jQueryの使用
あなたのjQueryスクリプトは、WordPressのウェブページが受信された後にユーザーのブラウザで実行されます。基本的なjQueryステートメントは2つの部分から成り立っています:コードが適用されるHTML要素を決定するセレクタと、コードが何をするか、または何に反応するかを決定するアクションまたはイベントです。基本的なイベントステートメントは次のようになります:
jQuery.(selector).event(function);
セレクタによって選択されたHTML要素でマウスクリックなどのイベントが発生すると、最後の括弧内に定義された関数が実行されます。
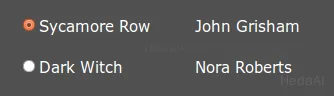
以下のすべてのコード例は、このHTMLページの内容に基づいています。これは、ファイルmyplugin_settings.phpによって定義されたプラグインの管理設定画面に表示されると仮定します。各タイトルの横にラジオボタンがあるシンプルなテーブルです。
<form id="radioform"><table><tbody><tr><td><input class="pref" checked="checked" name="book" type="radio" value="Sycamore Row" />Sycamore Row</td><td>John Grisham</td></tr><tr><td><input class="pref" name="book" type="radio" value="Dark Witch" />Dark Witch</td><td>Nora Roberts</td></tr></tbody></table></form>
出力は、設定ページで次のように見える可能性があります。

AJAXに関する記事では、ユーザーの選択をusermetaに保存し、選択したタイトルにタグ付けされた投稿の数を追加するAJAX交換を構築します。あまり実用的なアプリケーションではありませんが、すべての重要なステップを示しています。jQueryコードは外部ファイルに存在するか、
<script>ブロック内にページに出力されることがあります。PHPから値を渡すには特別な注意が必要なため、外部ファイルのバリエーションに焦点を当てます。あなたにとってより便利に思える場合は、同じコードをページに出力することもできます。
セレクタとイベント
セレクタはCSSセレクタと同じ形式です:“.class”または“#id”。他にも多くの形式がありますが、これらは頻繁に使用する2つです。私たちの例では、クラス“.pref”を使用します。また、使用する可能性が高いイベントの一つは‘click’です。私たちの例では、ラジオボタンの選択をキャプチャするために‘change’を使用します。jQueryのイベントは、JavaScriptのイベントとは異なる名前が付けられていることがよくあるので注意してください。空の匿名関数を追加した後、私たちの例のステートメントは次のようになります:
$.(".pref").change(function(){/*do stuff*/});
このコードは、「pref」クラスの任意の要素が変更されると「何かをする」ことになります。
注意: このコードスニペットとこのページのすべての例は、AJAXの使用を示すためのものです。このコードは、サニタイズ、セキュリティ、エラーハンドリング、および国際化などの関連操作が意図的に省略されているため、プロダクション環境には適していません。プロダクションコードでは、これらの重要な操作に常に対処することを確認してください。
