ルート要素のスタイリング
WordPressテーマで「ルート」要素を指すとき、具体的にはHTML <body> タグのことを指します。これはページの視覚的出力のルートです。
技術的には、ルート要素をスタイリングする際には、グローバルスタイルを追加しており、これらはデザイン全体に流れ込み、より具体的な要素やブロックスタイルによって上書きされない限り使用されます。たとえば、デザイン全体で使用されるデフォルトのフォントファミリーやフォントサイズを設定したいと思うでしょう。しかし、もちろん特定のインスタンスではそれを変更したいと思うでしょう。
これらはグローバルスタイルであるため、styles プロパティの直下に属します。
では、これがどのように機能するかを示すために、デフォルトのテキストと背景色を追加しましょう:
{"version": 2,"styles": {"color": {"text": "#000000","background": "#f5f1ea"}}}
ご覧のように、color プロパティは styles プロパティの直下にネストされています。これは、text および background 色がWordPressによって <body> 要素に直接適用され、エディタとフロントエンドでこのCSSが生成されることを意味します:
body {background: #f5f1ea;color: #000000;}
そして、CSSのカスケードの仕組みにより、これらの色はすべてに使用されます。より具体的なスタイルルールが上書きしない限り。
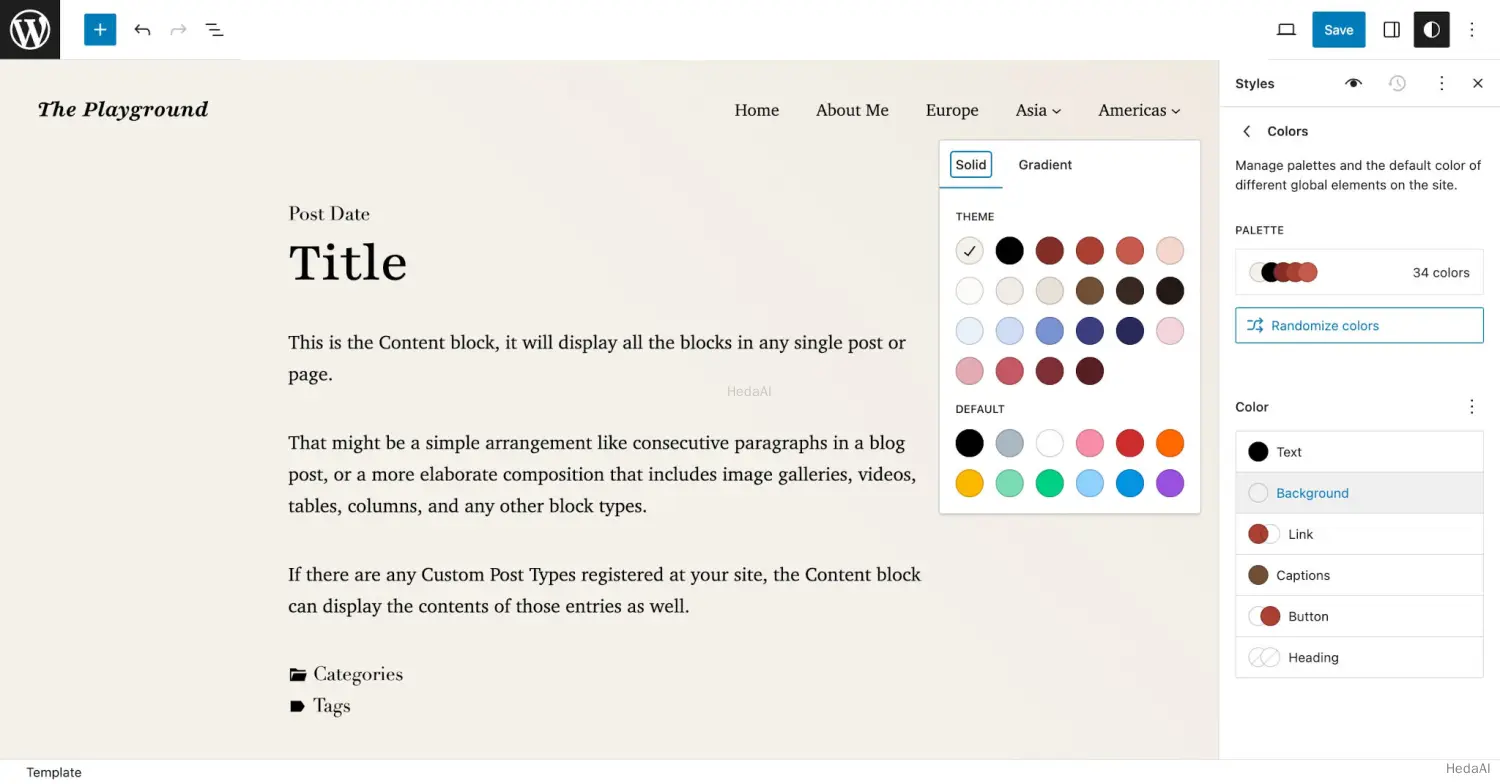
フロントエンドでサイトを開くか、WordPress管理の外観 > エディタを介して開くと、適用された色が表示されるはずです:
色に制限されるわけではありません。ここに typography、spacing などを追加できます。ルート要素は、サポートされているスタイル ドキュメントで参照できるほぼすべてのスタイルプロパティをサポートしています。
styles.spacing.padding プロパティは、settings.useRootPaddingAwareAlignments と組み合わせて使用する際にユニークな使用ケースがあります。これら二つがどのように連携するかについての詳細は、ルートパディングを考慮した整列の使用 ドキュメントをお読みください。
要素のスタイリング
WordPressには、theme.json を介して要素をスタイリングするための標準システムがあります。この場合、「要素」は通常、実際のHTML要素にマッピングされます。しかし、単一のHTML要素に直接マッピングされない何かを指す場合もあります。一般的に、これらは比較的簡単です。
