サンドボックスの作成
これは、あなたのコンピュータ上で WordPressテーマ を開発するためのテストドライブを行うためのものです。これにより、CSSの作業に限定され、プラグインやWordPressの他の強力な機能を使用することはできません。これは、ページのスタイリングに最適です。
WordPressテストエリアの非表示
あなたのウェブサイトサーバー上のWordPressテストサイトへのアクセスを閉じることもできます。これは、.htaccessとApacheにある程度の慣れが必要ですが、テストサイトを公開せずにインターネット上で作業を続けることができます。
コンピュータにWordPressをインストール
WordPressを徹底的に試したい場合は、いくつかの変更を加えて自分のコンピュータにWordPressをインストールできます。これにより、WordPressのアクションと機能を完全に制御できます。プラグイン、テンプレートファイル、テーマを使用し、インターネット上のようにすべてを再デザインできますが、帯域幅を使用したり、遅いインターネットアクセス時間に悩まされることはありません。このために、コンピュータに新しいインストールを行う方法と、既存のWordPressサイトをインストールする方法の2つの説明があります。また、コンピュータ上でサイトの開発が完了した後にWordPressをウェブサイトに移動する方法も説明します。
サンドボックスの作成
サンドボックスは、子供の頃に遊んだ砂場や砂の城を作った場所に関連する用語です。これは、概念に取り組み、想像力を探求するための遊び場です。WordPressサンドボックスは、基本的にWordPressサイト上の生成されたページのコピーであり、最終的なテーマとサイトの外観を開発するためにハードドライブに保存されます。
WordPressは、サイト上の異なるビューを生成するために異なる テンプレートファイル を使用します。一般的には、フロントページビュー、シングルポストビュー、およびマルチポストビューがあり、カテゴリ、アーカイブ、検索に使用されます。WordPressテーマの構造に関する詳細は、サイトアーキテクチャ1.5を参照してください。異なるページビューは異なるCSSスタイルを使用するため、少なくともこれらの指示に従ってサンドボックスに3つのページビューを配置する必要があります。
- 1. 管理画面の外観画面で作業したいWordPressテーマを選択します。
- 2. 初期またはテストのWordPressサイトから、次のページビューのいずれかを表示します:
- フロントページ
- シングルポスト
- マルチポストページ
- 3. ブラウザから:
- ファイルを選択 > 名前を付けて保存。
- 保存したページに上記の「タイトル」の1つを付けます。
- 各ページのファイルをサンドボックスフォルダーに保存します。
- 4. テーマのフォルダーから、style.cssスタイルシートファイルをサンドボックスフォルダーにコピーします。
- 5. テキストエディタで保存した3つのファイルを開き、次の内容を変更します:
<style type="text/css" media="screen">@import url('/wp-content/themes/yourtheme/style.css');</style>
<link rel="stylesheet" type="text/css" media="screen" href="style.css" />
最後に、スタイルシートに関連するすべての画像ファイルやグラフィック(背景画像、アイコン、箇条書きなど)を見つけて、サンドボックスフォルダーにコピーします。スタイルシート内のこれらのアイテムへのリンクには、リンク内にフォルダーが含まれていないか、サンドボックスフォルダー内のサブフォルダーにリンクする必要があります。たとえば:
header {margin:5px;padding:10px;background:url(images/background.jpg)....}
これをテストするには、そのフォルダー内のページの1つをダブルクリックしてブラウザで表示します。スタイルとグラフィックが表示されていれば、成功です。表示されない場合は、スタイルシートへのリンクを確認してください。
これで、遊ぶためのサンドボックスができました。
サンドボックスを使用するには、2つのプログラムを開いてください。1つはstyle.cssファイルを持つテキストエディタで、もう1つは作業中のページを表示しているブラウザです。スタイルシートに変更を加え、保存し、次にブラウザの画面を完全にリフレッシュして、変更を確認します。その後、プロセスを繰り返します。1ページの作業が完了したら、次のページに移動して変更を確認し、必要に応じて追加します。
