ブロックロッキングとは何ですか?
ブロックロッキングAPIを使用すると、ユーザーがサイト上のブロックとどのように対話するかを制御できます。実行できるロックの種類は次のとおりです:
- エディタ内でのブロックの移動を無効にする。
- ブロックを削除できないようにする。
- 新しいブロックの挿入を防ぐ。
- コンテンツとメディア以外のブロック設定の編集を無効にする。
これはシナリオによって非常に便利です。たとえば、サイトのヘッダーパターンが複雑な場合、内部ブロックの誤って削除されるのを防ぐためにロックすることが理にかなっています。
APIが提供するロックには、ブロックとテンプレートの2種類があります。ブロックレベルでのロックは、個々のブロックに対してユーザーが特定のアクションを取るのを防ぐことを意味します。テンプレートレベルでのロックは、「グループ」レベルでのユーザーのアクションを防ぐことを意味します。
ここでの「テンプレート」は、グループ、カバーなどのコンテナブロック内にネストされたブロックのセクションを指します。特定のテンプレートファイルを指しているわけではありません。
ブロックロッキング
このセクションでは、個々のブロックをロックする方法を学びます。つまり、ユーザーがブロックを移動したり、完全に削除したりするのを防ぎます。
まず、UIからブロックをロックする方法に慣れておく必要があります。この記事の残りの部分で使用するカスタム「イベント」パターンを作成することから始めましょう。
テーマ内に新しいファイルを作成し、名前を/patterns/event.phpとし、次のコードを貼り付けます:
<?php/*** Title: Event* Slug: themeslug/event* Categories: banner* Viewport Width: 1376*/?><!-- wp:group {"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} --><div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:image {"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="https://s.w.org/patterns/files/2021/06/Group-17-scaled.jpg" alt="Image of a woman being carried through the air by swans."/></figure><!-- /wp:image --><!-- wp:columns {"verticalAlignment":"center"} --><div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Location:', 'themeslug' ); ?></strong><br><?php esc_html_e( '82 Main St. Brooklyn, NY', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Date:', 'themeslug' ); ?