ルート要素やブロックのスタイリングと同様に、以下で学ぶように、要素にサポートされているスタイルの幅広い範囲を適用できます。
現在サポートされている要素は次のとおりです:
button:<button>要素およびボタンのようなリンクに適用されます。たとえば、ボタンブロックで使用されるものです。caption:<figcaption>要素にラップされたメディアキャプションに適用されます。cite: 引用に使用される<cite>要素に適用されます。たとえば、引用およびプル引用ブロックで使用されるものです。heading:<h1>から<h6>までのすべての見出し要素に適用されますが、これらは個々の見出しに対して上書きできます。h1 - h6:<h1>から<h6>要素のそれぞれは個別にスタイリングできます。link: リンクを作成するために使用される<a>タグに適用されます。
では、実際の例を試してみましょう。サイト全体のすべてのボタンに赤い背景の上に白いテキスト色を与えたいとします。text および background プロパティを styles.elements.button.color にターゲットする必要があります。
このコードを theme.json ファイルに追加します:
{"version": 2,"styles": {"elements": {"button": {"color": {"text": "#ffffff","background": "#aa3f33"}}}}}
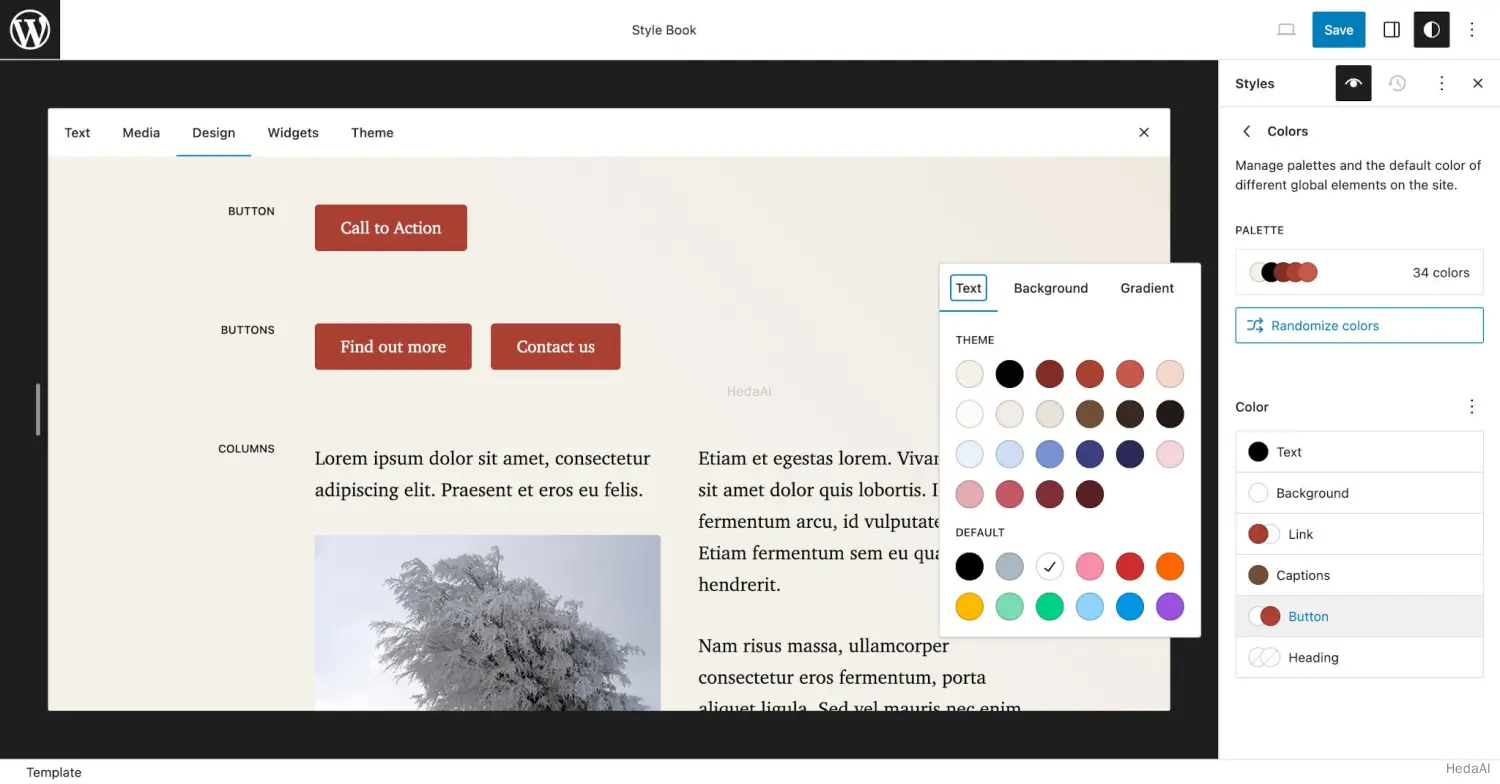
サイトエディタまたはサイトのフロントエンドでボタンを表示すると、これらの色が適用されているのがわかるはずです:
一部の要素は、要素スタイルとして機能するだけでなく、より具体的なブロックの基盤にもなります。要素がブロックに結びついている場合、ブロックスタイルが要素スタイルを上書きします。たとえば、ボタンと見出しブロックは独自のスタイルを持つことができますが、button および heading 要素スタイルにフォールバックします。
WordPressは、button 要素スタイルのために、エディタとフロントエンドの両方でこのCSSを生成します:
.wp-element-button,.wp-block-button__link {background-color: #aa3f33;color: #ffffff;}
WordPressは時々—しかし常にではありません—要素に .wp-element-{$element} の命名スキームを持つ特定のCSSクラスを与えます。たとえば、ボタン要素には .wp-element-button クラスがあります。theme.json を介して提供するスタイルは、そのCSSクラスに適用されます。
