ファイルとフォルダー
WordPressのテーマは、HTML、CSS、PHPなどのさまざまなWeb技術に依存するファイルのコレクションに過ぎません。ブロックテーマも、これらのファイルがどのように配置されるかに関して標準的な構造に従います。
基本的には、テーマの構造は以下のようになります。ブロックテーマが機能するために必要なファイル/フォルダーは必須としてマークされていますので、注意してください:
- `````footer.html
header.html
- `````example.php
- `````example.json
- `````404.html
archive.htmlindex.html(必須)singular.html
README.txtfunctions.phpscreenshot.pngstyle.css(必須)theme.json
必須ファイル
WordPressがブロックテーマを認識するために必要なファイルは2つあり、今後のドキュメントでこれらについて詳しく学びます:
style.css(メインスタイルシート): このファイルは、テーマデータ(名前や説明など)を設定するために必要です。また、カスタムCSSを追加するためにも使用できます。templates/index.html(テンプレート): デフォルト/フォールバックテンプレート。これは、WordPressがこれをブロックテーマと見なすために必要です。
オプションのファイル
テーマには、上記の必須リスト以外に任意の数のカスタムファイルを含めることができます。WordPressは他にもいくつかのファイルを探し、それらが利用可能な場合は使用します:
README.txt(テーマレビュー: ファイル): これはWordPressソフトウェアによって直接使用されることはありません。しかし、公式のWordPressテーマディレクトリにテーマを提出する際に必要なファイルで、ユーザーにテーマに関する情報を提供するためのものです。functions.php(カスタム機能): WordPressがページ読み込みプロセス中にテーマが初期化された後に自動的に読み込むPHPファイルです。カスタムPHPを実行するために使用できます。screenshot.png: あなたのテーマの1200×900のスクリーンショット画像。WordPress管理の外観 > テーマやWordPressテーマディレクトリ(そこに提出された場合)でテーマを表示するために使用されます。.pngと.jpgは受け入れ可能なファイル形式です。theme.json(グローバル設定とスタイル): サイトの設定とスタイルを構成するために使用され、ユーザーインターフェースと統合されます。
標準フォルダー
上記の例では、いくつかのフォルダーが含まれていました。テーマにはさらに多くのフォルダーを持つことができますが、WordPressは特定の機能のためにいくつかのフォルダーを指定しています。この章を読み進めるにつれて、これらのフォルダーについてもっと学ぶことができます:
parts(テンプレートパーツ): あなたのテーマのカスタムテンプレートパーツを格納します。パーツは、トップレベルのテンプレート内に含めることができる小さなセクションです。通常、これにはヘッダー、フッター、サイドバーなどが含まれます。patterns(ブロックパターン): ユーザーがエディターインターフェースを介して挿入できる1つ以上のブロックで構成された再利用可能なパターン。WordPressはこのフォルダーに含まれるファイルを自動的に登録します。styles(スタイルのバリエーション): 個別のJSONファイルに保存されたテーマのグローバル設定とスタイルのバリエーション。templates(テンプレート): フロントエンドの全体的なドキュメント構造を表すファイル。テンプレートはブロックマークアップで構成されており、サイト訪問者が見るものです。
高度なテーマ構造