></strong><br><?php esc_html_e( 'October 24, 2021', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"width":100,"className":"is-style-outline"} --><div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:group -->
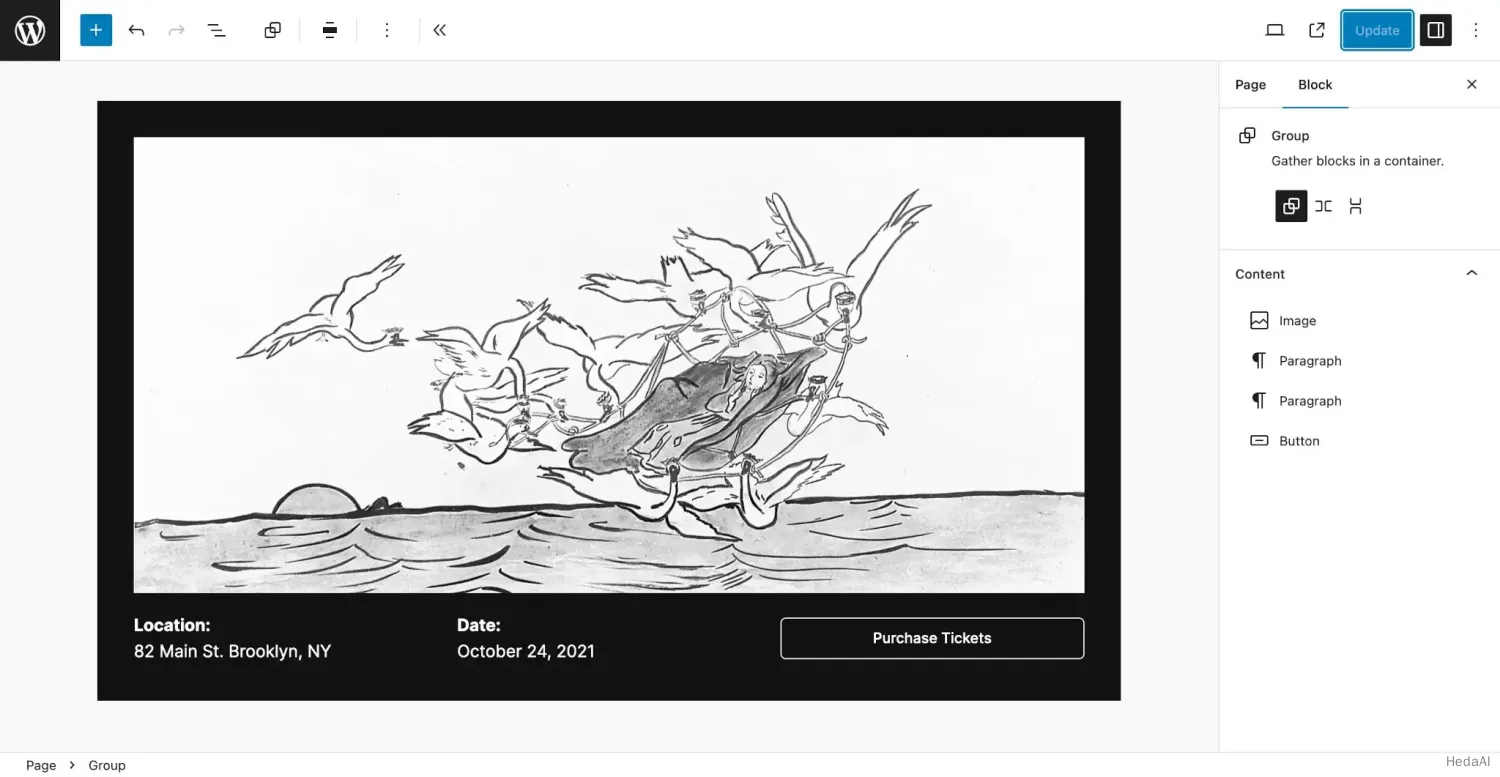
次に、投稿エディタに移動し、新しいパターンを挿入します。それが完了したら、コンテンツエリアにパターンが表示されるはずです。
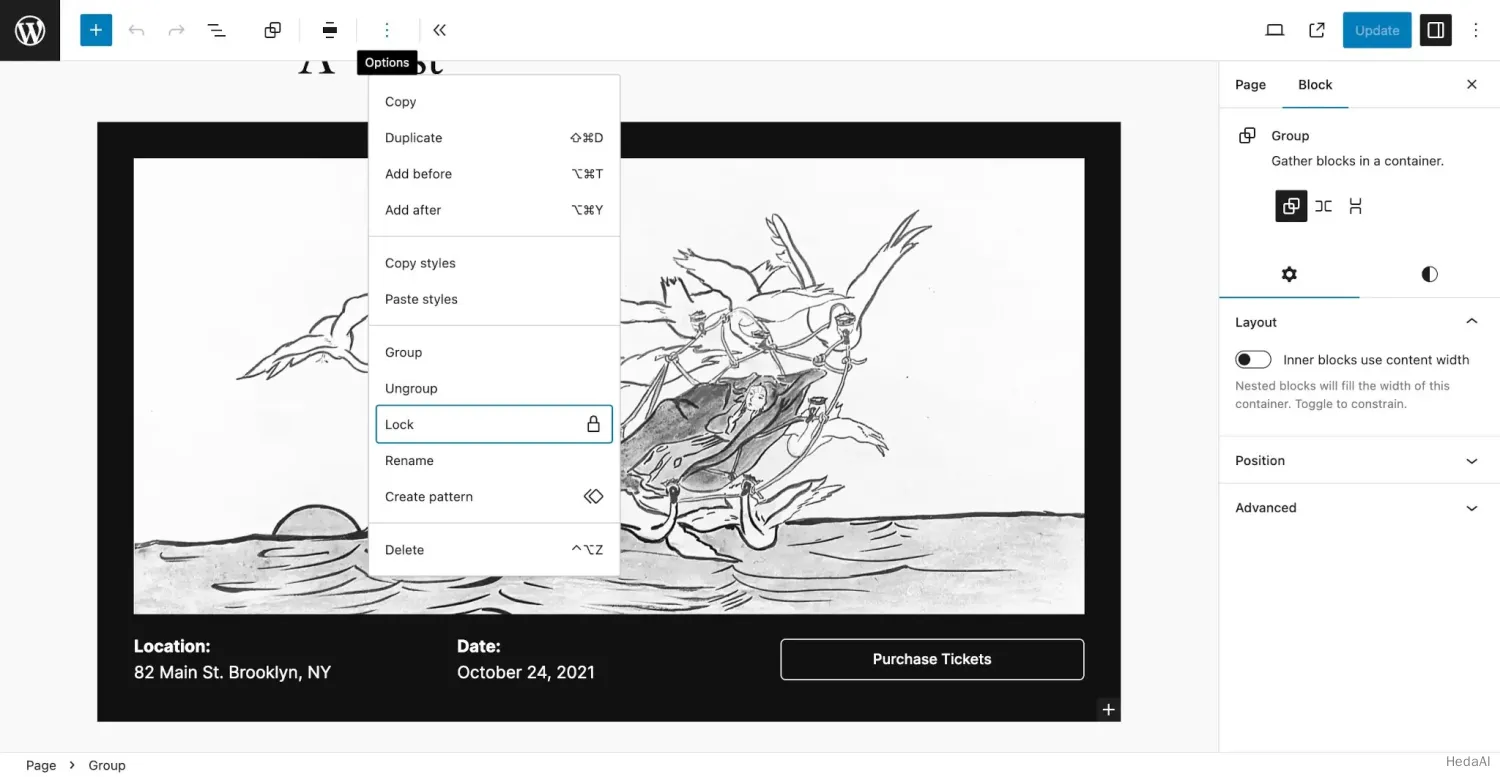
次に、パターン内の画像ブロック(または任意のブロック)を選択します。次に、ブロックツールバーのオプションボタンをクリックします。ロックオプションが表示されるはずです:
これにより、さまざまなロックオプションのモーダルが表示されます。これについては次のセクションで学びます。
このタイプのロックはUIに表示され、テーマユーザーはUIからそれをオーバーライドできます。公開配布されるテーマにとっては良いことですが、クライアント作業の場合、このタイプのアクセスは望ましくないかもしれません。ロックUIの権限を制御する必要がある場合は、ロッキングAPIドキュメントの指示を参照してください:ロック機能を制御するための権限の変更。
ブロックの移動を無効にする
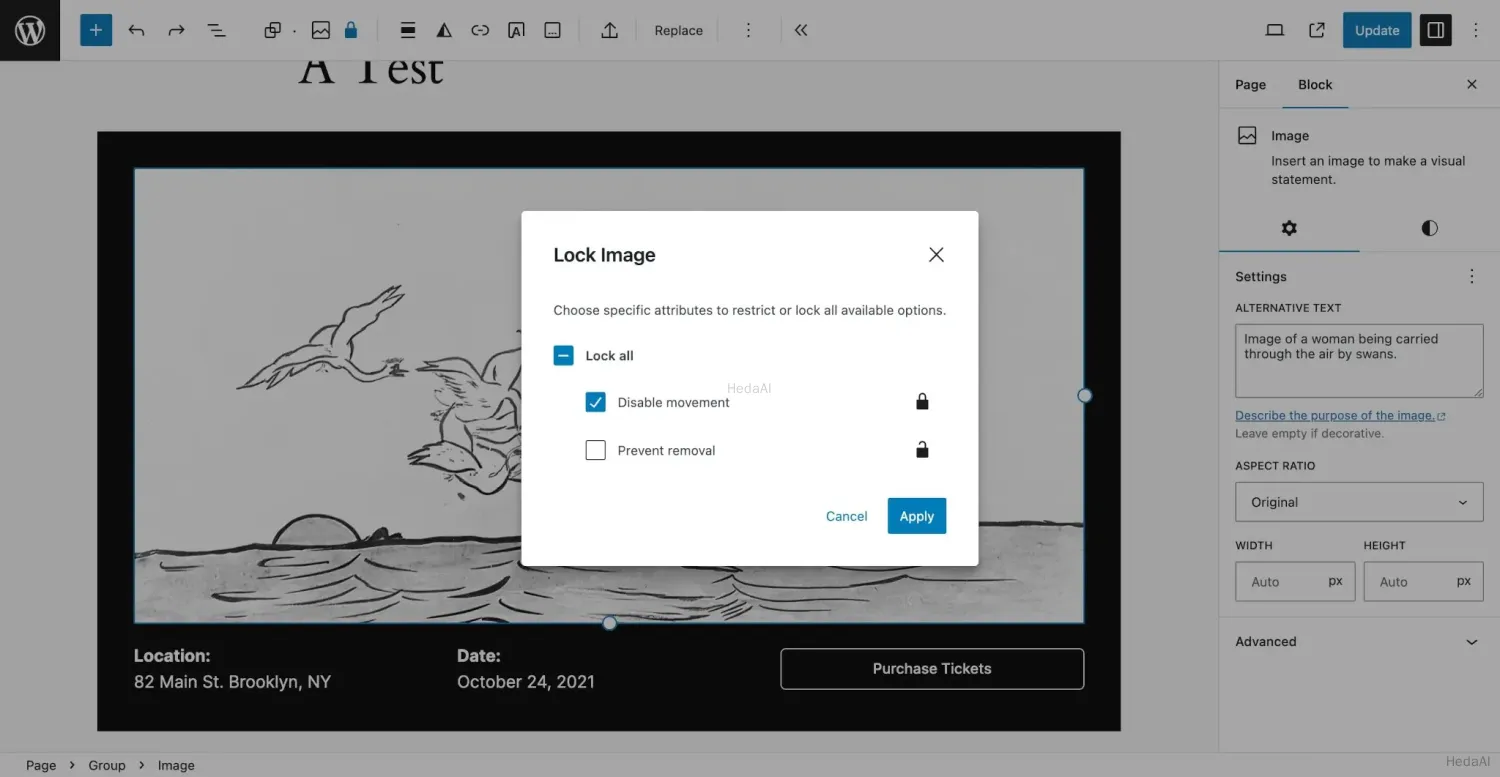
ブロックロッキングAPIの主なユースケースの1つは、ユーザーがパターン内でブロックを誤って移動させてレイアウトを変更するのを防ぐことです。ロックモーダルでは、移動を無効にするオプションが表示されます。このオプションをイベントパターンの画像ブロックに対して選択してみてください:
内部的には、このオプションを選択すると、WordPressはブロックマークアップに新しいlock属性を追加します。これは次のようになります:
<!-- wp:image {"lock":{"move":true,"remove":false}} -->
移動を無効にするオプションを選択したため、moveキーの値はtrueになります(つまり、移動がロックされています)。
次に、画像ブロックの移動を無効にした新しいバージョンのパターンを作成してみてください。テーマに新しい/patterns/event-disable-movement.phpファイルを追加し、次のコードを貼り付けます:
