ブロックのバリエーションとは何ですか?
ブロックのバリエーションの最も簡単な説明は、既存のブロックの文字通りのバリエーションであるということです。これをさらに探るために、例を見てみましょう。
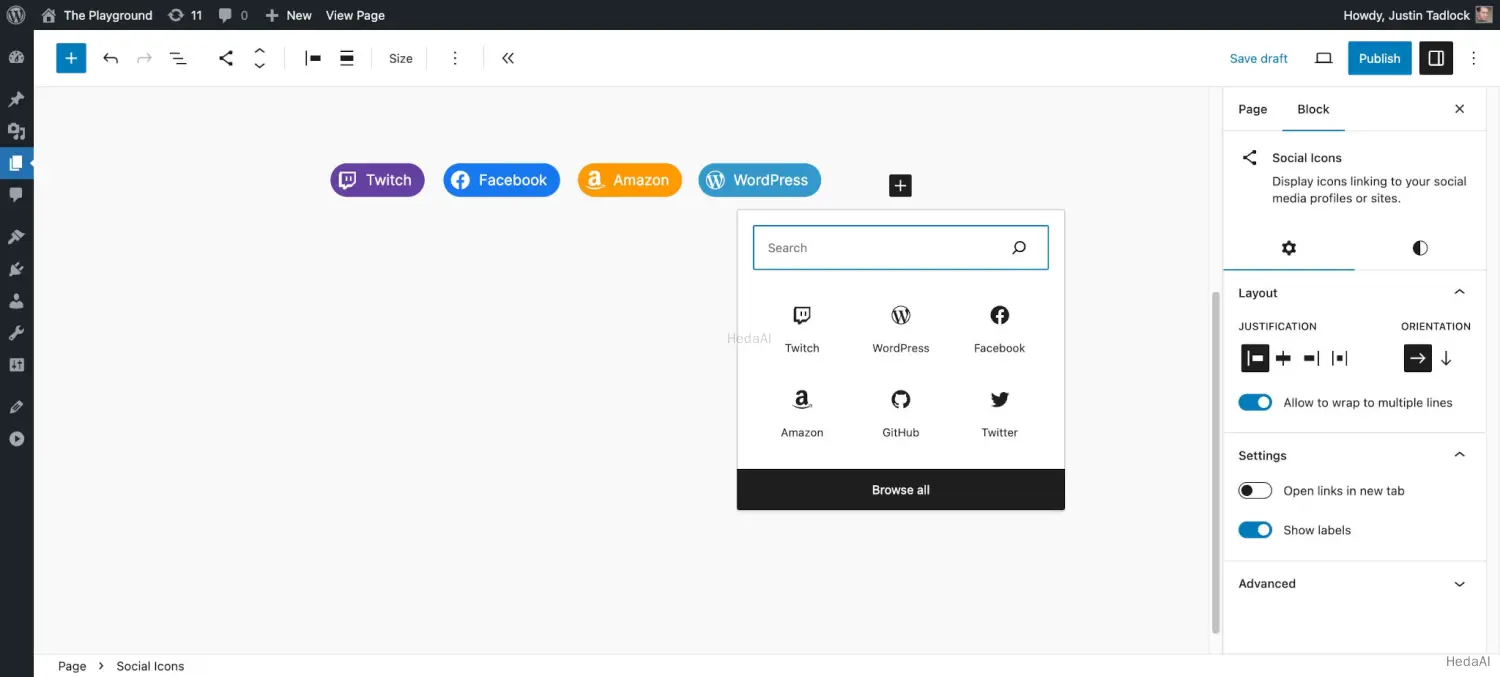
ソーシャルアイコンブロックは、いくつかのソーシャルサイトへのリンクを追加するためのシンプルなブロックですが、WordPressはこの基本ブロックのさまざまなバリエーションをまとめて、幅広いソーシャルサイトをカバーしています:
ブロックバリエーションAPIがなければ、それぞれのバリエーションは個別にコーディングされたブロックである必要があります。それは多くの理由から悪いアイデアです。したがって、各ソーシャルアイコンのためにブロックを書く代わりに、開発者は元のブロックの代替バージョンを作成するためにいくつかの設定変更を行うだけで済みます。
ブロックをデフォルトの設定から異なるものに変更する方法は非常に多くあります。これは、テーマの好ましいデフォルトの間隔でスペーサーブロックを設定するような簡単なことかもしれません。または、フロントページテンプレートの複雑な投稿クエリを持つカスタムクエリループブロックのように、複雑なものになることもあります。
いくつかのテーマ機能よりも高度ですが、APIは、箱から出ているものよりも複雑なテーマを作成する柔軟性を提供します。
ブロックのバリエーションとブロックスタイル
よくある質問は次のとおりです:ブロックのバリエーションを作成すべき時とブロックスタイルを作成すべき時はいつですか?
