テーマは何ができるか?
テーマは、WordPress に保存されたコンテンツをブラウザに表示します。WordPress テーマを作成する際、コンテンツの見た目や表示方法を決定します。テーマを構築する際には多くのオプションが用意されています。最大の制限はあなたの想像力です。
テーマクリエイターとして、あなたは:
- 1 列、2 列、またはそれ以上の列など、さまざまなレイアウトを作成できます。
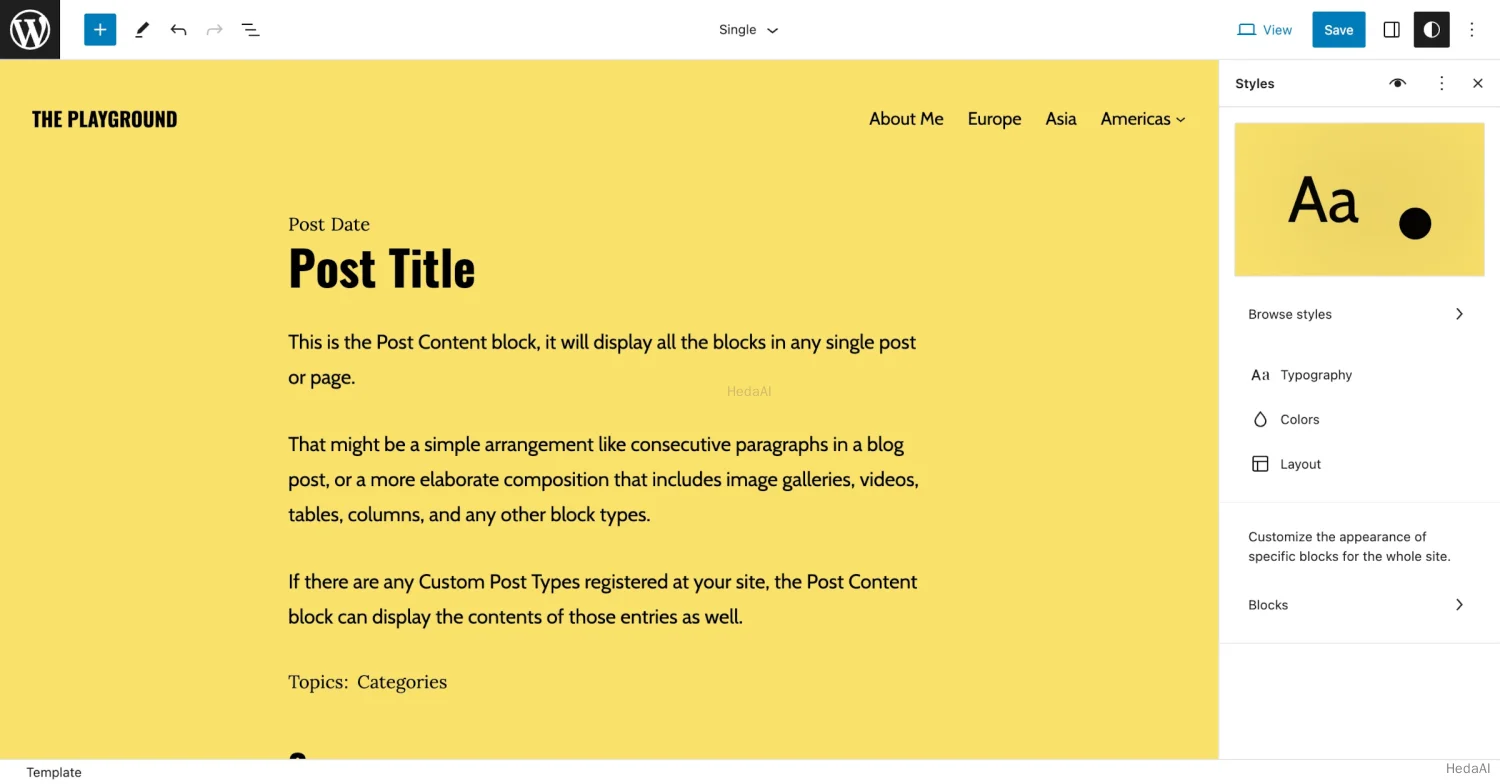
- カスタムフォントの選択でサイトのタイポグラフィを制御できます。
- お好きなカラースキームでサイトを装飾できます。
- ページの左側または右側にサイドバーを配置できます。または、サイドバーを全く持たないこともできます。
- 投稿の横にフィーチャー画像を表示できます。

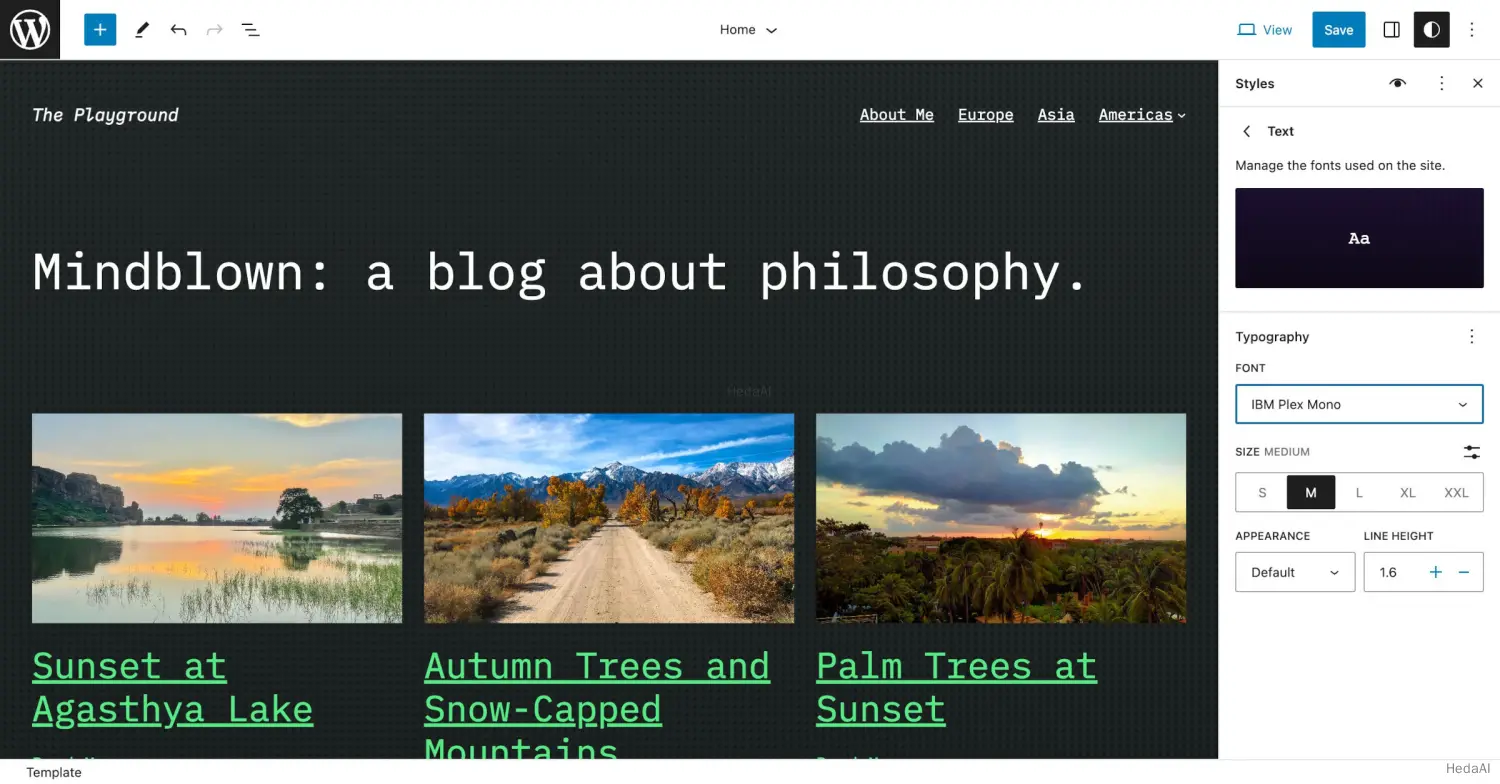
Twenty Twenty-Three テーマスタイルのバリエーションを編集しています。
WordPress のテーマシステムは非常に強力です。すべてのウェブデザインプロジェクトと同様に、良いテーマはレイアウトやカスタムカラーを定義する以上のものです。最高のテーマは、美しいだけでなく、ウェブサイトのコンテンツとのエンゲージメントを向上させます。
可能性には本当に多くの制限がありません。あなたの想像力を除けば、テーマ作成にはいくつかの基本的な知識が必要であり、それはこの章の このハンドブックを読む ページでカバーされています。これがこのハンドブックの目的です—あなた自身のテーマを構築するために必要なことを教えること。
テーマの種類