<?php/*** Title: Event (Disable Movement)* Slug: themeslug/event-disable-movement* Categories: banner* Viewport Width: 1376*/?><!-- wp:group {"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} --><div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:image {"sizeSlug":"full","linkDestination":"none","lock":{"move":true,"remove":false}} --><figure class="wp-block-image size-full"><img src="https://s.w.org/patterns/files/2021/06/Group-17-scaled.jpg" alt="Image of a woman being carried through the air by swans."/></figure><!-- /wp:image --><!-- wp:columns {"verticalAlignment":"center"} --><div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Location:', 'themeslug' ); ?></strong><br><?php esc_html_e( '82 Main St. Brooklyn, NY', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Date:', 'themeslug' ); ?></strong><br><?php esc_html_e( 'October 24, 2021', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"width":100,"className":"is-style-outline"} --><div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:group -->
これで、ユーザーがこのパターンをコンテンツに追加するたびに、パターン内で画像ブロックを移動できなくなります。
画像ブロックの移動が無効になっているからといって、パターン内の他のブロックには影響しません。たとえば、カラムブロックを移動することはまだ可能です。ユーザーがどちらのブロックも移動できないようにするには、両方のブロックの移動を無効にする必要があります。
ブロックの削除を防ぐ
いくつかのパターンでは、ブロックを完全に削除できないようにしたい場合があります。たとえば、イベントパターンでは、画像ブロックがパターンのデザインに不可欠である可能性があります。
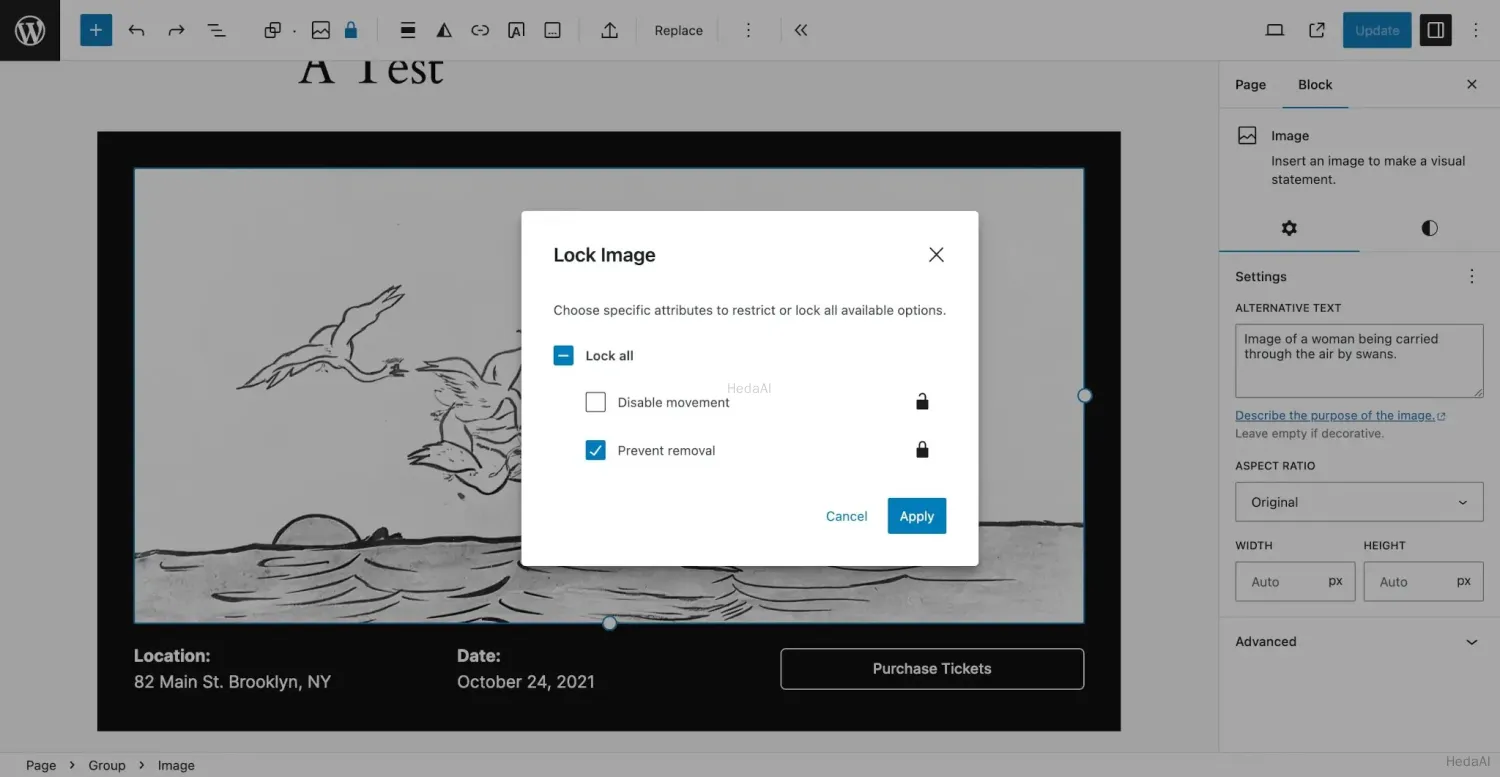
元のイベントパターンから始めて、ロックモーダルを開くプロセスを繰り返します。今回は、削除を防ぐオプションを選択します:
再度、WordPressはブロックマークアップにlock属性を自動的に挿入します。これは次のようになります:
