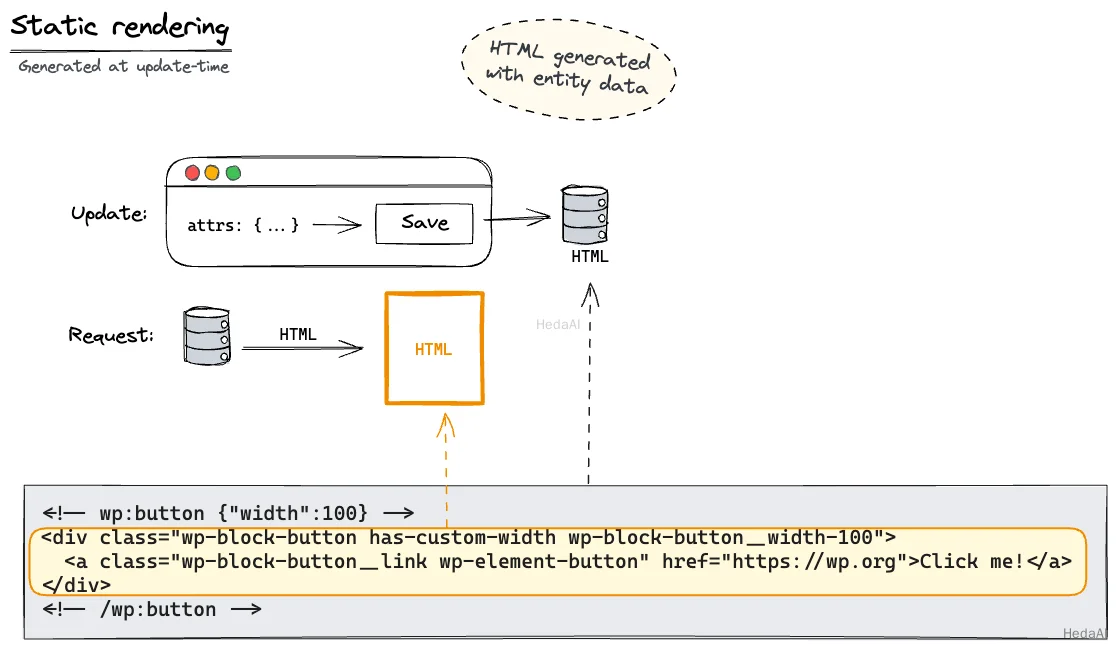
静的レンダリング
「静的レンダリング」を持つブロックは、保存時に固定されたフロントエンド出力を生成し、データベースに保存されます。これらのブロックは、save 関数のみに依存して HTML マークアップ を定義し、ブロックエディターで手動で編集されない限り変更されません。
ブロックが動的レンダリングメソッドを使用しない場合—つまり、ページが読み込まれるときに PHP を介してコンテンツを動的に生成しない場合—それは「静的ブロック」と見なされます。
以下の図は、静的ブロックのコンテンツがデータベースに保存され、その後フロントエンドで HTML として取得され、レンダリングされる様子を示しています。
ブロックの静的レンダリングを定義する方法
save 関数は、クライアントでブロックを登録する際 に定義でき、エディターでブロックを保存するたびにデータベースに保存されるブロックの HTML 構造を指定します。この保存された HTML は、フロントエンドでブロックを表示するために使用されます。
WordPress のブロックは、ユニークな ブロックデリミタ として機能する特別なコメントタグ内にカプセル化されています。しかし、静的ブロックの save 関数で定義された HTML のみがレンダリングされ、これらのデリミタは除外されます。
プレフォーマットブロックにおける静的レンダリングの例を表示
以下の save 関数 は、プレフォーマット コアブロックのもので、次のようになります:
import { RichText, useBlockProps } from '@wordpress/block-editor';export default function save( { attributes } ) {const { content } = attributes;return (<pre { ...useBlockProps.save() }><RichText.Content value={ content } /></pre>);}
この関数は、attributes.content が "This is some preformatted text" の値を持つときにブロックの次のマークアップ表現を生成します:
<!-- wp:preformatted --><pre class="wp-block-preformatted">This is some preformatted text</pre><!-- /wp:preformatted -->
フロントエンドでは、ブロックは次のマークアップを返します。デリミタがもはや存在しないことに注意してください。
<pre class="wp-block-preformatted">This is some preformatted text</pre>