サンドボックスのヒント
頻繁にバックアップ
作業中は、大きな改修を行う前にフォルダー内のファイルをバックアップフォルダーにコピーしてください。または、zipプログラムのようなファイル圧縮ユーティリティを使用して、フォルダー全体を保存することもできます。行った変更が機能しない場合、最近のバックアップから作業できます。
DIVとクラスをトレース
始める前に、テキストエディタで3つのページビューのソースコードファイルを確認し、各区分がどこで始まり、どこで終わるかをコメントとして追加します。これらはしばしばテンプレートファイル間で交差し、追跡が難しい場合があります。これらがどこで始まり、どこで終わるかを文書化することで、あなたの生活を楽にしましょう。
メモを取る
大きな変更を加える前に、何を変更しているかを書き留めておきます。これにより、後で問題が発生したときに参照するためのメモが残り、変更の履歴を追跡するのに役立ちます。
内部メモを取る
スタイルシートやウェブページのソースコードに重要な変更を加える際には、コードにメモやコメントを追加します。これにより、行った変更を追跡するのにも役立ちます。
小さなステップを踏む
一度に多くの変更を加えると、物事が狂った原因となる小さな変更を見つけるのが難しくなります。良いアプローチは、小さなステップを踏んで確認し、さらに小さな修正を加えて再確認することです。
テンプレートファイルの変更を避ける
まず、すでに存在するサイトアーキテクチャとスタイル参照に従ってください。テーマを一般に公開する予定がある場合、テンプレートファイルの変更は慎重に再考し、注意深く行う必要があります。プライベート用にサイトを再構築する場合は、HTML保存ページのソースコードに変更を加え、その後、テンプレートファイルに変更を移動できます。
サンドボックスをテーマに移動
すべての変更を行い、結果に満足したら、サンドボックスをWordPressテーマに戻す時が来ました。
- 1. style.cssスタイルシートファイルをWordPressテーマフォルダーにアップロードし、古いファイルを置き換えます。
- 2. すべてのグラフィックと画像をテーマフォルダーまたはサブフォルダーにアップロードします。
- 3. ブラウザでサイトを表示します。変更は即座に反映されるはずです。
- 4. 3つのページのソースコードに変更を加えた場合は、それらを特定のテンプレートファイルに追跡し、サイトのテンプレートファイルで変更を加えます。
別のブログをインストール
- 1. WordPressを再度インストールしますが、wp-config.phpファイルでは異なるテーブルプレフィックスを使用します。
- 2. オプション > 記述 > 更新サービスで、ボックスをクリアします。
- 3. 誰にもブログの場所を教えないでください。
ブログから別のサイトに移動すると、ブラウザのリファラーによってサイトが発見される可能性があります。これを防ぐために、実際のブログに移動してから別のサイトに行ってください。
この方法は、テストの終わりに役立ちます。他のブラウザや画面解像度を使用してテストするように人々に依頼できます。
WordPressテストエリアの非表示
他の人からWordPressテストフォルダーを隠すには、Apacheウェブサーバー上の .htaccess ファイルを使用できます。 .htaccess ファイルは、特定の状況でサーバーに何をすべきかを指示するサーバー指令を保存するファイルです。Apacheの設定ファイル(httpd.conf)や他の方法を使用することもできますが、.htaccess ファイルは、.htaccessファイルが存在するフォルダーとその下のすべてのフォルダーにのみ適用でき、特定のフォルダーへのアクセスを制限できます。
この方法は、.htaccess をサポートするサーバーでのみ機能します。サーバーが .htaccess をサポートしているかどうかわからない場合は、ホスティングプロバイダーに連絡してください。ホスティングサーバーのアクセス権限によっては、これを行える場合とそうでない場合があります。彼らの支援が必要な場合があります。自分のサーバーを運営している場合や、ホスティングプロバイダーが無知な場合は、AllowOverrideのドキュメントを参照してください。
.htaccess ファイルを使用して、サーバーにWordPressテストサイトへのアクセスを制限または拒否するよう指示を提供する必要があります。WordPressがインストールされているフォルダーまたはディレクトリで、次の手順を実行します:
- 1. テキストエディタを使用して、
.htaccessという名前の空のテキストファイルを作成します。 - 2. 次の情報が必要です:
- 3.
