なぜ?
モジュラーアーキテクチャを使用することには、関与するすべてのアクターにとっていくつかの利点があります:
- 各パッケージは独立したユニットであり、他のパッケージやサードパーティのコードと対話するために使用される明確に定義された公開APIを持っています。これにより、コアコントリビューターはコードベースについて考えやすくなります。彼らは一度に1つのパッケージに集中し、それを理解し、更新を行うことができ、これらの変更が指定されたパッケージに依存する他のすべての部分にどのように影響するかを正確に把握できます。
- モジュールアプローチはエンドユーザーにも有益です。これにより、バンドルサイズを抑えながら、異なるWordPress管理ページでスクリプトを選択的に読み込むことができます。たとえば、コンポーネントパッケージを使用してプラグインの設定ページを強化する場合、そのページでブロックエディターパッケージを読み込む必要はありません。
- このアーキテクチャは、サードパーティの開発者がこれらのパッケージをWordPressのコンテキスト内外で再利用できるようにし、これらのパッケージをnpmまたはWordPressスクリプトの依存関係として使用できます。
パッケージの種類
Gutenbergリポジトリ内のほぼすべてのものはパッケージとして構築されています。これらのパッケージを2つの異なるタイプに分けることができます:
プロダクションパッケージ
これらは、JavaScriptスクリプトとしてWordPress自体に出荷されるパッケージです。これらは、ブラウザで実行される実際のプロダクションコードを構成します。たとえば、componentsパッケージは、インターフェースを迅速にプロトタイプおよび構築するために使用される再利用可能なReactコンポーネントのセットとして機能します。また、WordPress Rest APIを呼び出すために使用できるapi-fetchパッケージもあります。
サードパーティの開発者は、これらのプロダクションパッケージを2つの異なる方法で使用できます:
- JavaScriptアプリケーション、ウェブサイト、WordPressのコンテキスト外で実行されるページを構築している場合、npmレジストリの他のJavaScriptパッケージのようにこれらのパッケージを使用できます。
npm install @wordpress/components
import { Button } from '@wordpress/components';function MyApp() {return <Button>Nice looking button</Button>;}
- WordPress上で実行されるプラグインを構築している場合、WordPress自体に出荷されるパッケージを使用することをおそらく好むでしょう。これにより、複数のプラグインが同じパッケージを再利用し、コードの重複を避けることができます。WordPressでは、これらのパッケージは
wp-package-nameという形式のハンドルを持つWordPressスクリプトとして利用可能です(例:wp-components)。スクリプトを自分のWordPressプラグインのスクリプト依存関係に追加すると、パッケージはwpグローバル変数で利用可能になります。
// myplugin.php// Example of script registration depending on the "components" and "element packages.wp_register_script( 'myscript', 'pathtomyscript.js', array ('wp-components', "react" ) );
// Using the package in your scriptsconst { Button } = wp.components;function MyApp() {return <Button>Nice looking button</Button>;}
スクリプト依存関係の定義は、開発者にとって面倒な作業になることがあります。ミスや見落としが簡単に発生する可能性があります。この作業を自動化する方法を学びたい場合は、@wordpress/scriptsおよび@wordpress/dependency-extraction-webpack-pluginのドキュメントを確認してください。
スタイルシートを持つパッケージ
一部のプロダクションパッケージは、適切に機能するためにスタイルシートを提供します。
- npm依存関係としてパッケージを使用している場合、スタイルシートはパッケージの
build-styleフォルダーにあります。このスタイルファイルをアプリケーションで読み込むことを確認してください。 - WordPressのコンテキストで作業している場合、これらのスタイルシートをエンキューするか、スタイルシートの依存関係に追加する必要があります。スタイルシートのハンドルはスクリプトのハンドルと同じです。
既存のWordPressページのコンテキストでは、スクリプトやスタイルの依存関係を適切に定義しないと、これらのスクリプトやスタイルがすでにWordPressや他のプラグインによって読み込まれている場合でも、プラグインは正常に動作する可能性がありますが、将来のバージョンでの潜在的な破損を避けるために、すべての依存関係を徹底的に定義することを強くお勧めします。
データストアを持つパッケージ
一部のWordPressプロダクションパッケージは、状態を管理するためにデータストアを定義します。これらのストアは、サードパーティのプラグインやテーマによってデータを取得し、操作するためにも使用できます。これらのデータストアの名前は、core/package-nameという形式に従って正規化されています(例:@wordpress/block-editorパッケージはcore/block-editorデータストアを定義および使用します)。
プラグインでWordPressデータにアクセスし操作するためにこれらのストアの1つを使用している場合、プラグインが正常に動作するために、対応するWordPressスクリプトを自分のスクリプト依存関係に追加することを忘れないでください。(たとえば、core/block-editorストアからデータを取得している場合、上記のようにwp-block-editorパッケージをスクリプト依存関係に追加する必要があります)。
開発パッケージ
これらは、開発モードで使用されるパッケージで、開発者がJavaScriptアプリケーション、WordPressプラグイン、テーマを開発、構築、出荷する日常的なタスクを支援します。これらには、コードベースのリンティング、ビルド、テストのためのツールが含まれています…
エディターパッケージ
異なるエディターパッケージの違いは何ですか?各パッケージの目的は何ですか?