次のセクションで探る動的ブロックは、静的ブロックと同様に save 関数を介して初期 HTML 構造を指定できます。しかし、動的ブロックは主にサーバーサイドレンダリングに依存してコンテンツを生成します。何らかの理由で動的レンダリングが利用できない場合—たとえば、ブロックのプラグインが無効になっている場合—システムはデータベースに保存された HTML 構造を使用してフロントエンドでブロックを表示します。
この仕組みの実践的なデモについては、最初のブロックを作成する チュートリアルを参照してください。特に、静的レンダリングの追加 セクションでは、ブロックが保存された HTML 構造と動的レンダリング機能の両方を持つ方法を示しています。
WordPress は、フロントエンドに表示される前にブロックの保存された HTML を変更するためのメカニズムとして、render_block と render_callback 関数を提供しています。これらのツールは、開発者がブロック出力を動的にカスタマイズし、複雑でインタラクティブなユーザー体験に対応できるようにします。
静的レンダリングを使用する WordPress ブロックの追加例として、保存時に出力が固定され、サーバーサイド処理に依存しないものには次のものがあります:
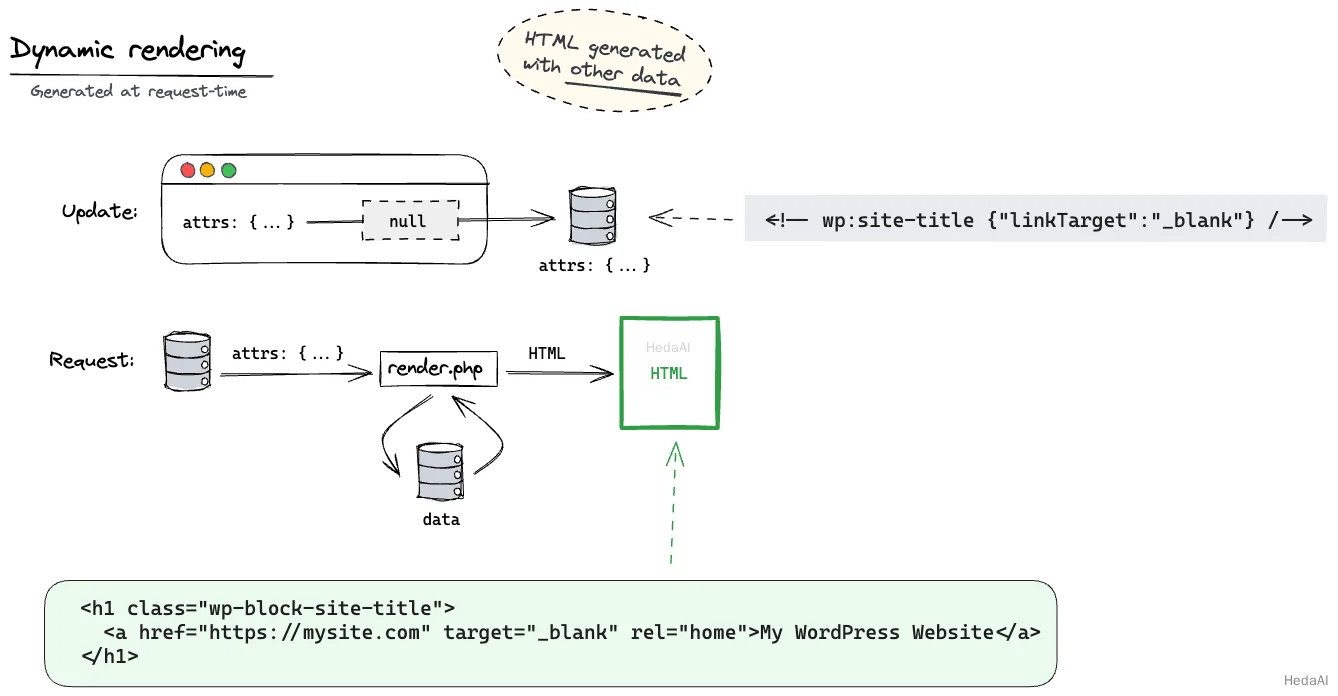
動的レンダリング
「動的レンダリング」を持つブロックは、フロントエンドで要求されたときにリアルタイムでコンテンツと構造を生成するように設計されています。静的ブロックとは異なり、データベースに保存された固定の HTML 構造を持つ「動的ブロック」は、サーバーサイド処理に依存して出力を動的に構築し、頻繁に更新する必要があるコンテンツや外部データに依存するコンテンツに非常に適しています。
以下の図は、動的ブロックの表現がデータベースに保存され、その後フロントエンドで HTML として取得され、動的にレンダリングされる様子を示しています。

動的ブロックの一般的な使用例には次のようなものがあります:
- 1. 投稿が更新されていなくてもコンテンツが変更されるべきブロック: 例としては、最新の投稿 ブロックがあり、新しい投稿が公開されるたびに自動的に更新されます。
- 2. マークアップの更新がフロントエンドに即座に表示されるべきブロック: 新しいクラスを追加したり、HTML 要素を追加したり、レイアウトを他の方法で変更したりすることでブロックの構造を更新すると、動的ブロックを使用することで、サイト全体のそのブロックのすべての出現に即座に変更が適用されます。動的ブロックがない場合、同様の更新はブロックエディターで 検証エラー を引き起こす可能性があります。
ブロックの動的レンダリングを定義する方法
ブロックは、動的レンダリングを定義するために主に2つの方法を使用できます:
- 1.