- 公開されていないディレクトリの完全なパス(https://example.com/public_html/ はアクセス可能ですが、https://example.com/private/ はアクセスできません。後者を使用してください)。
- 4.
- 「パスワードを入力」や「セキュアエリア」などの保護されたエリアの名前(これは重要ではなく、単純であれば良いです)。
- 5. ファイルに次の内容を入力し、/full/path/of/directory/ と Security Area を上記の情報に置き換えます:
AuthUserFile /full/path/of/directory/.htpasswd AuthName "Security Area" AuthType Basic require valid-user - 6. この .htaccess ファイルを保存し、隠して保護したいサーバーのディレクトリにアップロードします。これは、
/wordpress/やblogのようなWordPressのインストールディレクトリになります。 - 7. Telnet、cPanel、または他の方法でサーバーのコマンドパネルにアクセスし、
AuthUserFileとして指定されたディレクトリに移動します。 - 8. 次のコマンドを入力します。
user_nameはaccess:htpasswd -c .htpasswd user_nameのユーザー名です。 - 9. プロンプトが表示されたら、パスワードを入力し、確認します。
- 10. パスワードとユーザー名を書き留め、安全な場所に保管してください。
サイトを一般に公開し、保護を解除する準備ができたら、パスワードと .htaccess ファイルをその場所から削除します。
デフォルトのping URLを Ping-o-Matic! から削除することを強くお勧めします。そうしないと、テスト投稿がpingされ、テストブログが公開されますが、アクセスはできません。
Htaccessリソース
MacにWordPressをインストール
Macでのテストと開発のためのローカルサーバー環境を設定するための手順を使用します。
WindowsデスクトップにWordPressをインストール
WordPressが機能するためには、Apacheサーバー、MySQL/MariaDB、およびphpMyAdminにアクセスする必要があります。これらを個別にインストールするのは面倒です。幸いなことに、XAMPPは、これらすべてを1つのプログラムでインストールし、コンピュータ上でWordPressを実行できるようにします。このプログラムには、BasicとLiteの2つのバージョンがあります。Liteバージョンは通常十分です。
- 1. XAMPPをダウンロードしてインストールします。
- 2. これはデフォルトで
C:/xamppliteまたはC:\xamppにインストールされます。 - 3.
c:\xamppliteまたはc:\xamppからXAMPPを起動します。 - 4. Apacheサービスを開始するためにコンピュータを再起動する必要がある場合があります。
- 5. ブラウザで http://localhost/xampp にアクセスします。
- 6. 左側の列のツールの下で、phpMyAdminをクリックします。
- 7. ログインはadminです。
- 8. 新しいデータベースを作成にwordpressと入力します。
- 9. 次のボックスで、utf8 unicode ciを選択します。
- 10. 作成ボタンをクリックします。
- 11. ダウンロードしたWordPressを
htdocsディレクトリ– c:\xampp\htdocs\に解凍します。 - 12. フォルダーから、テキストエディタで
wp-config-sample.phpを開きます。 - 13. 必要な接続詳細は次のとおりです:
// ** MySQL settings ** //define('DB_NAME', 'wordpress'); // The name of the databasedefine('DB_USER', 'root'); // Your MySQL usernamedefine('DB_PASSWORD', ''); // ...and passworddefine('DB_HOST', 'localhost'); // 99% chance you won't need to change this
- 1.
