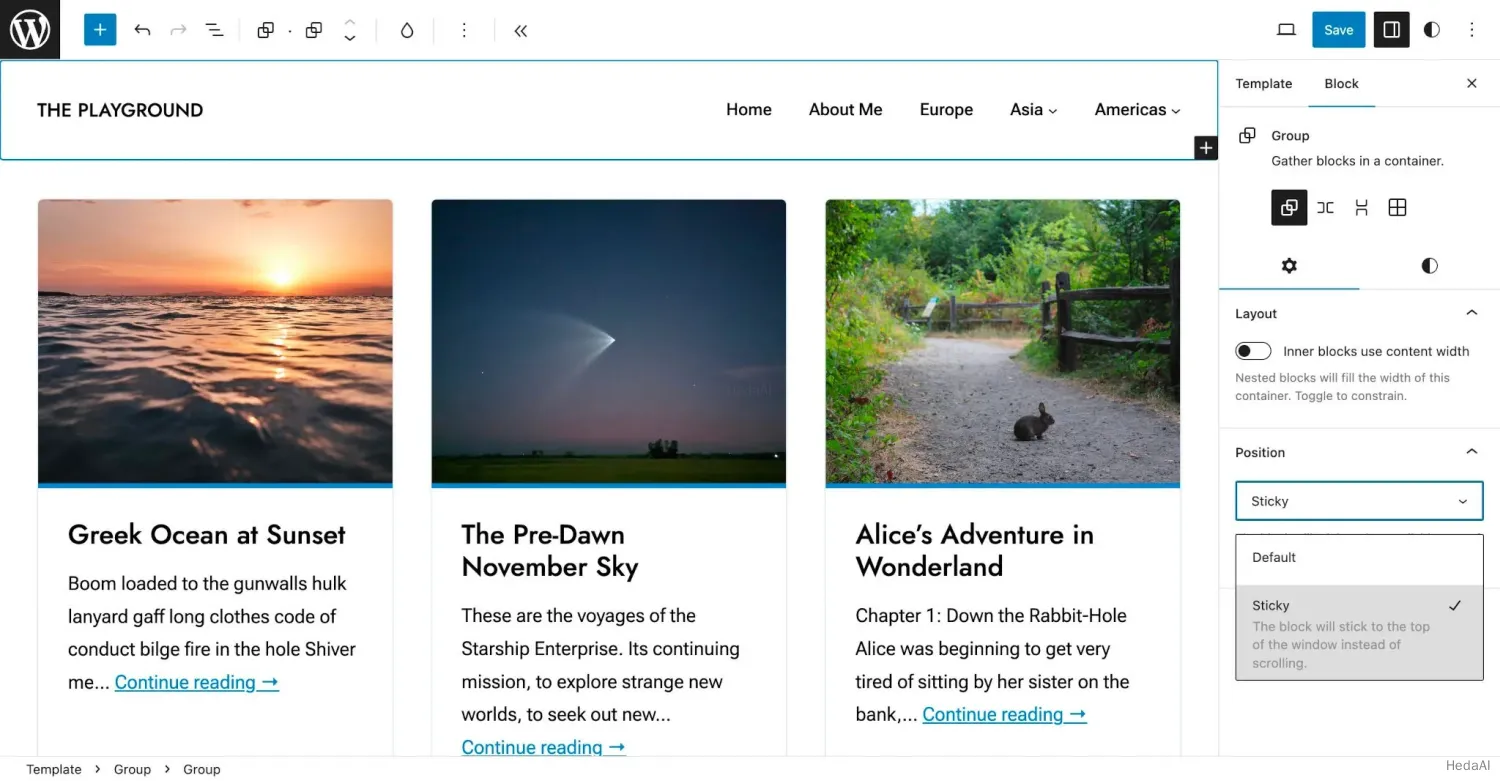
これにより、ブロックインスペクタコントロールに新しい Position タブが有効になります(位置機能をサポートするブロック、例えばグループなど)。コントロールには、利用可能な位置オプションのドロップダウンセレクトが表示されます:Default と Sticky:
スティッキーヘッダーを作成したい場合は、ヘッダーテンプレートパートに位置設定を使用できないことに注意してください。必ずそれを含むグループブロックでラップし、グループにスティッキー位置を適用する必要があります。