APIの目標
インタラクティビティAPIの主な目標は、Gutenbergブロックのフロントエンドインタラクティビティを処理するための標準的でシンプルな方法を提供することです。
標準は、開発者がカウンターやポップアップのようなシンプルなケースから、インスタントページナビゲーション、インスタント検索、カートやチェックアウトのようなより複雑な機能まで、リッチでインタラクティブなユーザー体験を作成するのを容易にします。
これらのユーザー体験は、現在インタラクティビティAPIなしでも技術的に可能です。しかし、ユーザー体験が複雑になり、ブロック同士が相互作用するほど、開発者がサイトを構築し維持するのが難しくなります。彼らは自分たちで解決しなければならない多くの課題があります。APIは、これらの種類の相互作用をサポートするための即時利用可能な手段を提供することを目指しています。
この課題に対処するために、インタラクティビティAPIのための以下の要件/目標が定義されました:
- ブロックファーストおよびPHPフレンドリー:APIは、PHPおよび現在のブロックシステム(WordPressで広く拡張されている動的ブロックを含む)と良好に機能する必要があります。サーバーサイドレンダリングをサポートしなければなりません。サーバーでレンダリングされたHTMLとクライアントでハイドレートされたHTMLは、正確に同じでなければなりません。これはSEOおよびユーザー体験にとって重要です。
- 後方互換性:APIは、サーバーでレンダリングされたHTMLを変更する可能性のあるWordPressフックと互換性がある必要があります。また、国際化やサイト上の既存のJSライブラリ(jQueryなど)とも互換性がある必要があります。
- オプションおよび段階的採用:前のポイントに関連して、APIはオプションのままでなければなりません。インタラクティブブロックがこのAPIを使用しない場合でも、共存できるように段階的に採用できる必要があります。
- 宣言的および反応的:APIは宣言的コードを使用し、データの変更をリッスンし、そのデータに依存するDOMの部分のみを更新する必要があります。
- パフォーマンス:ランタイムは速く、軽量でなければならず、最高のユーザー体験を保証する必要があります。
- 拡張可能:WordPressが拡張性に重点を置いているのと同様に、この新しいシステムもほとんどのユースケースをカバーするための拡張性パターンを提供しなければなりません。
- 原子性および合成可能性:小さな再利用可能な部分を持ち、それらを組み合わせてより複雑なシステムを作成することが、柔軟でスケーラブルなソリューションを作成するために必要です。
- 既存のブロック開発ツールとの互換性:APIは、開発者による追加のツールや設定を必要とせず、既存のブロック構築ツールと統合されなければなりません。
これらの要件に加えて、クライアントサイドナビゲーションを任意のソリューションの上に統合することは簡単でパフォーマンスが良い必要があります。クライアントサイドナビゲーションは、ページ全体を再読み込みすることなくサイトページ間をナビゲートするプロセスであり、これはウェブ開発者が要求する最も印象的なユーザー体験の1つです。そのため、この機能はこの新しいシステムと互換性がある必要があります。
なぜディレクティブなのか?
ディレクティブは、さまざまな可能性やアプローチに関する深い研究の結果です。このデザインが要件を最も効果的にカバーしていることがわかりました。
ブロックファーストおよびPHPフレンドリー
APIはブロックの世界のために設計されており、WordPressがウェブ標準に密接に結びついている歴史を重視しています。
ディレクティブはHTML属性であるため、動的ブロックやPHPに最適です。
動的ブロックの例
<divdata-wp-interactive='wpmovies'<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => false ) ); ?>data-wp-watch="callbacks.logIsOpen"><buttondata-wp-on--click="actions.toggle"data-wp-bind--aria-expanded="context.isOpen"aria-controls="p-1">Toggle</button><p id="p-1" data-wp-bind--hidden="!context.isOpen">This element is now visible!</p></div>
ご覧のように、data-wp-on--clickやdata-wp-bind--hiddenのようなディレクティブは、カスタムHTML属性として追加されます。WordPressはサーバー上でこのHTMLを処理し、ディレクティブのロジックを処理し、適切なマークアップを作成します。
後方互換性
インタラクティビティAPIはサーバーサイドレンダリングと完全に機能するため、次のWordPress APIをすべて使用できます:
- WordPressフィルターとアクション:HTMLを変更したり、ディレクティブを変更したりするためにWordPressフックを引き続き使用できます。さらに、既存のフックは期待通りに機能し続けます。
- コア翻訳API:例:
()および_e()。通常通りHTML内のテキストを翻訳するために使用でき、ディレクティブのサーバーサイドでもこれらのAPIを使用できます。
オプションおよび段階的採用
インタラクティビティAPIパイプラインは、WordPressの堅固な基盤とパターンの上に構築することによってプログレッシブエンハンスメントを促進します。
たとえば、ディレクティブを持つブロックは、他の(インタラクティブまたは非インタラクティブ)ブロックと共存できます。これは、ページ上に他のフレームワーク(jQueryなど)を使用している他のブロックがある場合でも、すべてが期待通りに機能することを意味します。
インタラクティビティAPIを使用したフルページのクライアントサイドナビゲーションは、他のライブラリとの互換性のルールの例外となります。詳細については、クライアントサイドナビゲーションを参照してください。
宣言的および反応的
インタラクティビティAPIは、状態、アクション、コールバックを分離し、それらを宣言的に定義することによって、他の人気のあるJSフレームワークに似たアプローチを採用しています。なぜ宣言的なのか?
