テンプレートでパターンを使用する理由
テンプレートでパターンを使用する主な理由は2つあります:
- PHPアクセス: ブロックテンプレートとテンプレートパーツはHTMLファイルであり、動的機能のためにさまざまなPHP関数にアクセスする必要があります。これについては、パターンでのPHPの使用のドキュメントで詳しく学ぶことができます。
- DRY(Don’t Repeat Yourself)原則: どのようなソフトウェア(テーマを含む)を構築する際にも、可能な限りコードを再利用するべきです。これにより、作業が少なくなり、潜在的なバグも減ります。パターンは再利用可能なブロックのグループであるため、テンプレートやパーツでコードを書き直すのではなく、パターンを使用することが理にかなっています。
この記事では、主に最後のポイントに焦点を当てます。テーマのブロックテンプレートやテンプレートパーツ内でパターンを再利用する方法を学びます。
最も良い使用例の1つは、複数のテンプレートに共通する要素のパターンを作成することです。たとえば、ホーム、アーカイブ、検索テンプレートのすべてに同じクエリループレイアウトが含まれている場合、そのデザインのパターンを作成し、各テンプレートに含めます。
パターンブロック
パターンの紹介で説明されているように、ブロックパターンは、パターンとして登録した1つ以上のブロックに過ぎません。しかし、WordPressには「パターン」という名前のブロックもあります。このパターンブロックは、UI(ブロック挿入ツールなど)には表示されません。主にWordPressテーマで使用されることを意図しています。
以下がパターンブロックのマークアップの例です:
<!-- wp:pattern {"slug":"namespace/pattern-slug"} /-->
ご覧のように、他のブロックのマークアップとまったく同じように見えます。大きな違いは、slugパラメータを設定して特定のパターンを含める必要があることです。値には、パターンの名前空間とスラッグの両方を含める必要があります。
テンプレートやテンプレートパーツ内にパターンを含めたい場合は、パターンブロックを呼び出すだけで済みます。
テーマからのものだけでなく、WordPressやプラグインによって登録されたパターンもテンプレートに含めることができます。パターンブロックを呼び出す際に、正しいslug値を参照するだけで済みます。
テンプレートにパターンを追加する
このセクションでは、テンプレート内にパターンを含める実用的な例を紹介します。
「ヒーロー」パターンを登録して、ユーザーが必要な場所に挿入できるようにしたと仮定します。しかし、デフォルトでこのパターンをホームテンプレートに含めたいとも考えています。
まず、パターンの登録のドキュメントに記載されているように、themeslug/heroでカスタムパターンを登録します。新しいファイルをhero.phpという名前で作成し、テーマの/patternsフォルダーにこのコードを配置します:
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/?><!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ); ?></h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center"><?php esc_html_e( 'This is my little home away from home.', 'themeslug' ); ?></p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'themeslug' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->
これにより、パターンはUIを介してユーザーに利用可能になり、テーマテンプレートに含めることができます。
この特定のパターンをテンプレートに含めるには、次のように呼び出す必要があります:
<!-- wp:pattern {"slug":"themeslug/hero"} /-->
次に、テーマのテンプレートの1つに追加してみてください。たとえば、/templates/home.htmlや/templates/index.htmlのヘッダーの下に追加します。パターンコードを含むテンプレートは、次のようになります:
<!-- wp:template-part {"slug":"header"} /--><!-- wp:pattern {"slug":"themeslug/hero"} /--><!-- Some other blocks. /--><!-- wp:template-part {"slug":"footer"} /-->
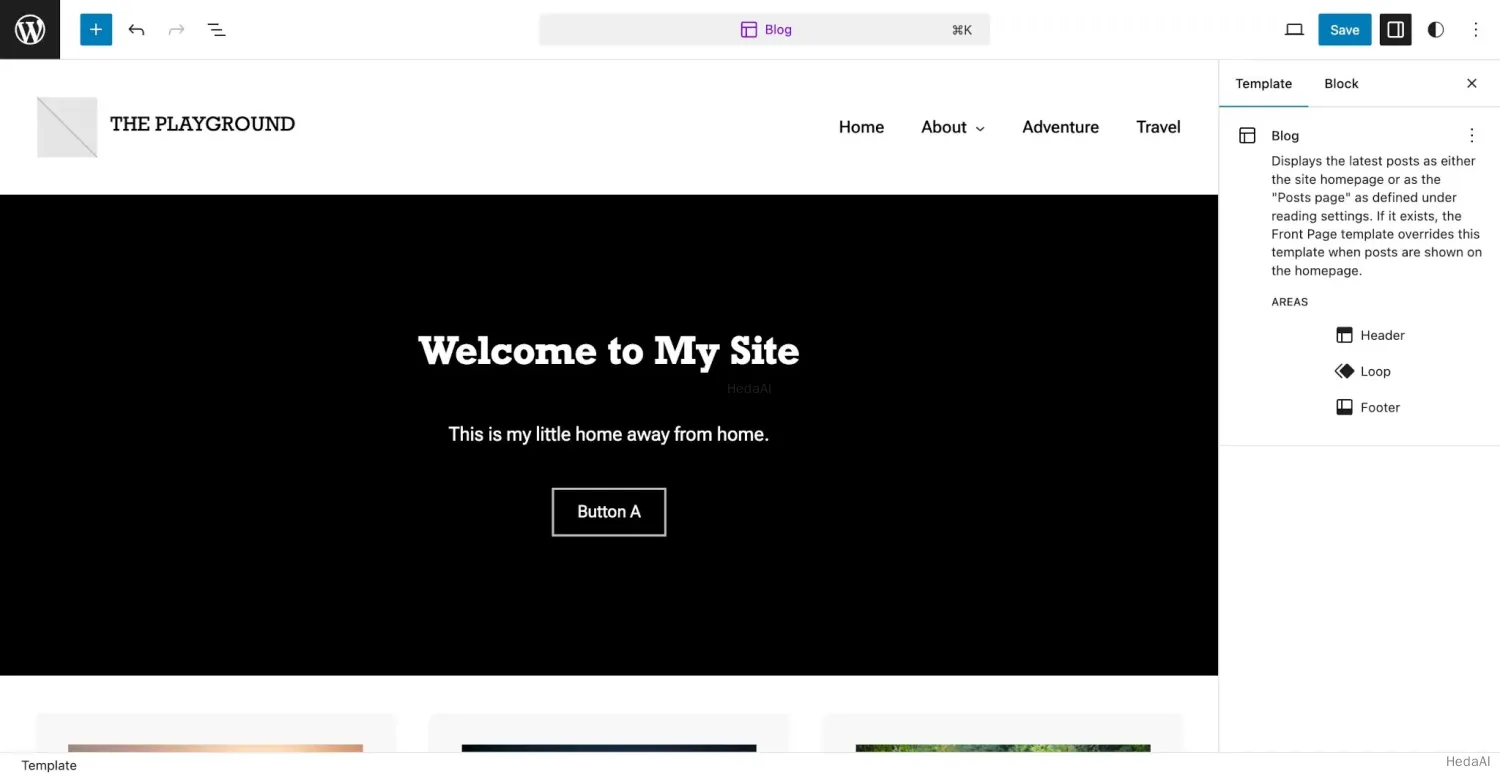
次に、外観 > エディター > テンプレートに移動し、追加したテンプレートを選択して、サイトエディターでパターンの追加をテストします:
そのテンプレートが使用されているとき、パターンはサイトのフロントエンドにも表示されるはずです。
この時点から、この機能を必要に応じて使用できます。テンプレートやテンプレートパーツにパターンを含める場合、プロセスは同じです。