register_block_type()関数に渡すことができるrender_callback引数を使用します。 - 2. 通常は
render.phpという名前の別の PHP ファイルを使用します。このファイルのパスは、block.jsonファイル内のrenderプロパティを使用して定義する必要があります。
これらの方法は、次のデータを受け取ります:
$attributes: ブロックの属性の配列。$content: データベースに保存されたブロックのマークアップ(ある場合)。$block: レンダリングされたブロックを表す WP_Block クラスのインスタンス(ブロックのメタデータ)。
サイトタイトルブロックにおける動的レンダリングの例を表示
サイトタイトル ブロックは、次の render_callback を使用します:
function render_block_core_site_title( $attributes ) {$site_title = get_bloginfo( 'name' );if ( ! $site_title ) {return;}$tag_name = 'h1';$classes = empty( $attributes['textAlign'] ) ? '' : "has-text-align-{$attributes['textAlign']}";if ( isset( $attributes['style']['elements']['link']['color']['text'] ) ) {$classes .= ' has-link-color';}if ( isset( $attributes['level'] ) ) {$tag_name = 0 === $attributes['level'] ? 'p' : 'h' . (int) $attributes['level'];}if ( $attributes['isLink'] ) {$aria_current = is_home() || ( is_front_page() && 'page' === get_option( 'show_on_front' ) ) ? ' aria-current="page"' : '';$link_target = ! empty( $attributes['linkTarget'] ) ? $attributes['linkTarget'] : '_self';$site_title = sprintf('<a href="%1$s" target="%2$s" rel="home"%3$s>%4$s</a>',esc_url( home_url() ),esc_attr( $link_target ),$aria_current,esc_html( $site_title ));}$wrapper_attributes = get_block_wrapper_attributes( array( 'class' => trim( $classes ) ) );return sprintf('<%1$s %2$s>%3$s</%1$s>',$tag_name,$wrapper_attributes,// already pre-escaped if it is a link.$attributes['isLink'] ? $site_title : esc_html( $site_title ));}
ただし、このブロックには save 関数が定義されていないことが、index.js ファイルからわかります。これは、データベース内のブロックのマークアップ表現が次のようになることを意味します:
<!-- wp:site-title /-->
フロントエンドでは、render_callback が使用されて、ブロックが要求されたときのサーバー上の特定の値に基づいてマークアップを動的にレンダリングします。これらの値には、現在のサイトタイトル、URL、リンクターゲットなどが含まれます。
<h1 class="wp-block-site-title"><a href="https://www.wp.org" target="_self" rel="home">My WordPress Website</a></h1>
データベースにおける動的ブロックの HTML 表現(保存)
動的ブロックの場合、save コールバック関数は null のみを返すことができ、エディターにブロックデリミタコメント(既存の ブロック属性 とともに)をデータベースに保存するよう指示します。これらの属性は、その後、サーバーサイドレンダリングコールバックに渡され、フロントエンドでブロックをどのように表示するかを決定します。
save が null の場合、ブロックエディターは ブロックマークアップ検証プロセス をスキップし、頻繁に変更されるマークアップの問題を回避します。
動的レンダリングを持つブロックは、バックアップとしてブロックの HTML 表現を保存することもできます。サーバーサイドレンダリングコールバックを提供すると、データベース内のブロックを表す HTML はコールバックの出力に置き換えられますが、ブロックが無効化された場合(ブロックを登録するプラグインがアンインストールされた場合)や、レンダリングコールバックが削除された場合にはレンダリングされます。
場合によっては、ブロックがブロックの HTML 表現を保存し、特定の条件が満たされた場合にこのマークアップを微調整するために動的レンダリングを使用します。このアプローチを使用するコアブロックの例には次のものがあります:
- カバー ブロックは、データベースにブロックの完全な HTML 表現を 保存 します。このマークアップは、
render_callbackを介して処理され、「フィーチャー画像を使用」設定が有効になっている場合にフィーチャー画像を 動的に注入 します。 - 画像 ブロックも、データベースにその HTML 表現を 保存 します。このマークアップは、特定の条件が満たされた場合にマークアップに 追加属性 を 追加 する
render_callbackを介して処理されます。
動的ブロックで InnerBlocks を使用している場合、InnerBlocks を save コールバック関数内で <InnerBlocks.Content/> を使用して保存する必要があります。
追加リソース
- 静的ブロックと動的ブロック: 違いは何ですか? | 開発者ブログ
- ブロックの非推奨 – チュートリアル | 開発者ブログ