宣言的コードは、何をプログラムがすべきかを説明し、命令的コードはどのようにプログラムがそれを行うべきかを説明します。宣言的アプローチを使用すると、UIは基礎データの変更に応じて自動的に更新されます。命令的アプローチでは、データが変更されるたびに手動でUIを更新する必要があります。2つのコード例を比較してください:
命令的コード
<button id="toggle-button">Toggle Element</button><p>This element is now visible!</p><script>const button = document.getElementById("toggle-button");button.addEventListener("click", () => {const element = document.getElementById("element");if(element) {element.remove();} else {const newElement = document.createElement("p");newElement.textContent = "This element is visible";document.body.appendChild(newElement);}});</script>
宣言的コード
これは上記で共有された同じユースケースですが、この新しいシステムを使用した宣言的コードの例として機能します。JavaScriptロジックはブロックのview.jsファイルに定義され、render.phpのマークアップにディレクティブを追加します。
// view.js fileimport { store, getContext } from "@wordpress/interactivity";store( 'wpmovies', {actions: {toggle: () => {const context = getContext();context.isOpen = !context.isOpen;},},});
<!-- Render.php file --><divdata-wp-interactive='wpmovies'<?php echo wp_interactivity_data_wp_context( array( 'isOpen' => true ) ); ?>><buttondata-wp-on--click="actions.toggle"data-wp-bind--aria-expanded="context.isOpen"aria-controls="p-1">Toggle</button><p id="p-1" data-wp-bind--hidden="!context.isOpen">This element is now visible!</p></div>
命令的コードを使用することは、シンプルなユーザー体験を作成する際には簡単かもしれませんが、アプリケーションがより複雑になるにつれて、はるかに難しくなります。インタラクティビティAPIは、最もシンプルなものから最も挑戦的なものまで、すべてのユースケースをカバーする必要があります。だからこそ、ディレクティブを使用した宣言的アプローチがインタラクティビティAPIにより適しているのです。
パフォーマンス
APIは可能な限りパフォーマンスを高めるように設計されています:
拡張可能
ディレクティブはHTMLから直接追加、削除、または変更できます。たとえば、ユーザーはrender_blockフィルターを使用してHTMLとその動作を変更できます。
原子性および合成可能性
各ディレクティブはDOMの小さな部分を制御し、複数のディレクティブを組み合わせてリッチでインタラクティブなユーザー体験を作成できます。
既存のブロック開発ツールとの互換性
APIは、wp-scriptsのような標準的なブロック構築ツールと即時に機能します。インタラクティビティAPIを使用してスクリプトモジュールを適切に構築するためのwp-scriptsの唯一の要件は、buildおよびstartスクリプトの両方に対して–experimental-modulesフラグを使用することです。
クライアントサイドナビゲーション
インタラクティビティAPIは、サイトにクライアントサイドナビゲーションを追加するための組み込みのプリミティブを提供します。この機能は完全にオプションですが、WordPressのレンダリングシステムからオプトアウトすることなく、これらのユーザー体験を作成する可能性を開きます。
インタラクティビティAPIを使用したフルページのクライアントサイドナビゲーションは、まだ進行中の作業です([#60951](https://github.com/WordPress/gutenberg/issues/60951)を参照)。それでも、すべてのインタラクティブブロックは、インタラクティビティAPIを使用してフルページのクライアントサイドナビゲーションを有効にする必要があると予想されています。この場合、インタラクティビティAPIは他のライブラリ(jQueryなど)と完全には互換性がありません。
また、View Transitions APIと非常に良く組み合わさり、開発者がページ遷移を簡単にアニメーション化できるようにします。
なぜ標準なのか?
