テーマフォルダーとファイル構造
WordPressテーマは技術的には2つのファイル(index.phpとstyle.css)のみを必要としますが、通常は多くのファイルで構成され、すぐに整理が難しくなります。
前のセクションテンプレートファイルでは、header.php, footer.php, page.php, home.php, and single.phpファイルを設定しました。
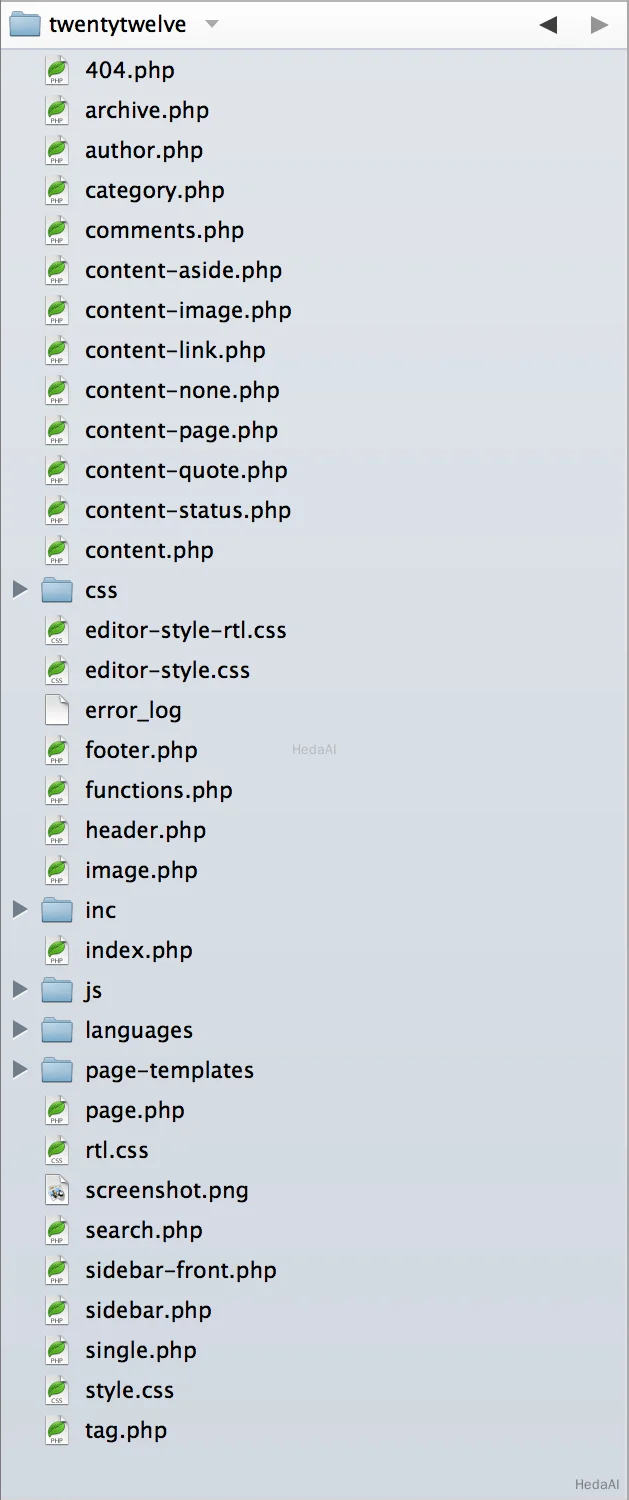
良いファイル構造と整理の一例として、Twenty Twelveテーマのデフォルトテーマを見てみましょう。最初は少し圧倒されるかもしれませんが、分解してみましょう。あなたが作成したテンプレートを見つけることができますか?

ファイルはまだたくさんありますが、その名前はそれらが何であるかの文脈を提供するのに役立ちます。基本的に各ファイルはWordPressの機能を処理します。つまり、comments.phpはテーマがコメントをどのように処理するかを扱い、image.phpはテーマが画像をどのように処理するかを指示します。必要ない限り、これらのファイルを追加することを心配しないでください。
メインテーマテンプレートファイルはテーマのルートディレクトリにあり、JavaScript、言語、CSS、およびページテンプレートファイルはそれぞれのフォルダー内に配置されていることがわかります。
この時点で、WordPressテーマ内に必要なフォルダーはありません。ただし、WordPressはデフォルトで次のフォルダーを認識します:
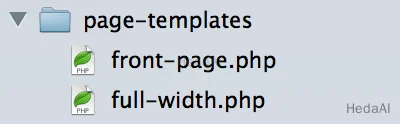
ページテンプレートフォルダー

カスタムページテンプレートはpage-templatesと名付けられ(バージョン: 3.4.0以降)、テンプレートファイルのより良い整理を可能にします。このフォルダーに配置されたカスタムページテンプレートファイルは、WordPressによって自動的に認識されます。
言語フォルダー

他の言語で使用できるようにテーマを国際化する場合は、翻訳を含むlanguagesフォルダーを作成できます。