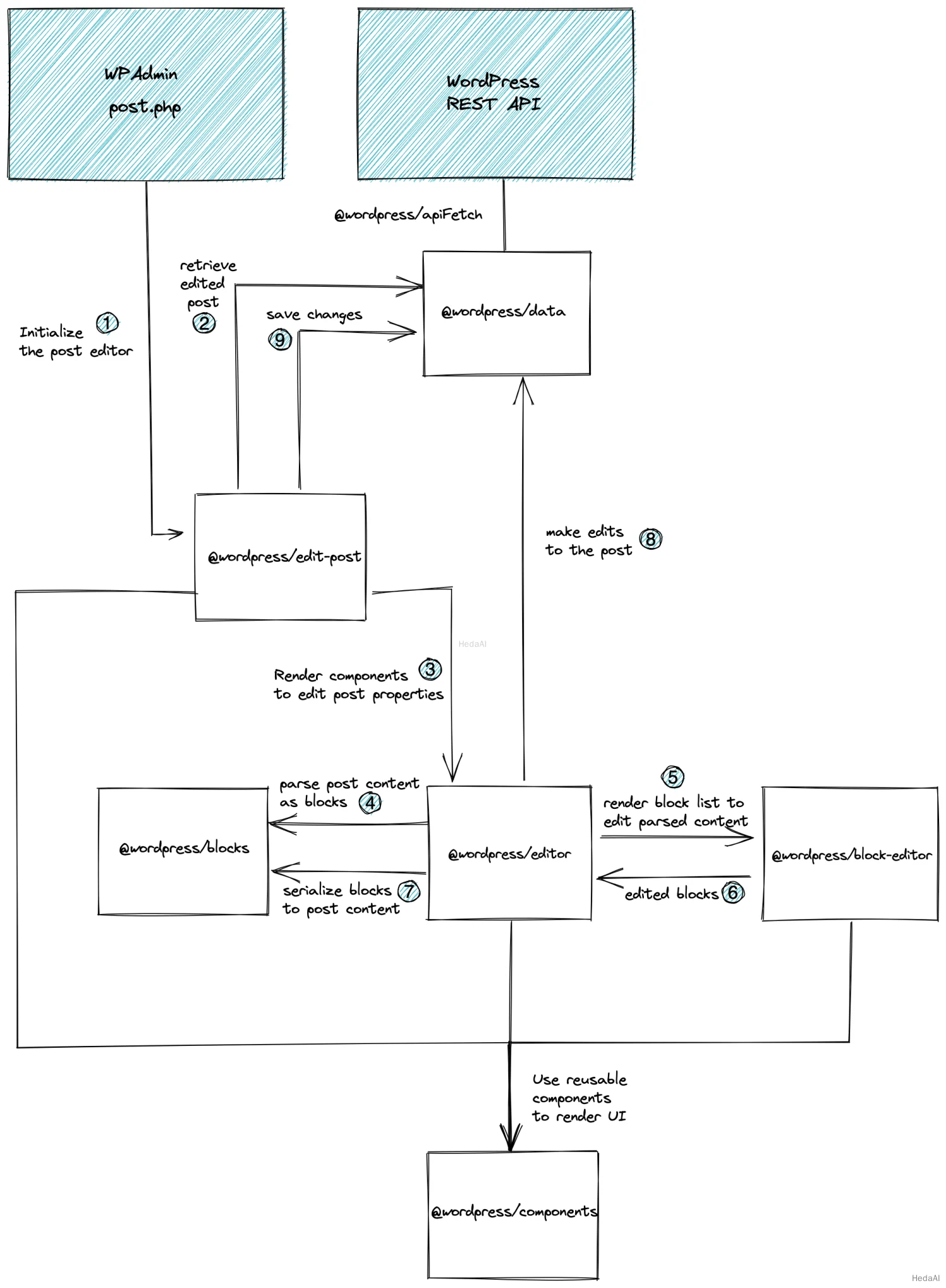
投稿エディターが3つの別々のパッケージ@wordpress/edit-post、@wordpress/editor、@wordpress/block-editorの層状の抽象として構築されていることを新しいコントリビューターが発見するのはしばしば驚きです。
上記のなぜ?セクションは、個々のパッケージが特定の要件を満たすことを目指している方法についてのコンテキストを提供するはずです。これはこれらのパッケージにも当てはまります:
@wordpress/block-editorは、ブロックエディターを実装するためのコンポーネントを提供し、ブロックオブジェクトの配列の原始的な値で操作します。この値がどのように保存されるかについての仮定はなく、WordPressサイトについての認識(または要件)もありません。@wordpress/editorは、WordPress投稿用のブロックエディターの強化版です。@wordpress/block-editorパッケージのコンポーネントを利用しています。WordPress投稿の概念を認識し、ブロックを表す値の読み込みおよび保存メカニズムを投稿とそのコンテンツに関連付けます。また、エディターのコンテキストで投稿オブジェクトを操作するために関連するさまざまなコンポーネントを提供します(例:投稿タイトル入力コンポーネント)。このパッケージは、任意の投稿タイプの投稿の編集をサポートでき、特定のWordPress画面やレイアウト配置でレンダリングが行われることを前提としません。@wordpress/edit-postは、WordPress管理の「新規投稿」(「投稿の編集」)画面の実装です。@wordpress/editorおよび@wordpress/block-editorによって提供されるさまざまなコンポーネントのレイアウトを担当し、WordPress管理ダッシュボードの特定の画面でどのように表示されるかを完全に認識しています。
このように構造化されることで、これらのパッケージは「新規投稿」画面の使用ケースの外でさまざまな組み合わせで使用できます:
@wordpress/edit-siteまたは@wordpress/edit-widgetsパッケージは、@wordpress/edit-postと同様に「サイトエディター」または「ウィジェットエディター」の類似の実装として機能できます。@wordpress/editorは、「再利用可能なブロック」ブロックの実装に使用される可能性があります。これは本質的に投稿タイプwp_blockに関連付けられたネストされたブロックエディターです。@wordpress/block-editorは、WordPressから独立して使用されるか、まったく異なる保存メカニズムで使用される可能性があります。たとえば、サイトの投稿のコメントエディターとして使用される可能性があります。