インタラクティビティAPIを使用するブロックと、jQueryのような他のアプローチを使用するインタラクティブブロックは共存でき、すべてが期待通りに機能します。しかし、インタラクティビティAPIには、インタラクティブブロックに対するいくつかの利点があります:
- ブロックは互いに簡単に通信できます。標準があれば、この通信はデフォルトで処理されます。異なるブロックが異なるアプローチを使用してフロントエンドのインタラクティビティを実現する場合、ブロック間の通信はより複雑になり、異なる開発者がブロックを作成する場合にはほぼ不可能になります。
- 合成性と互換性:インタラクティブブロックを組み合わせ、定義された動作を持つ構造にネストできます。同じ標準に従うことで、完全に相互運用可能です。各ブロックが異なるインタラクティビティのアプローチを使用している場合、壊れる可能性があります。
- ブラウザに送信されるKBが少なくなります。各プラグインの著者が異なるJSフレームワークを使用する場合、フロントエンドにより多くのコードが読み込まれます。すべてのブロックが同じものを使用すれば、コードは再利用されます。
- ページ上のすべてのブロックがこの標準を使用している場合、サイト全体の機能としてクライアントサイドナビゲーションを有効にできます。
さらに、標準を採用することで、WordPressは開発者からの最大限の複雑さを吸収できます。なぜなら、インタラクティブブロックを作成するために必要なほとんどのことを処理するからです。
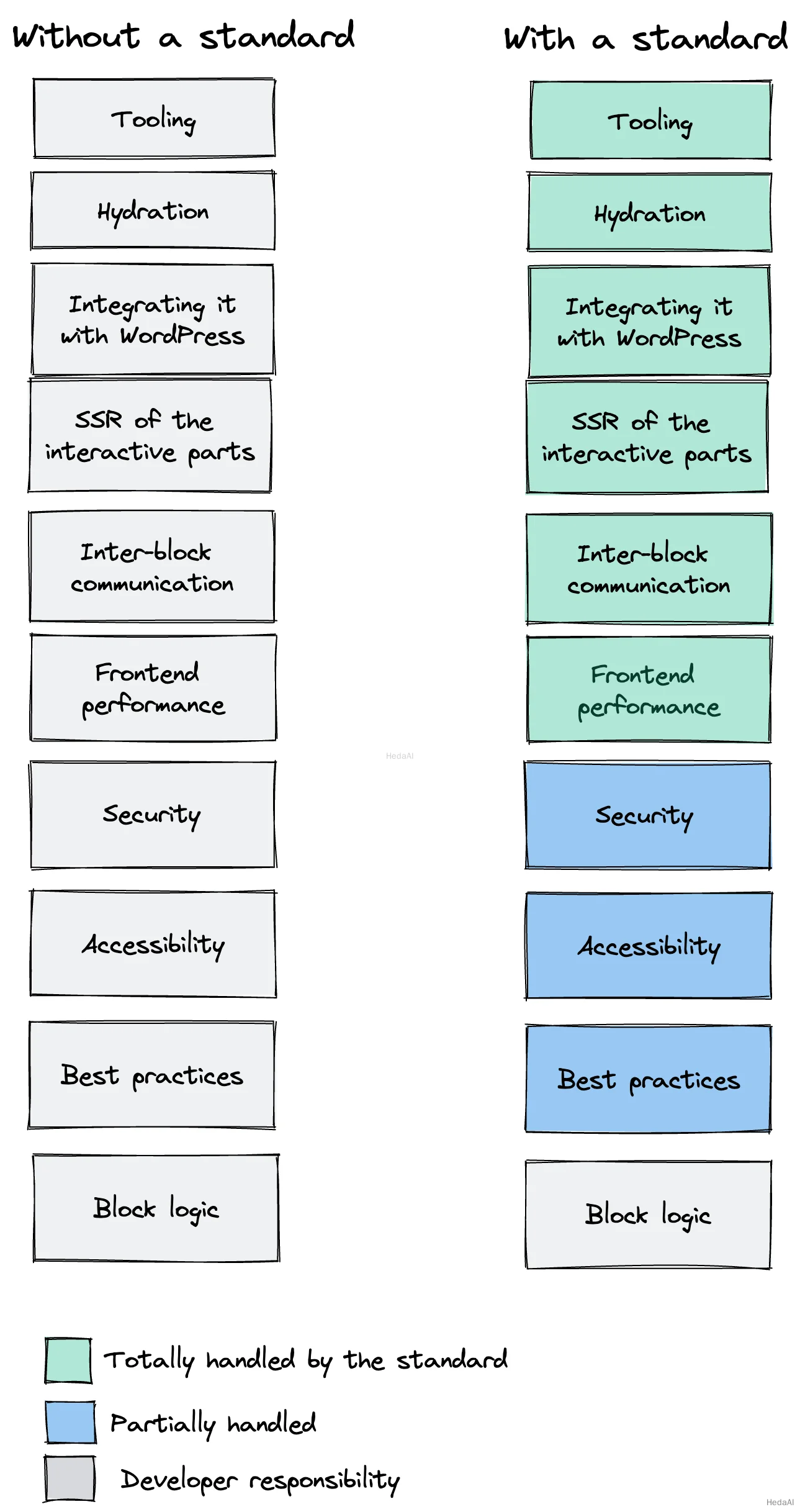
標準によって吸収される複雑さ

この吸収により、インタラクティブブロックを作成するために必要な知識が少なくなり、開発者は心配する決定が少なくなります。
標準を採用することで、他のインタラクティブブロックから学ぶことが簡単になり、コラボレーションとコードの再利用を促進します。その結果、開発プロセスはよりスリムで、経験の少ない開発者にとってもフレンドリーになります。