wp-config.phpとして保存します。 - 2. http://localhost/wordpress/wp-admin/install.php にアクセスしてインストールします。
重要: 良好な接続があれば、実際にブログをホストするためにこれを使用することができます。これを行う場合は、セキュリティレベルを上げる必要があります。この説明は、ブログへのウェブアクセスを許可する場合は安全ではありません。
既存のWordPressサイトをインストール
XAMPPを使用すると、WordPressをコンピュータに直接インストールし、心ゆくまで遊ぶことができます。この方法では、完全に公開から隔離され、すべてのミスが隠されます。準備が整ったら、それをウェブサイトに移動し、すべての人に見せる準備ができます。
要件
- 1. サーバーデータベースへのアクセス。
- 2. コンピュータにWordPressインストール全体をダウンロードする能力。
- 3. Windows用の基本的なXAMPP
- 4. データベース、WordPressインストール、およびXAMPPを収容するためのハードドライブの十分な空き容量。
WordPressのバックアップ

まず、WordPressサイト全体を完全にバックアップします。ファイルとデータベースを含めます。これにより、万が一に備えて良好なコピーが確保されます。
次に、データベースのバックアップが必要ですが、少しの手入れが必要です。
通常のWordPressデータベースには、膨大なデータを含む統計テーブルがあり、データベース全体のサイズを増加させ、バックアップのプロセスを遅くします。これらをクリアする必要はありませんが、一般的には良い考えと見なされます。
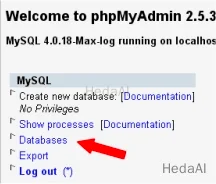
- 1. ウェブサイトサーバーのPHPMyAdminにログインします。
- 2. メインログイン画面から、データベースを選択します。
- 3. WordPressデータベースの名前を選択します。
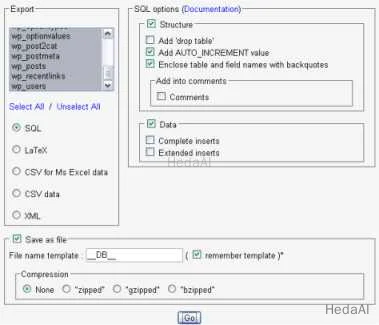
- 4. 画面上部のタグから、エクスポートを選択します。
- 5. エクスポートセクションの上部のフレームに、データベース内のテーブルのリストが表示されます。
- 6. WordPressインストールに対応するテーブルのみを選択する必要があります。それらは、
table_prefixがwp-config.phpファイルに見つかるものです。WordPressがのみインストールされている場合は、左の列からすべて選択を選択します。 - 7. SQLボタンが選択されていることを確認します。
- 8. パネルの右側で、次のボックスがチェックされていることを確認します。

- 構造
- AUTO_INCREMENT値を追加
- テーブルとフィールド名をバッククォートで囲む
- データファイルとして保存オプションをチェックし、テンプレート名はそのままにします。
- 圧縮のために、なしを選択します。実行をクリックします。
- ダウンロードするファイルを求められます。ファイルをコンピュータに保存します。データベースのサイズによっては、これには数分かかる場合があります。
WordPressをダウンロード
今、あなたのコンピュータにWordPressサイト全体をダウンロードします。これは通常、FTPクライアントプログラムを使用して行います。ルートまたはWordPressディレクトリ内のすべてのコアWordPressファイルを含めることを確認してください。
コンピュータには、次の2つのアイテムがあるはずです:
- 1. 1つ以上のデータベースバックアップ。
- 2. すべてのWordPressファイル、フォルダー、および画像ディレクトリ。
バックアップファイルを再度安全な場所にコピーして、次のステージのためにバックアップのコピーで作業します。
基本的なXAMPPをインストール
- 1. XAMPPをインストールします。デフォルトでは、
C:\xamppにインストールされます。 - 2.
C:\xampp\apache\confに移動し、httpd.confという名前のファイルを テキストエディタ で開きます。 - 3. 約166行目に、
#LoadModule rewrite_module modules/mod_rewrite.soが見つかります。 - 4. #を削除してファイルを保存します(これにより
mod_rewriteが有効になります)。 - 5.
