ビルディングブロック
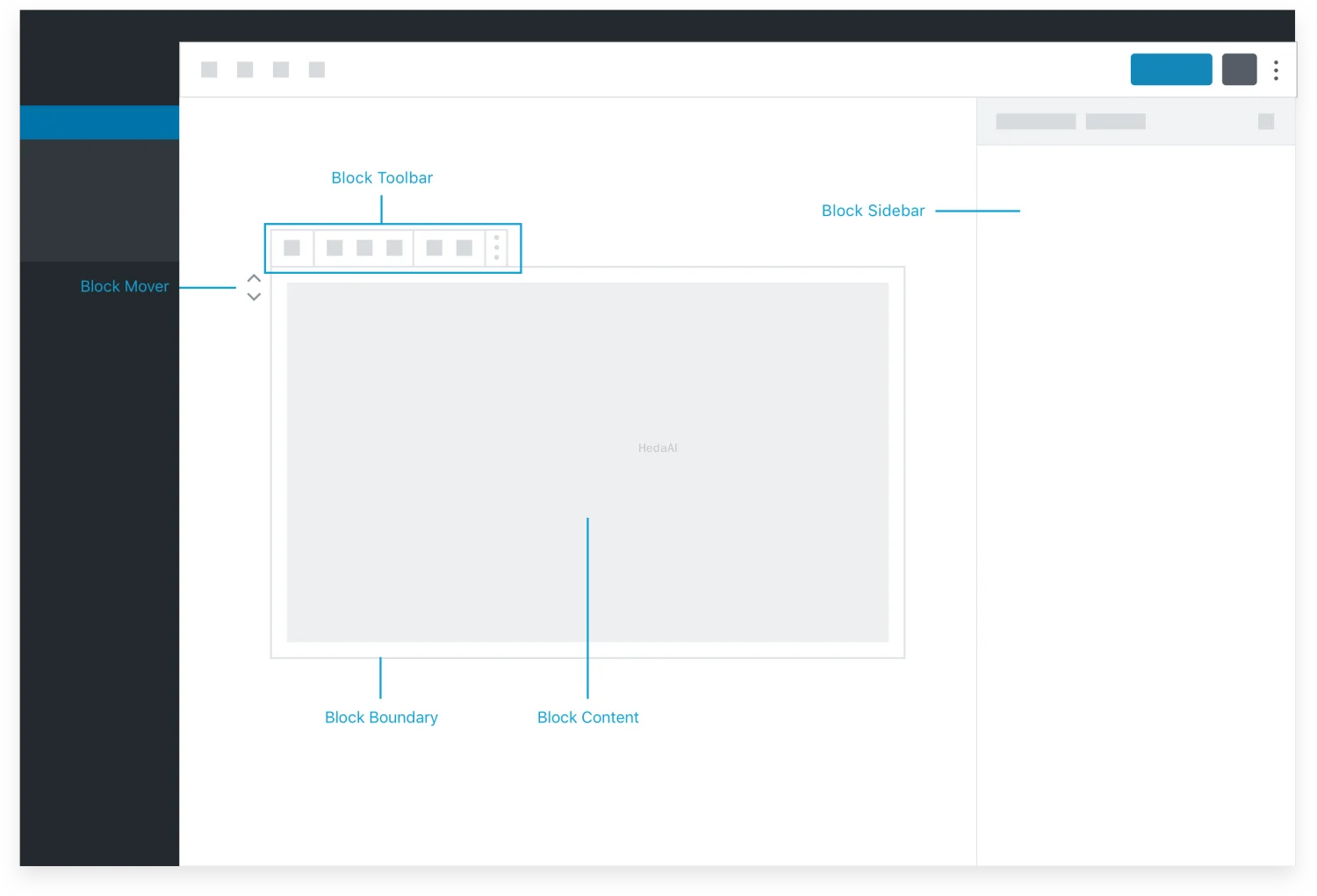
これはデザイナーや開発者にとって何を意味するのでしょうか?ブロック構造と直接操作の原則は、WordPressコンポーネントの設計と開発について異なる考え方をすることを意味します。ブロックのアーキテクチャをもう一度見てみましょう:
ブロックの主なインターフェースはブロックのコンテンツエリアです。
ブロックのコンテンツエリアにあるプレースホルダーコンテンツは、ユーザーが一連の指示に従ったり「空欄を埋めたり」するためのガイドやインターフェースと考えることができます(プレースホルダーについては後で詳しく説明します)。コンテンツエリアは実際にサイトに表示されるものを表しているため、ここでのインタラクションは直接操作の原則に最も近く、ユーザーにとって最も直感的です。これは、コンテンツを追加・操作し、表示方法を調整するための主なインターフェースと考えるべきです。
ブロックツールバーは、プレースホルダーUIに組み込むことができない重要なオプションの場所です。
基本的なブロック設定は、プレースホルダー/コンテンツUIの文脈では常に意味を持つわけではありません。二次的なオプションとして、ブロックの機能にとって重要なオプションはブロックツールバーに存在することができます。ブロックツールバーは直接操作から一歩離れていますが、すべての画面サイズで非常に文脈に依存し、可視性が高いため、優れた二次的オプションです。
設定サイドバーは、高度な三次コントロールにのみ使用すべきです。
設定サイドバーは、デフォルトでは小型/モバイル画面では表示されず、デスクトップビューでも折りたたまれることがあります。したがって、ブロックの基本的な操作に必要なものに依存すべきではありません。良いデフォルトを選び、重要なアクションをブロックツールバーで利用可能にし、サイドバーはパワーユーザーのみが発見するものと考えるべきです。