ビルドプロセスを使用したJavaScript
ブロック開発のためにビルドプロセスを使用することで、最新のJavaScriptの完全な可能性を引き出し、ESNextやJSXの使用を促進します。
ESNextは、JavaScriptの最新の構文と機能を指します。JSXは、HTMLに似たJavaScriptを書くことを可能にするReactプロジェクトによって開発された構文拡張です。
ブラウザはESNextやJSXを直接実行できないため、これらの構文はブラウザ互換のJavaScriptに変換する必要があります。
webpackは、ブラウザ互換のためにJavaScriptを処理し、バンドルするプラグイン可能なツールです。Babelは、webpackのプラグインで、ESNextやJSXを標準のJavaScriptに変換します。
webpackとBabelの設定は難しい場合があるため、@wordpress/scriptsパッケージを使用することをお勧めします。このツールは両方を事前に設定し、カスタムのwebpackやBabelの設定を書く必要がほとんどありません。
入門については、Get started with wp-scriptsガイドを参照してください。
wp-scriptsの概要
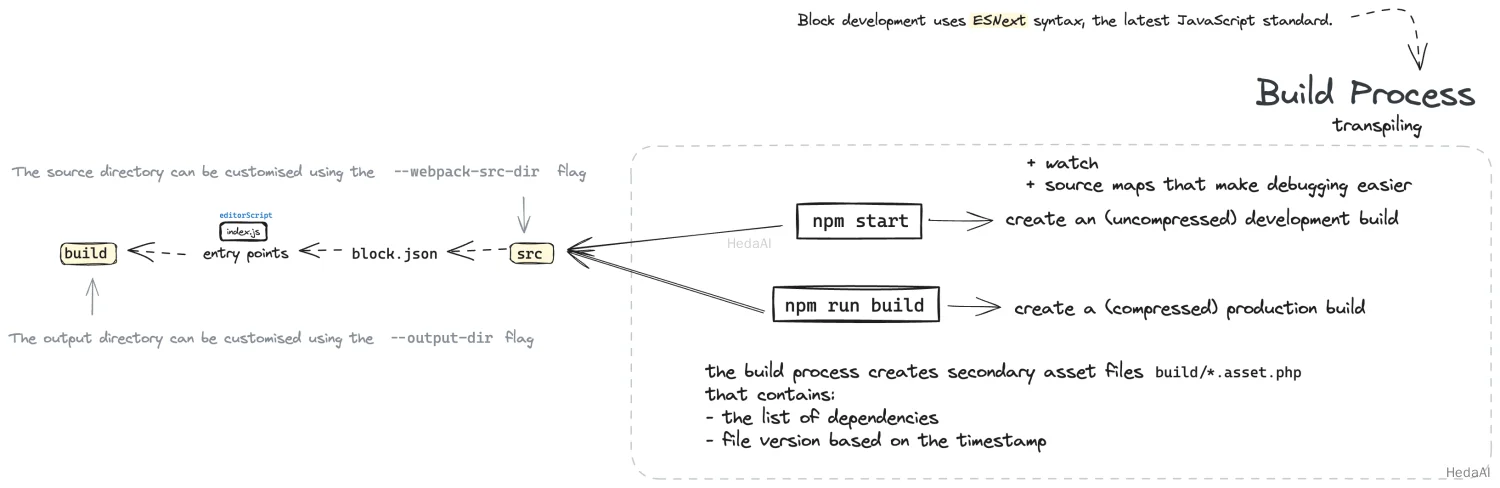
以下の図は、wp-scriptsパッケージを使用したときのビルドプロセスの概要を示しています。これは、開発および本番環境の標準設定でそのまま動作するように設計されています。
- 本番モード (
npm run build): このモードでは、wp-scriptsがJavaScriptをコンパイルし、出力を最小化してファイルサイズを削減し、ブラウザでの読み込み時間を改善します。これは、コードをライブサイトにデプロイするのに理想的です。 - 開発モード (
npm run start): このモードは、アクティブな開発に合わせて調整されています。デバッグを容易にするために最小化をスキップし、エラー追跡を改善するためにソースマップを生成し、ソースファイルの変更を監視します。変更が検出されると、影響を受けたファイルを自動的に再ビルドし、リアルタイムで更新を確認できます。
wp-scriptsパッケージは、JavaScriptモジュールの使用も促進し、複数のファイルにわたるコードの配布を可能にし、ビルドプロセス後にスリムなバンドルを生成します。block-development-example GitHubリポジトリには、いくつかの良い例があります。
ほとんどの状況ではカスタマイズは必要ありませんが、wp-scriptsを使用してビルドプロセスをニーズに合わせて変更するために、webpack.config.jsを提供することができます。
ビルドプロセスなしのJavaScript
ビルドプロセスなしでJavaScriptをWordPressプロジェクトに統合することは、特定のシナリオでは最も簡単なアプローチになることがあります。これは、JSXやコンパイルを必要とする他の高度なJavaScript機能を利用しないプロジェクトに特に当てはまります。
ビルドプロセスを選択しない場合、グローバルなwpオブジェクトを介してWordPressのJavaScript APIsと直接対話します。これは、WordPressが提供するすべてのメソッドとパッケージがすぐに利用可能であることを意味しますが、1つの注意点があります:スクリプトの依存関係を手動で管理する必要があります。これは、各対応するパッケージのハンドルを、キューに入れたJavaScriptファイルの依存関係配列に追加することで行います。
たとえば、registerBlockVariation関数を使用して新しいブロックバリエーションを登録するスクリプトを作成しているとします。wp-blocksをスクリプトの依存関係配列に含める必要があります。これにより、wp.blocks.registerBlockVariationメソッドがスクリプトが実行される時点で利用可能で定義されていることが保証されます。
次の例では、wp-blocks依存関係がvariations.jsファイルをキューに入れるときに定義されています。
function example_enqueue_block_variations() {wp_enqueue_script('example-enqueue-block-variations',get_template_directory_uri() . '/assets/js/variations.js',array( 'wp-blocks' ),wp_get_theme()->get( 'Version' ),false);}add_action( 'enqueue_block_editor_assets', 'example_enqueue_block_variations' );
次に、variations.jsファイルで、メディア&テキストブロックの新しいバリエーションを次のように登録できます:
wp.blocks.registerBlockVariation('core/media-text',{name: 'media-text-custom',title: 'Media & Text Custom',attributes: {align: 'wide',backgroundColor: 'tertiary'},});
ブロックエディターで実行する必要があるスクリプトについては、標準のwp_enqueue_script関数と組み合わせて、enqueue_block_editor_assetsフックを使用してください。
詳細については、Enqueueing assets in the Editorを参照してください。また、block-development-example GitHubリポジトリを訪れて、より実用的な例を確認することもできます。
ブラウザの開発者ツールを開き、投稿を編集しているときやサイトエディターを使用しているときにコンソールでwp.data.select('core/editor').getBlocks()を実行してみてください。このコマンドは、利用可能なすべてのブロックを返します。
追加リソース
- パッケージリファレンス
- Get started with wp-scripts
- Enqueueing assets in the Editor
- WordPressパッケージハンドル
- JavaScriptリファレンス | MDN Web Docs
- block-development-examples | GitHubリポジトリ
- block-theme-examples | GitHubリポジトリ
- How webpack and WordPress packages interact | Developer Blog
- ビルドプロセスの図