<!-- wp:image {"lock":{"move":false,"remove":true}} -->
今回は、removeオプションがtrueに設定されます(つまり、削除がロックされています)。
次に、画像ブロックの削除を無効にしたパターンの別のバージョンを作成します。テーマに新しい/patterns/event-prevent-removal.phpファイルを追加し、次のコードを貼り付けます:
<?php/*** Title: Event (Prevent Removal)* Slug: themeslug/event-prevent-removal* Categories: banner* Viewport Width: 1376*/?><!-- wp:group {"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} --><div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:image {"sizeSlug":"full","linkDestination":"none","lock":{"move":false,"remove":true}} --><figure class="wp-block-image size-full"><img src="https://s.w.org/patterns/files/2021/06/Group-17-scaled.jpg" alt="Image of a woman being carried through the air by swans."/></figure><!-- /wp:image --><!-- wp:columns {"verticalAlignment":"center"} --><div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Location:', 'themeslug' ); ?></strong><br><?php esc_html_e( '82 Main St. Brooklyn, NY', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Date:', 'themeslug' ); ?></strong><br><?php esc_html_e( 'October 24, 2021', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"width":100,"className":"is-style-outline"} --><div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:group -->
これで、ユーザーがこのパターンを挿入するたびに、画像ブロックを削除できなくなります。ただし、画像自体や設定を編集することはできます。
これらの2つのテクニックを組み合わせて、移動と削除をロックすることができます。特定のパターンでは、パターンのデザインを維持するためにこれが必要なことがよくあります。
