ブロックテーマ
このセクションはブロックテーマのためのものです。
必要なファイル
ブロックテーマに必要な唯一のファイルは、
- index.html、これは投稿リストを表示するためのメインテンプレートです。Index.htmlはtemplatesというフォルダー内に配置する必要があります。
- style.cssファイルはコンテンツのスタイルを設定します。
- theme.jsonファイルはスタイルプロパティを構造化された方法で設定します。
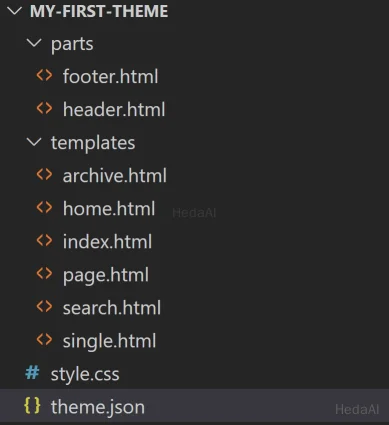
高度なブロックテーマ開発のために、テンプレートやテンプレートパーツを追加できます。例えば、
- 1. テーマフォルダー内にtemplatesディレクトリを作成し、そこにテンプレートを置くことができます。テンプレートの例、
- index.html
- archive.html
- single.html
- page.html
- 2. テーマフォルダー内にpartsディレクトリを作成し、テンプレートパーツを置くことができます。テンプレートパーツの例、
- header.html
- footer.html
- sidebar.html
ブロックテーマに必要なファイルがわかったので、最初のブロックテーマを作成しましょう。
ステップ1 – テーマフォルダーを作成
まず、コンピュータ上に新しいフォルダーを作成し、my-first-themeと名付けます。ここにすべてのテーマファイルが入ります。
ステップ2 – style.cssファイルを作成
コンピュータ上の任意の基本的なテキストエディタを使用して、style.cssという新しいファイルを作成できます。
Windowsベースのマシンを使用している場合は、今のところNotepadを使用し、Macを使用している場合はTextEditを使用してください。
次のコードを新しく作成したstyle.cssファイルにコピー&ペーストします:
/*
テーマ名: My First WordPress Theme
ステップ3 – theme.jsonファイルを作成
ルートフォルダーにtheme.jsonファイルを作成し、次のコードをコピー&ペーストします:
{
“version”: 2,
“settings”: {
“layout”: {
“contentSize”: “840px”,
“wideSize”: “1100px”
}
}
ステップ4 – templatesフォルダー内にindex.htmlを追加
テーマディレクトリ内にtemplatesフォルダーを作成します。templatesフォルダー内にindex.htmlファイルを作成します。
これで、テーマの構造は次のようになります、
templates/
index.html
style.css
theme.json
ブロックテーマはこれで準備完了です。テーマをインストールしてアクティブ化できます。まず、テーマディレクトリのZIPファイルを作成します。ZIPファイルは、my-first-theme.zipのようになります。
ステップ5 – テーマをインストールしてアクティブ化
今、WordPress管理パネルに移動し、外観 > テーマ > 新規追加 > アップロードを選択します。my-first-theme.zipをアップロードし、インストールをクリックしてからアクティブ化します。
おめでとうございます – 最初のWordPressブロックテーマを作成しました。
ブロックテーマについてもっと知りたい場合は、デフォルトのTwenty Twenty-Threeテーマをダウンロードし、参考にしてください。
クラシックテーマ
必要なファイル
前述の「テーマとは何か」セクションで述べたように、WordPressテーマがすぐに動作するために必要な唯一のファイルは、index.phpファイル(投稿リストを表示するため)とstyle.cssファイル(コンテンツのスタイルを設定するため)です。
より高度な開発領域に入ると、テーマが大きく複雑になるにつれて、テーマを多くの別々のファイル(テンプレートファイルと呼ばれる)に分割する方が簡単になります。例えば、ほとんどのWordPressテーマには次のものも含まれます:
header.phpindex.phpsidebar.phpfooter.php
別々のファイルの作成については後でこのハンドブックで説明しますが、今は最初のテーマを立ち上げましょう!
