デザインガイドライン
通知は簡潔なメッセージを表示します。また、公開された投稿を表示したり、設定を更新したりするオプションをユーザーに提供することもでき、ユーザーのアクションが必要で閉じることができます。
通知を使用して、重要だが必ずしもアクションを必要としないことを伝えます — ユーザーは通知に対してアクションを選択しなくても製品を使用し続けることができます。モーダルよりも中断が少ないです。
使用法
通知は画面の上部、ページの上部に固定されたツールバーの下に表示されます。通知は持続的で非モーダルです。コンテンツの上に重ならないため、ユーザーは無視したり、閉じたり、いつ対話するかを選択できます。
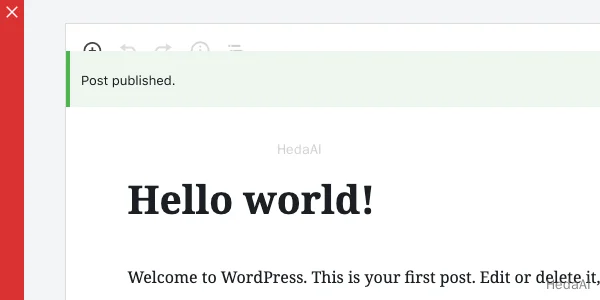
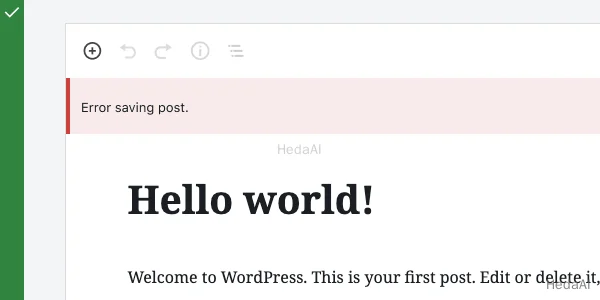
通知は、伝えられるメッセージの種類を示すために色分けされています:
- 情報通知はデフォルトで青です。
- 親の
Themeコンポーネントにaccent色プロップがある場合、情報通知はその色を取ります。 - 成功通知は緑です。
- 警告通知は黄色**です。
- エラー通知は赤です。
通知にアイコンが含まれている場合、それは通知の状態に合わせて色分けされるべきです。
やるべきこととやってはいけないこと
やるべきこと 中程度の重要性のメッセージを伝えたいときに通知を使用します。

- やってはいけないこと ユーザーからの即時の注意とアクションを必要とするメッセージに通知を使用しないでください。代わりにモーダルを使用してください。

- やるべきこと 通知を画面の上部、ツールバーの下に表示します。

- やってはいけないこと ツールバーの上に通知を表示しないでください。

- やるべきこと メッセージの種類を示すために色を使用します。

- やってはいけないこと 警告、成功、エラー以外の色を適用しないでください。
開発ガイドライン
使用法
プレーンな通知を表示するには、Notice に文字列を渡します:
import { Notice } from `@wordpress/components`;const MyNotice = () => (<Notice status="error">An unknown error occurred.</Notice>);
より複雑なマークアップの場合は、任意のJSX要素を渡すことができます:
import { Notice } from `@wordpress/components`;const MyNotice = () => (<Notice status="error"><p>An error occurred: <code>{ errorDetails }</code>.</p></Notice>);
プロップ
以下のプロップは、コンポーネントの動作を制御するために使用されます。
children: ReactNode
通知の表示メッセージ。代替メッセージとして spokenMessage が提供されない限り、支援技術のための音声メッセージとしても使用されます。
- 必須: はい
spokenMessage: ReactNode
children デフォルトの代わりにカスタム音声メッセージを提供するために使用されます。
- 必須: いいえ
- デフォルト:
children
status: ‘warning’ | ‘success’ | ‘error’ | ‘info’
通知の色を決定します: warning (黄色)、success (緑)、error (赤)、または 'info'。デフォルトでは 'info' は青ですが、親のテーマコンポーネントにアクセントカラーのプロップがある場合、通知はその色を取ります。
- 必須: いいえ
- デフォルト:
info
onRemove: () => void
通知を閉じる/削除するために呼び出される関数です。
- 必須: いいえ
- デフォルト:
noop
politeness: ‘polite’ | ‘assertive’
通知の音声メッセージの丁寧さのレベル。 aria-live 属性値 の有効なオプションの1つとして提供されるべきです。
'assertive'の値は、重要で通常は時間に敏感な情報に使用されます。その瞬間に画面リーダーが発表している他のすべてを中断します。'polite'の値は、アドバイザリー情報に使用されます。その瞬間に画面リーダーが発表している内容(「スピーチキュー」)を中断したり、現在のタスクを中断したりしてはいけません。
この値は提案として考慮されるべきであり、支援技術は内部のヒューリスティックに基づいてこれを上書きする場合があります。
- 必須: いいえ
- デフォルト:
'assertive'または'polite'、通知の状態に基づいて。
isDismissible: boolean
通知が閉じられるべきかどうか
- 必須: いいえ
- デフォルト:
true
onDismiss : () => void
onRemove の非推奨の代替手段です。このプロップは互換性の理由で保持されていますが、避けるべきです。
- 必須: いいえ
- デフォルト:
noop
actions: Array.
通知アクションの配列。各メンバーオブジェクトは次の内容を含むべきです:
label:stringボタン/リンクのテキストを含むurl:stringまたはonClick:( event: SyntheticEvent ) => voidアクションの内容を指定します。className:string(オプション) ボタンスタイルにカスタムクラスを追加します。noDefaultClasses:boolean(オプション)trueの値はすべてのデフォルトスタイリングを削除します。variant:'primary' | 'secondary' | 'link'(オプション) 通知の主要なボタンアクションを示すためにprimaryの値を渡すことができます。
アクションボタンのデフォルトの外観は、url または onClick が提供されているかどうかに基づいて推測され、適切であればリンクとしてボタンがレンダリングされます。両方のプロップが提供されている場合、url が優先され、アクションボタンはアンカータグとしてレンダリングされます。
関連コンポーネント
- アクションを必要とするより目立つメッセージを作成するには、モーダルを使用します。
- 低優先度で中断しないメッセージには、スナックバーを使用します。