テンプレートロッキング
テンプレートロッキングは、コンテナタイプのブロック内のすべてのネストされたブロックをロックすることを指します。テンプレートロッキングで達成できるロックの種類は3つあります:
all: 前述のブロックロッキングメソッドと組み合わせて、コンテナ内のすべてのブロックをロックします。insert: ユーザーがコンテナ内に新しいブロックを挿入できないようにします。contentOnly: コンテナ内のすべてのブロック設定をロックし、ユーザーがコンテンツ(テキストやメディアなど)のみを編集できるようにします。
テンプレートロッキングは、コアの一部のコンテナタイプのブロックに対してのみ可能です:
すべてのネストされたブロックをロックする
組み込みのUIコントロールを使用すると、サポートされているコンテナタイプのブロックでラップされているパターン内のすべてのネストされたブロックをロックできます。
このタイプのロックは、この記事で前述のブロックロッキングに基づいています。すべてのネストされたブロックに対して、移動を無効にする、削除を防ぐ、またはその両方を選択できます。
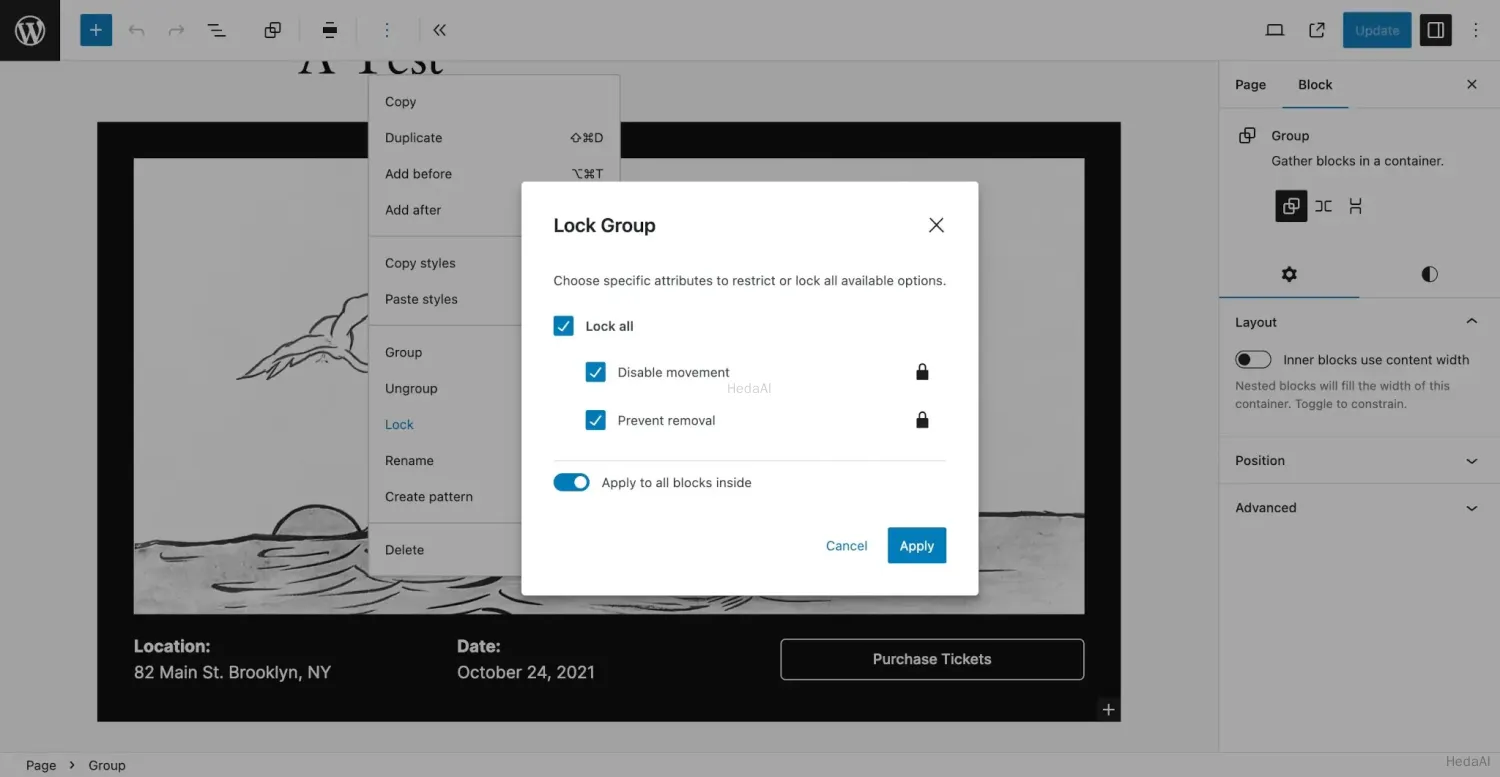
イベントパターン内のラッピンググループブロックをクリックし、ロックモーダルを開くと、移動を無効にすると削除を防ぐの両方のオプションを選択します。また、すべてのブロックに適用というラベルの付いた別のオプションも表示され、これによりグループ内のすべてのブロックにこれらのルールを適用できます:
基礎となるブロックマークアップを確認すると、新しいtemplateLock属性がallに設定されていることがわかります。また、lock属性にはmoveとremoveがtrueに設定されていることがわかります:
<!-- wp:group {"templateLock":"all","lock":{"move":true,"remove":true}} -->
個々のブロックロッキングと同様に、テンプレートレベルでロックしたいものをミックスアンドマッチできます。
次に、テーマ内に/patterns/event-lock-all.phpという名前の新しいファイルを作成し、次のコードを貼り付けます:
<?php/*** Title: Event (Lock All)* Slug: themeslug/event-lock-all* Categories: banner* Viewport Width: 1376*/?><!-- wp:group {"templateLock":"all","lock":{"move":true,"remove":true},"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} --><div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:image {"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="https://s.w.org/patterns/files/2021/06/Group-17-scaled.jpg" alt="Image of a woman being carried through the air by swans."