C:\xampp\htdocs内にフォルダーを作成します。これはWordPress用です。 - 6. ダウンロードしたすべてのWordPressファイル(sqlバックアップではない)をそのディレクトリにコピーします。
- 7. テキストエディタでWordPressインストールの
wp-config.phpファイルを開きます。 - 8. 新しいMySQL接続の詳細を変更します:
// ** MySQL settings ** //define('DB_NAME', 'wordpress'); // The name of the new database you madedefine('DB_USER', 'root'); // keep this as isdefine('DB_PASSWORD', ''); // keep this emptydefine('DB_HOST', 'localhost'); // 99% chance you won't need to change this
- 1. メイン
index.phpは/htdocsフォルダーまたは/htdocs/wordpress/のようなサブディレクトリにあるはずです。それを書き留めてください。 - 2. オレンジの
xampp_start.exeをクリックするか、Program Files \ApacheFriends\XAMPP\XAMPP Control Panelからコンソールプログラムを使用してXAMPPを起動します。 - 3. 動作するようになったら、左側のサイドバーのphpMyAdminのリンクをクリックします。
- 4. データベースを作成します。名前は
wp-config.phpファイルで使用されているものと一致する必要があります。
SQLバックアップファイルのインポート
SQLバックアップファイルをインポートする前に、.SQL ファイル内のいくつかの情報を変更する必要があります。
- 1. テキストエディタを使用して、ダウンロードした
.sqlバックアップデータベースファイルを開きます。 - 2. 古いURLのすべてのインスタンスを新しいURLに置き換えます。たとえば、ブログアドレスが https://example.com/wordpress/ で、コンピュータ上のファイルが
/htdocs/wordpress/にある場合、それを http://127.0.0.1/wordpress/ に置き換えます。 - 3. 保存 – 名前を付けて保存は使用しないでくださいをクリックします。

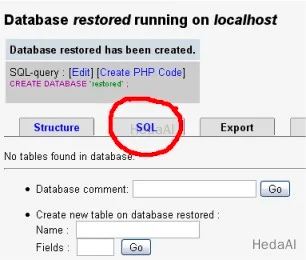
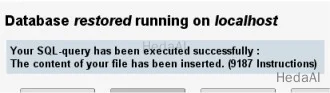
今、sqlファイルをインポートする時が来ました。コンピュータのphpMyAdmin内で、データベース名をクリックし、次にSQLタブを選択します。この画面から、参照をクリックして、コンピュータ上のバックアップファイルを見つけます。実行をクリックします。これには数分かかる場合があります。

手順が完了すると、データベースが復元され、以前と同じように機能します。このプロセスの最後の部分で何かがうまくいかない場合、バックアップが何らかの形で破損しているか、データベース自体に問題がある可能性があります。バックアップファイルを安全に保管してください!
これまでのすべてがうまくいった場合、ブログを訪れる時が来ました!ブラウザに http://127.0.0.1/wordpress/index.php またはWordPressファイル用に作成したフォルダーの実際の名前を入力します。
404エラーが表示された場合は、正しい場所にいるか確認してください。http://127.0.0.1/ の後にhtdocsやxamppなどを追加する必要はなく、ディレクトリ名を使用してください。
WordPressは、ウェブ上で機能していたのと同じように機能するはずです。WordPress内の組み込みエディタを使用してファイルを変更する必要はありません。ファイルを直接テキストエディタで開き、他のファイルと同様に編集します。ブラウザのウェブページをリフレッシュすると、効果が表示されます。
テストWordPressサイトをウェブサイトに移動
近日公開 – コンピュータからホストサーバーサイトにテストサイトを移動する方法。
リソース
変更履歴
- 2022-09-11: WordPressのテストドライブからのオリジナルコンテンツ。