WordPress は、ブロック と クラシック の 2 つの主要なタイプのテーマをサポートしています。
また、ハイブリッド テーマと呼ばれるクラシックのサブタイプもありますが、これについても後で学びます。しかし、最も重要な区別はブロックとクラシックです。
技術的には、まったく独自のテーマシステムを構築することも可能です。これはこのハンドブックの範囲外ですが、WordPress はあなたが思い描くほぼすべてを構築できることを覚えておく価値があります。
ブロックテーマ
ブロックテーマは、WordPress テーマを構築するための現代的な方法です。一般的に、標準的な一連の規約に従い、完全にブロックで構築されています。このハンドブックは、この方法を使用してテーマを構築することに主に焦点を当てています。なぜなら、それが WordPress プロジェクトの未来だからです。
ブロックテーマは、ブロックマークアップを含む HTML ベースの ブロックテンプレート に依存しています。クリエイターとユーザーの両方が、サイトエディタでテンプレートを編集できます。ユーザーは、テーマの theme.json ファイルによって定義された グローバル設定とスタイル をスタイルインターフェースを通じてカスタマイズすることもできます。
コードに触れずに、サイトエディタから直接テーマをエクスポートすることも可能です。技術的には、エディタから完全に新しいテーマをゼロから作成することはできませんが、既存のテーマのテンプレートやスタイルを変更することができ、実質的には自分自身のカスタムテーマを作成することになります。
クラシックテーマ