/></figure><!-- /wp:image --><!-- wp:columns {"verticalAlignment":"center"} --><div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Location:', 'themeslug' ); ?></strong><br><?php esc_html_e( '82 Main St. Brooklyn, NY', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Date:', 'themeslug' ); ?></strong><br><?php esc_html_e( 'October 24, 2021', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"width":100,"className":"is-style-outline"} --><div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:group -->
ユーザーがこの新しいパターンをコンテンツに挿入すると、パターン内のブロックを移動または削除できなくなります。ただし、各ブロックのコンテンツや設定は編集できます。
新しいブロックの挿入を防ぐ
コンテナタイプのブロックをパターン内で新しいブロックが挿入されないようにロックすることもできます。これは、デザイン内で許可されるものを厳密に制御する必要がある場合に便利です。
以前のブロックロッキングの方法を解除すると、この方法には関連するUIコントロールがありません。つまり、templateLock値を追加してブロックマークアップを直接編集する必要があります。
ラッピンググループブロックに適用された場合の例を見てみましょう:
<!-- wp:group {"templateLock":"insert"} -->
ご覧のとおり、templateLock属性はinsertに設定されています(つまり、グループは新しいブロックの挿入をロックしています)。
次に、テーマ内に新しい/patterns/event-prevent-insert.phpファイルを作成し、次のコードを貼り付けます:
<?php/*** Title: Event (Prevent Insert)* Slug: themeslug/event-prevent-insert* Categories: banner* Viewport Width: 1376*/?><!-- wp:group {"templateLock":"insert","align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} --><div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:image {"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="https://s.w.org/patterns/files/2021/06/Group-17-scaled.jpg" alt="Image of a woman being carried through the air by swans."/></figure><!-- /wp:image --><!-- wp:columns {"verticalAlignment":"center"} --><div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Location:', 'themeslug' ); ?></strong><br><?php esc_html_e( '82 Main St. Brooklyn, NY', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Date:', 'themeslug' ); ?></strong><br><?php esc_html_e( 'October 24, 2021', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"width":100,"className":"is-style-outline"} --><div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:group -->
ユーザーがこのパターンを投稿やページのコンテンツに追加すると、パターン内のブロックをカスタマイズできます。ただし、UIから新しいブロックを追加することはできません。
コンテンツのみの編集を適用する
パターンにとって最も便利な機能の1つは、テンプレートロッキングを使用してユーザーがパターンのコンテンツをカスタマイズできるようにすることです。これは、デザインを完全に制御する必要があるが、ユーザー入力を許可する必要がある場合に便利です。
このタイプのロックがコンテナタイプのブロックに適用されると、ユーザーは通常のブロック設定の代わりに、任意のブロックを検査する際に新しいコンテンツパネルを見ることができます:
これはUIコントロールがないロックの一種であり、ブロックマークアップに手動で適用する必要があります。パターンの外側のグループブロックに適用されると、次のようになります:
<!-- wp:group {"templateLock":"contentOnly"} -->