答えはほぼ常に別の質問への答えと同じです:これらの変更はtheme.jsonスタイルまたはCSSを通じて行うことができますか? もしそうなら、ほぼ常にカスタムブロックスタイルを作成するべきです。
しかし、ユーザーが投稿にインスタンスを挿入したときにブロックの設定を異なるように変更する必要がある場合、カスタムブロックバリエーションが最良の選択肢です。
ブロックのバリエーションを扱う
ブロックのバリエーションを扱うには、PHPではなくJavaScriptを使用する必要があります。以下の例はビルドプロセスを必要としないため、そのまま使用できます。
しかし、WordPressのJavaScriptパッケージを扱うほど、ビルドツールをワークフローに組み込みたくなる可能性が高くなります。@wordpress/scriptsパッケージをテーマと一緒に使用することが可能です。この仕組みについて詳しく知りたい場合は、ブロックスタイルを超えて、パート1:WordPressスクリプトパッケージをテーマで使用するをお読みください。
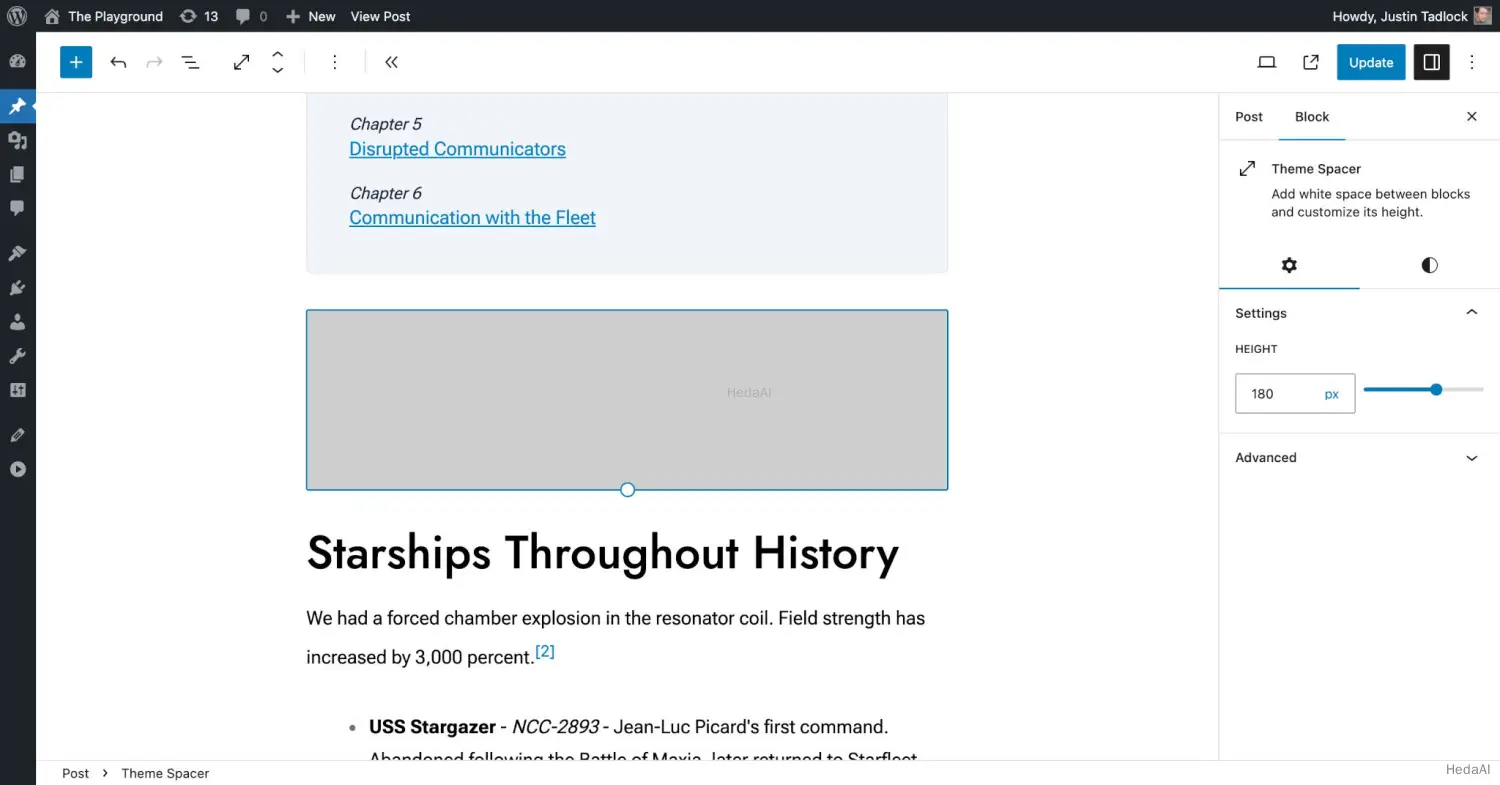
次のセクションでは、WordPressのスペーサーブロックのシンプルなバリエーションを構築することで、ブロックのバリエーションを扱う方法を学びます。以下のスクリーンショットに示されています:
ブロックのバリエーションについてさらに詳しく知りたい場合は、WordPress開発者ブログのこれらのチュートリアルをチェックしてください:
セットアップ:JavaScriptの読み込み
ブロックのバリエーションを扱うための最初のステップは、カスタムJavaScriptを追加するための空のファイルを作成することです。これは、選択した任意の場所に配置できますが、以下のコード例は、テーマの/assets/jsフォルダー内にblock-variations.jsを見つけようとします。
したがって、テーマの構造は次のようになります:
- `````/js
/block-variations.js
- …他のファイルとフォルダー
エディタでそのファイルを読み込むには、wp_enqueue_script()関数をenqueue_block_editor_assetsアクションフックに追加されたコールバック内で呼び出す必要があります。
このコードをテーマのfunctions.phpファイルに追加してください:
add_action( 'enqueue_block_editor_assets', 'themeslug_enqueue_block_variations' );function themeslug_enqueue_block_variations() {wp_enqueue_script('themeslug-block-variations',get_theme_file_uri( 'assets/js/block-variations.js' ),array('wp-blocks','wp-dom-ready','wp-i18n'),wp_get_theme()->get( 'Version' ),true);}
<a name="registering-block-variations"></a>### ブロックのバリエーションを登録するブロックのバリエーションを登録するには、`````registerBlockVariation()````` JavaScript関数を使用する必要があります。関数のシグネチャは次のとおりです:``````bashconst registerBlockVariation = ( blockName, variation )`
関数は2つのパラメータを受け取ります:
blockName: バリエーションを登録するためのブロックの名前(名前空間を含む)。variation: バリエーションを構成するためのオプションのオブジェクトで、以下のプロパティのいずれかを含むことができます:name: バリエーションのための一意で機械可読なスラッグ。title: 国際化すべきバリエーションの人間可読なタイトル。description: 追加された場合に国際化すべきバリエーションの人間可読な説明。category: 登録されたブロックタイプカテゴリのスラッグkeywords: 検索時にユーザーがバリエーションを発見するのを助けるためのキーワードの配列。icon: バリエーションを視覚化するために使用するアイコン。文字列またはオブジェクトが受け入れられます。attributes: ブロックの属性をオーバーライドするオブジェクト。innerBlocks: ネストされたブロックの初期設定を処理するための配列。example: ブロックプレビューのための構造化データを提供するオブジェクト。プレビューを無効にするにはundefinedに設定できます。scope: ブロックが使用できるスコープのリスト。利用可能なオプションは:block、inserter、transformです。isDefault: バリエーションをブロックのデフォルトバリエーションとして設定するかどうか。デフォルトはfalseです。isActive: ブロックが選択されたときにバリエーションがアクティブかどうかを判断するために使用される関数またはブロック属性の配列。
ブロックのバリエーションについて詳しく知るには、ブロックバリエーションAPIのドキュメントをブロックエディタハンドブックでお読みください。
カスタムバリエーションを構築するために最も重要なことは、このバリエーションをデフォルトブロックと区別するために制御したい属性について考えることです。それがバリエーションをバリエーションにするものです。
スペーサーブロックのバリエーションの場合、これはheight属性である可能性が高いです。デフォルトを180pxにしたいとしましょう。バリエーションのために、attributes.heightを設定し、180pxがisActiveコールバック関数内の属性の値であるかどうかを確認する必要があります。
これを試すには、このコードをblock-variations.jsファイルに貼り付けてください:
const { registerBlockVariation } = wp.blocks;const { __ } = wp.i18n;registerBlockVariation( 'core/spacer', {name: 'themeslug/spacer',title: __( 'Theme Name: Spacer', 'themeslug' ),keywords: [ 'space', 'spacer', 'spacing' ],attributes: {height: '180px'},isActive: ( blockAttributes ) =>blockAttributes.height && '180px' === blockAttributes.height} );
各ブロックには独自の属性があるため、バリエーションのために上書きしたいすべての利用可能な属性を特定するためにブロックのコードを掘り下げる必要があります。これはこのドキュメントでカバーできる範囲を超えていますが、上記のコードブロックは良い出発点を提供するはずです。
ブロックのバリエーションを登録解除する
ブロックのバリエーションを登録解除するには、unregisterBlockVariation() JavaScript関数を使用する必要があります。関数のシグネチャは次のとおりです:
const unregisterBlockVariation = ( blockName, variationName )
関数は2つのパラメータを受け取ります:
blockName: 登録解除したいバリエーションのブロックの名前(名前空間を含む)。variationName: 登録解除するバリエーションの名前。
前のセクションで追加したスペーサーブロックのバリエーションを削除したいとしましょう。必要なのは、ブロックとバリエーションの名前を入力するだけです。
これをテストするために、block-variations.jsファイルの最後にこのコードを追加してください:
wp.domReady( () => {wp.blocks.unregisterBlockVariation('core/spacer','themeslug/spacer');} );
バリエーションを登録解除する際に注意すべき重要な点は、wp.domReady()呼び出しでそれらをラップする必要があることです。これは、バリエーションがすでに登録された後に登録解除プロセスが発生することを保証するためです。