(注:以下の手順は、「開発環境の設定」セクションをすでに完了していることを前提としています。)
ステップ1 – テーマフォルダーを作成
まず、コンピュータ上に新しいフォルダーを作成し、my-first-themeと名付けます。ここにすべてのテーマファイルが入ります。
ステップ2 – style.cssファイルを作成
コンピュータ上の任意の基本的なテキストエディタを使用して、style.cssという新しいファイルを作成できます。
Windowsベースのマシンを使用している場合は、Notepadを今のところ使用し、Macを使用している場合はTextEditを使用してください。
次のコードを新しく作成したstyle.cssファイルにコピー&ペーストします:
/*Theme Name: My First WordPress Theme*/body {background: #21759b;}
ステップ3 – index.phpファイルを作成
``````bash<!DOCTYPE html><html><head><meta charset="<?php bloginfo( 'charset' ); ?>"><title><?php wp_title( '|', true, 'right' ); ?></title><link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" /><?php wp_head(); ?></head><body><h1><?php bloginfo( 'name' ); ?></h1><h2><?php bloginfo( 'description' ); ?></h2><?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h3><?php the_title(); ?></h3><?php the_content(); ?><?php wp_link_pages(); ?><?php edit_post_link(); ?><?php endwhile; ?><?phpif ( get_next_posts_link() ) {next_posts_link();}?><?phpif ( get_previous_posts_link() ) {previous_posts_link();}?><?php else: ?><p>No posts found. :(</p><?php endif; ?><?php wp_footer(); ?></body></html>`