クラシックテーマは、PHP ベースのテンプレートシステムを使用しており、これは現在も WordPress でサポートされています。これらは、2005 年に WordPress 1.5 がリリースされた際に最初に導入されたテーマシステムに基づいて構築されているため、依然として広く使用されています。WordPress におけるクラシックテーマの歴史は長く深いものであり、今も続いています。このため、ハンドブックは クラシックテーマ 章でクラシックテーマのドキュメントを維持しています。
ブロックテーマとは異なり、クラシックテーマは遵守すべき基準がはるかに少ないですが、特定の機能のために使用できる API があります。クラシックテーマの作成プロセスには、少なくとも最低限の PHP、HTML、および CSS コードの知識が必要です。

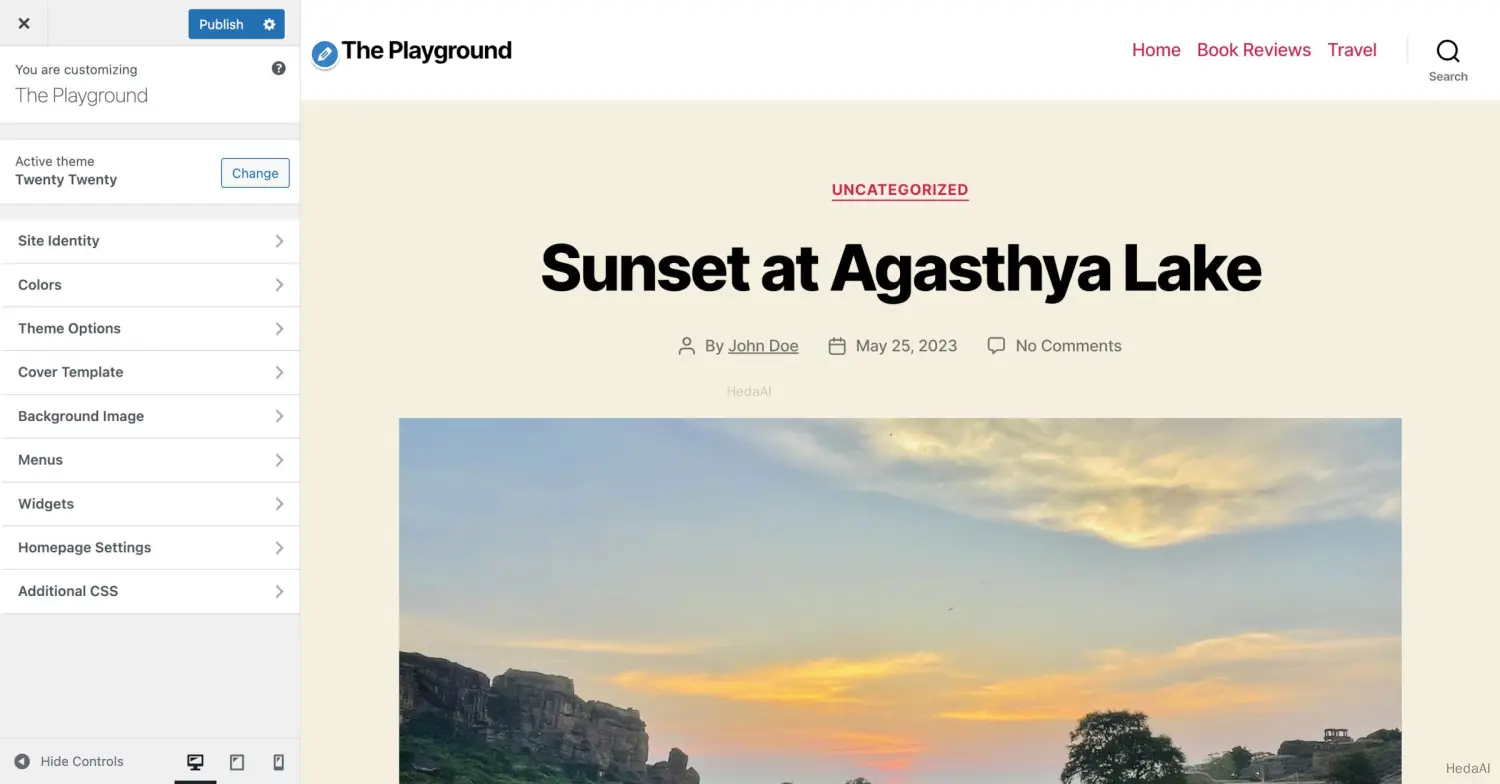
カスタマイザーでデフォルトの Twenty Twenty テーマスタイルを編集しています。
ハイブリッドテーマ
ハイブリッドテーマは、グローバル設定とスタイル や ブロックテンプレートパーツ などのいくつかの現代的なブロック関連機能を採用したクラシックテーマに過ぎません。これはコミュニティによって広く合意された用語ですが、「公式」なテーマタイプではありません。結局のところ、ハイブリッドは依然としてクラシックテーマです。
テーマに慣れる
自分自身の WordPress テーマを構築するには、ユーザーの視点からテーマがどのように機能するかを理解する必要があります。作成プロセスに飛び込む前に、テーマをインストール して遊んでみてください。
