ライトボックス設定
lightbox 設定は画像ブロックに特有であるため、以下の例はその文脈で示されます。
lightbox プロパティは、設定可能な2つのネストされたプロパティを持つオブジェクトです:
enabled: 画像ブロックのためにライトボックス機能を有効にするかどうか。デフォルト値はundefined(無効と同等)です。allowEditing: インターフェースに クリックで拡大 オプションを表示するかどうか。これにより、ユーザーは個々の画像に対してライトボックスを有効/無効にできます。デフォルトはtrueです。
デフォルトの theme.json を見てみましょう:
{"version": 2,"settings": {"blocks": {"core/image": {"lightbox": {"allowEditing": true}}}}}
画像のためのライトボックスを有効にする
サイト全体で使用される画像ブロックのためにライトボックス機能を有効にするには、settings.blocks.core/image.lightbox.enabled を theme.json で true に設定する必要があります:
{"version": 2,"settings": {"blocks": {"core/image": {"lightbox": {"enabled": true}}}}}
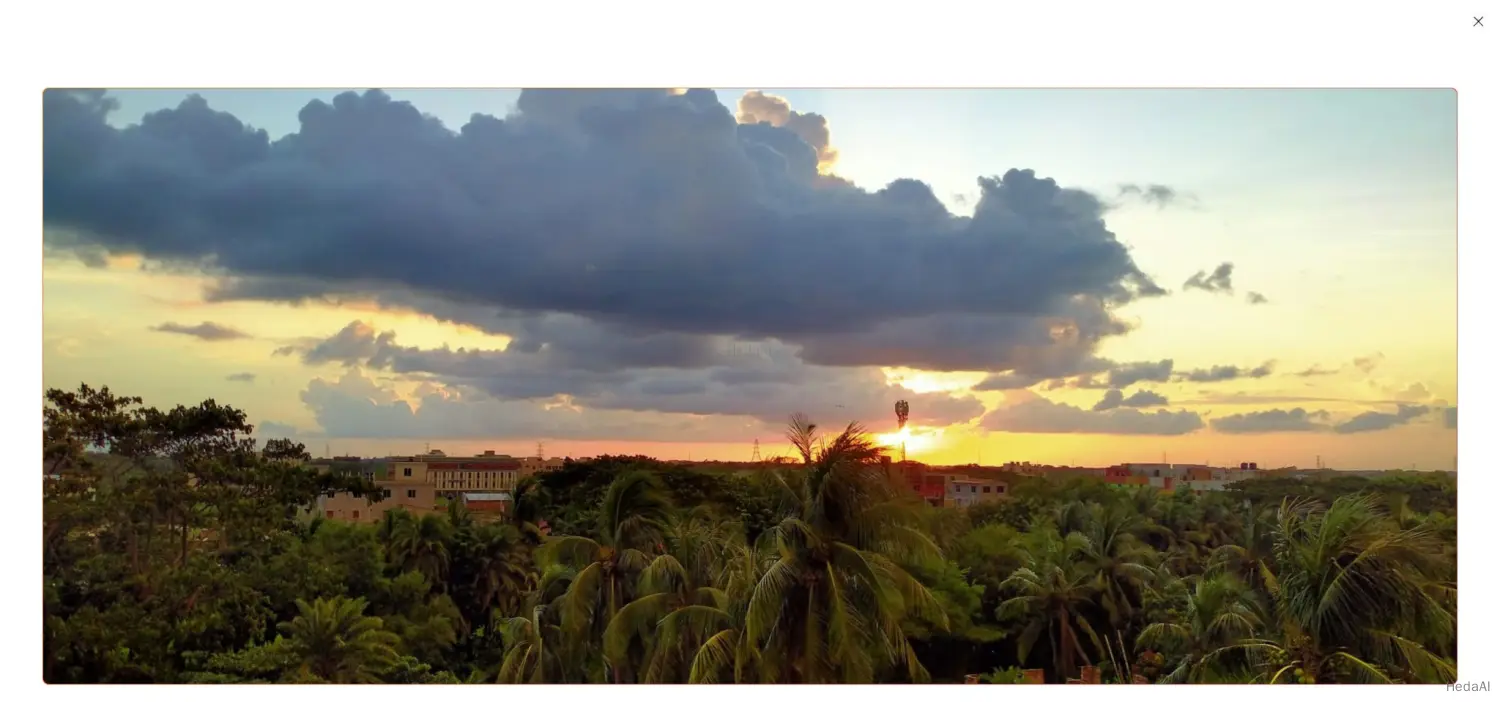
サイトのフロントエンドでは、訪問者は画像をクリックすると拡大できるようになります。画像はその後、全画面にオーバーレイされます(オーバーレイを閉じるための x ボタンを含む)、以下のように表示されます:
ユーザー編集の無効化
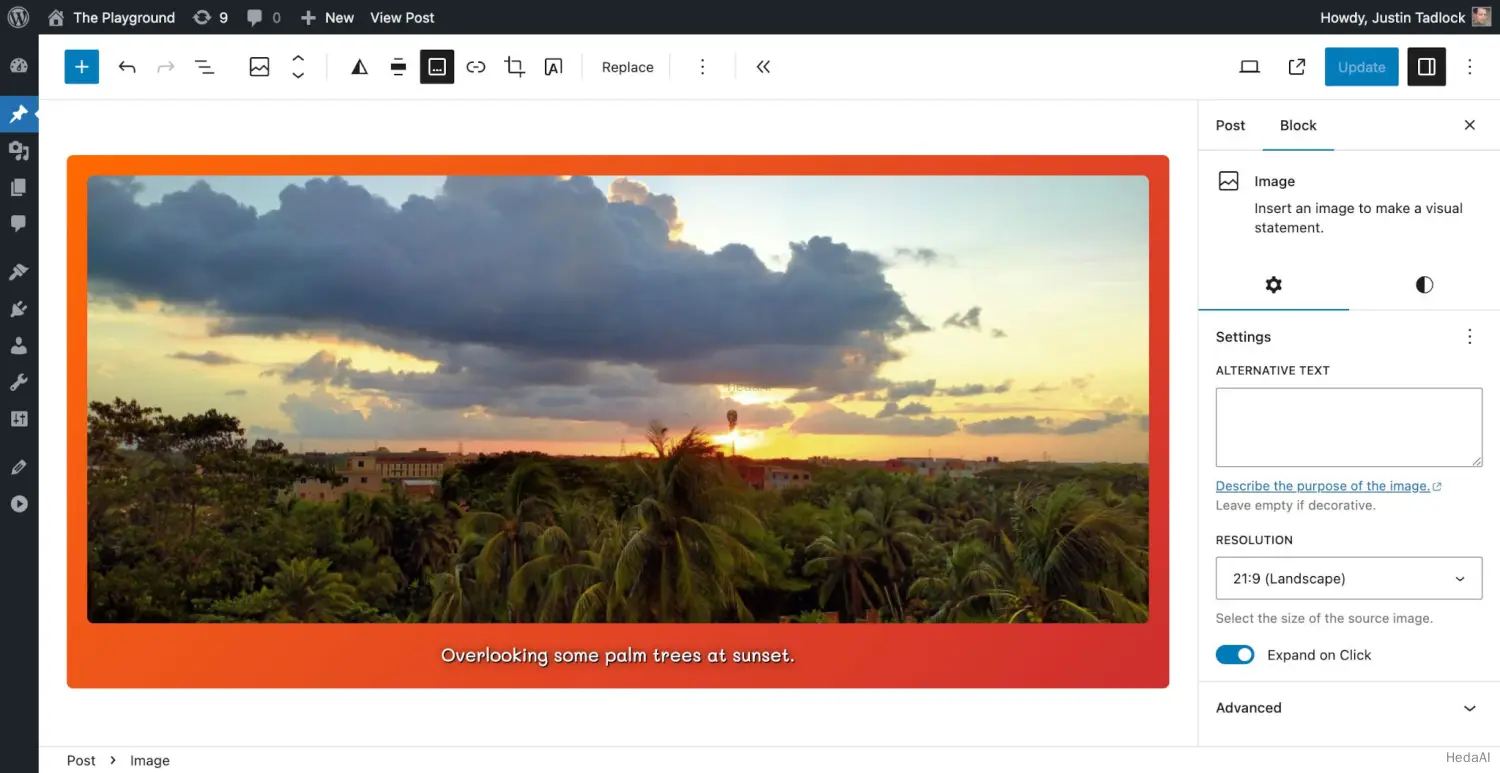
デフォルトでは、WordPress は画像ブロックの 設定 タブの下に クリックで拡大 オプションを表示します:
このコントロールにより、テーマのユーザーはブロックごとにライトボックス機能を有効または無効にできます。
ユーザー編集を許可しないには、settings.blocks.core/image.lightbox.allowEditing を false に設定する必要があります theme.json:
{"version": 2,"settings": {"blocks": {"core/image": {"lightbox": {"allowEditing": false}}}}}