このセクションは、テーマでよく見られる一般的なファイルに慣れてもらうことを目的としていますが、すべての可能性を詳細にカバーするものではありません。これらのファイルは完全にオプションであり、テーマによって異なります。より高度な開発方法に不安がある場合は、今はこのセクションをスキップしても構いません。
実際には、ブロックテーマにはさらに多くのファイルやフォルダーが含まれる可能性があります。プロジェクトが複雑になるほど、その構造も複雑になります。
元の例にいくつかの追加ファイルとフォルダーを追加してみましょう:
- `````css/
- `````images/
- `````js/
navigation.js
- `````ClassName.php
functions-helpers.php
- `````footer.html
header.html
- `````example.php
styles/example.json
- `````404.html
archive.htmlindex.html(必須)singular.html
.editorconfig.gitattributes.gitignoreCHANGELOG.mdLICENSE.mdREADME.txtfunctions.phppackage.jsonscreenshot.pngstyle.css(必須)theme.json
オプションのフォルダー
含まれるフォルダーに制限はありませんが、上記の例ではWordPressテーマでよく見られる2つの一般的な使用ケースを追加しました:
assets(アセットの含め方): 多くのテーマ作成者は、このフォルダーを使用してテーマに必要な追加のCSS、画像/メディア、およびJavaScriptを保存します。このフォルダーには、resourcesやpublicなどの他の名前が付けられることもあります。inc(カスタム機能): テーマには、追加機能のためにこのフォルダーにカスタムPHPクラスやファイルが保存されることがよくあります。このフォルダーは、includes、srcなどの名前でも見られることがあります。
オプションのファイル
このリストは決して網羅的ではありませんが、テーマ開発で使用される一般的なファイルのいくつかを含んでいます。(注: 以下のリンクのほとんどは外部のサードパーティサイトにリンクされており、WordPressとは提携していません。)
.editorconfig(EditorConfig): コードエディタのための行の終わりやスペースなどのフォーマットを設定するために使用されます。.gitattributes(Git: 属性): Gitバージョン管理システムで属性を設定します。.gitignore(Git: 無視): Gitリポジトリにコードをコミットする際に無視するファイルを定義します。CHANGELOG.md(変更履歴を保持): テーマの各リリースにおける重要な変更の人間が読めるログです。LICENSE.md(テーマレビュー: ライセンスと著作権): テーマのライセンスを定義します。WordPressテーマディレクトリに提出されるすべてのテーマは、GPL v2+の下でライセンスされている必要がありますので注意してください。package.json(npm: package.json): Node環境内でビルドプロセスや開発依存関係を定義するために使用されることがよくあります。
これらのファイルやその目的をすべて理解できなくても落胆しないでください。これらは開発者のワークフローの完全にオプションの要素です。後で自分のペースで学ぶことを自由にしてください。
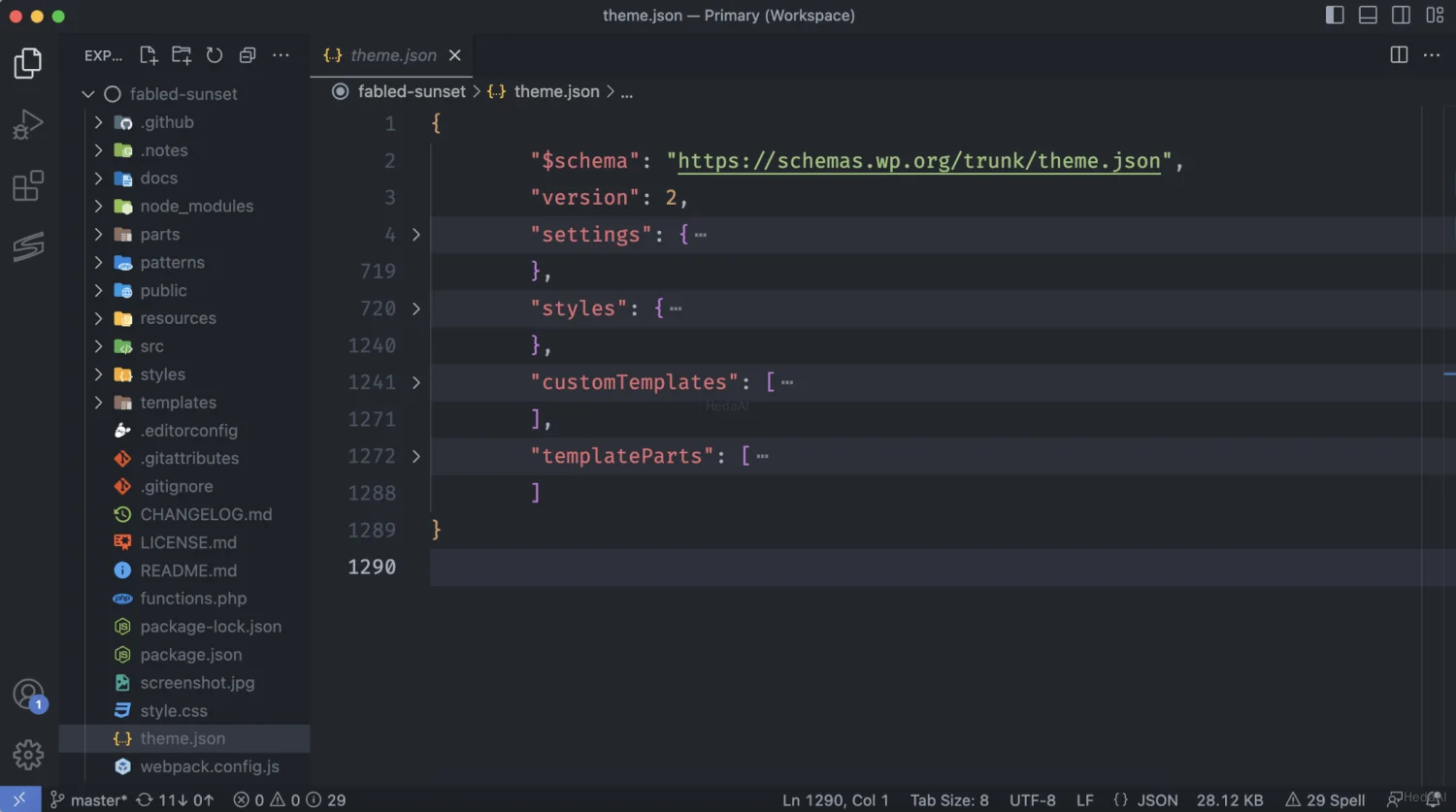
コードエディタビュー
こちらは、複雑な構造を持つ実際のテーマのクイックエディタビューです:
これは、このドキュメントが紹介している基本よりもはるかに複雑です。ポイントは、標準的なプラクティスに従ってブロックテーマを構築する際にも、多くのカスタマイズの自由があるということです。バージョン管理システムと統合したり、ビルドプロセスを追加したりすることもできます。
したがって、このドキュメントを基盤として考えてください。しかし、シンプルに保ち、基本に従うことに害はありません。