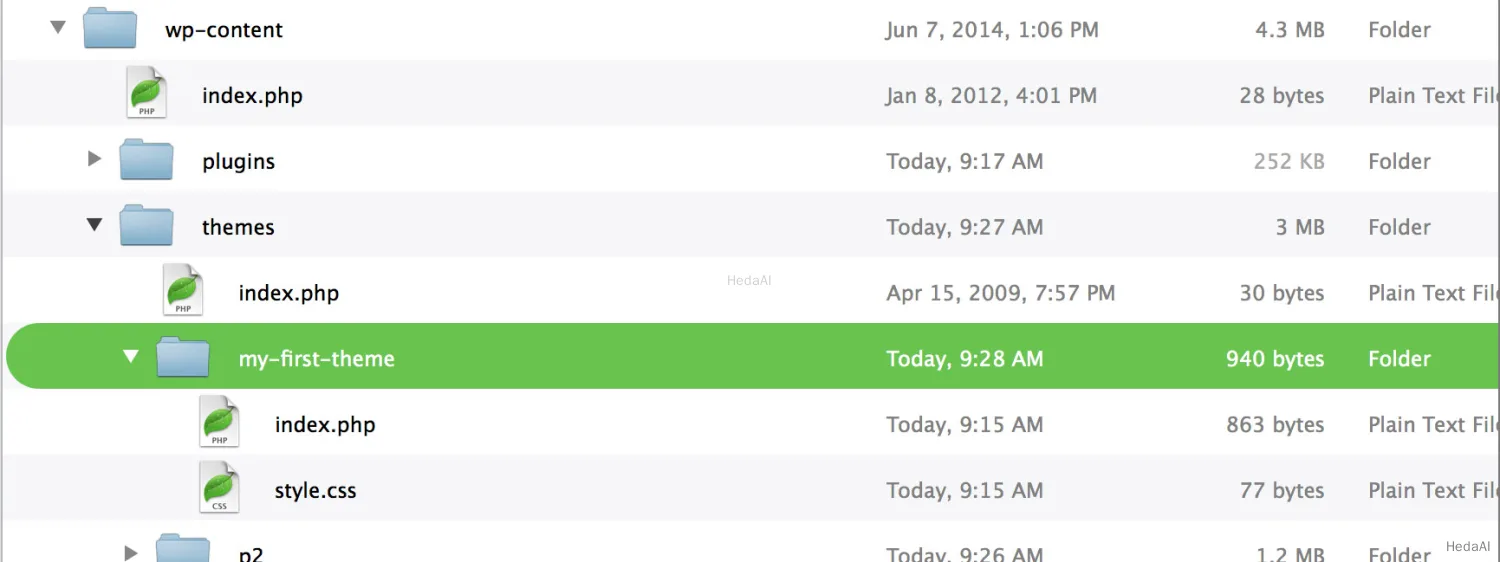
ステップ4 – テーマをインストール
新しいテーマをwp-content/themesフォルダーにコピーし、レビューとテストのためにアクティブ化します。
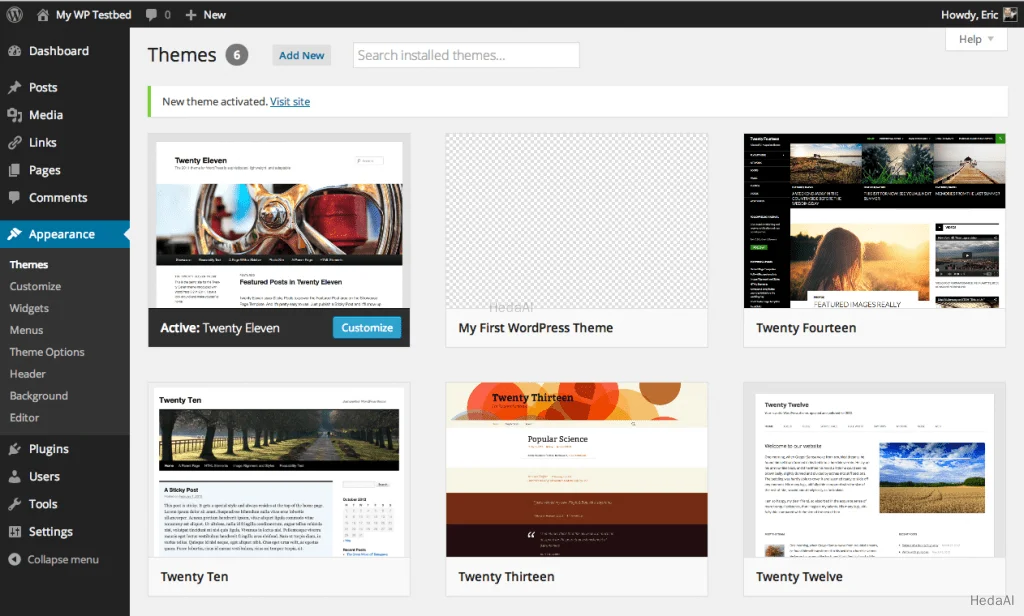
ステップ5 – テーマをアクティブ化
テーマをインストールしたので、管理 > 外観 > テーマに移動してアクティブ化します。
最初のテーマを使用する
おめでとうございます – あなたは最初のWordPressテーマを作成しました!
新しいテーマをアクティブ化し、ブラウザで表示すると、次のようなものが表示されるはずです:

最初のテーマがフロントエンドでどのように見えるか。
さて、まだ最も美しいテーマではありませんが、素晴らしいスタートです!
私たちは何を学びましたか?
最初のテーマには、他のテーマに見られる機能やデザイン要素が欠けているかもしれませんが、上記で作成したWordPressテーマの基本的な構成要素はすべて同じです。
ここでの重要な点は、今他のすべてのことがどのように行われているかにとらわれないことですが、コードがどのように変わっても、テンプレートファイルの構造が時間とともに変わっても、時代を超えて通用するWordPressテーマを作成するための指針となる原則を理解することです。
すべてのウェブサイトは、内部でどのように作成されているかに関係なく、共通の要素が必要です:ヘッダー、主要なコンテンツエリア、メニュー、サイドバー、フッターなどです。WordPressテーマを作成することは、実際にはウェブサイトを作成する別の方法に過ぎないことがわかります。
この最も基本的なテーマから、より複雑なテーマを作成するために組み合わせる構成要素について学び始めます。
次に
第2章: テーマの基本では、テーマについてさらに深く掘り下げ、ほとんどのテーマを構成するテンプレートやその他のファイル、動的テーマを作成するために使用されるPHPについて議論します。
- テンプレートタグ
- ループ
- テーマ関数
- 条件タグ
- その他