次に、これをイベントパターンに適用しましょう。テーマ内に新しい`````/patterns/event-content-only.php`````ファイルを作成し、次のコードを貼り付けます:``````bash<?php/*** Title: Event (Content Only)* Slug: themeslug/event-content-only* Categories: banner* Viewport Width: 1376*/?><!-- wp:group {"templateLock":"contentOnly","align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} --><div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)"><!-- wp:image {"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="https://s.w.org/patterns/files/2021/06/Group-17-scaled.jpg" alt="Image of a woman being carried through the air by swans."/></figure><!-- /wp:image --><!-- wp:columns {"verticalAlignment":"center"} --><div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Location:', 'themeslug' ); ?></strong><br><?php esc_html_e( '82 Main St. Brooklyn, NY', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph --><p><strong><?php esc_html_e( 'Date:', 'themeslug' ); ?></strong><br><?php esc_html_e( 'October 24, 2021', 'themeslug' ); ?></p><!-- /wp:paragraph --></div><!-- /wp:column --><!-- wp:column {"verticalAlignment":"center"} --><div class="wp-block-column is-vertically-aligned-center"><!-- wp:buttons --><div class="wp-block-buttons"><!-- wp:button {"width":100,"className":"is-style-outline"} --><div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:column --></div><!-- /wp:columns --></div><!-- /wp:group -->`
この設定が適用されると、ユーザーは画像ブロックのメディアや個々の段落およびボタンブロックのコンテンツを編集できるようになります。ただし、パターン内で直接デザインの変更を行うことはできません。