WordPress には、Twenty [Year] というタイトルのいくつかのデフォルトテーマが付属していますが、テーマディレクトリ から他のテーマも試して、可能性を感じてみてください。
テーマは何で構成されているか?
テーマには、多くの異なるフォルダーやファイルタイプが含まれる場合があります。以下のリストは網羅的ではありませんが、一般的に見られるものをいくつか含んでいます:
- テンプレート(ブロックテーマでは
.html、クラシックテーマでは.php) - CSS スタイルシート
- JavaScript
- PHP
- メディア(画像、音声、動画など)
- JSON
テーマを作成するために使用される特定のフォルダーやファイルについては、次の章 コアコンセプト で詳しく学びます。
テーマとプラグインの違いは何か?
テーマとプラグインに見られる機能の重複は一般的です。しかし、ベストプラクティスは次のとおりです:
- テーマはコンテンツのプレゼンテーションを制御します。
- プラグインはサイトの動作や機能を制御します。
あなたが作成するテーマは、サイトにとって重要な機能を追加すべきではありません。そうすることで、ユーザーはテーマを変更したときにその機能にアクセスできなくなります。
たとえば、ポートフォリオ機能を持つテーマを構築したとします。ユーザーがあなたの機能でポートフォリオを構築すると、テーマを変更したときにそれを失います。重要な機能をプラグインに任せることで、機能がそのままの状態でウェブサイトのデザインを変更できるようになります。
覚えておいてください、一部のユーザーは頻繁にテーマを切り替えます。デザインが変更されても、サイトに必要な機能は別のプラグインにあることを確認するのがベストプラクティスです。