生成されたCSSで見ると、WordPressは .wp-element-button クラスをターゲットにして button 要素をスタイリングしています。しかし、ボタンブロックとの後方互換性のために .wp-block-button__link クラスも特にターゲットにしています。
擬似クラスのスタイリング
一部の要素に対して、標準のCSS擬似クラスのスタイルプロパティを追加することもできます。一般的に、これはリンクのホバーやフォーカススタイルのような機能に対して行われます。
button および link 要素は、これらの擬似クラスをサポートしています:
:hover:focus:active:visited
各擬似クラスは、スタイリングしたい要素の下にネストされたプロパティとして追加する必要があります。たとえば、リンクのホバースタイルをカスタマイズするには styles.elements.link.:hover をターゲットにする必要があります。
前の例での button 要素のスタイリングを使用して、これを文脈で見てみましょう。ユーザーのマウスがボタンの上にホバーしたときに背景色を変更したいとします。この theme.json コードを使用してそれを実現します:
{"version": 2,"styles": {"elements": {"button": {"color": {"text": "#ffffff","background": "#aa3f33"},":hover": {"color": {"background": "#822f27"}}}}}}
ブロックのスタイリング
ブロックシステムの素晴らしい点の一つは、任意のブロックをスタイリングするための標準化されたシステムを提供することです。これにより、コアのWordPressブロックだけでなく、サードパーティのプラグインブロックのスタイルを直接 theme.json に追加できます。
特定のブロックをスタイリングするには、styles.blocks.blockname を theme.json ファイルでターゲットにする必要があります。そこから、ブロックのサポートされているスタイルを追加できます。
基本的な例を見てみましょう。すべての画像ブロックにわずかに丸みを帯びたボーダーを与えたいとします。このためには、border.radius プロパティをターゲットにする必要があります。
このコードを theme.json ファイルに追加します:
{"version": 2,"styles": {"blocks": {"core/image": {"border": {"radius": "6px"}}}}}
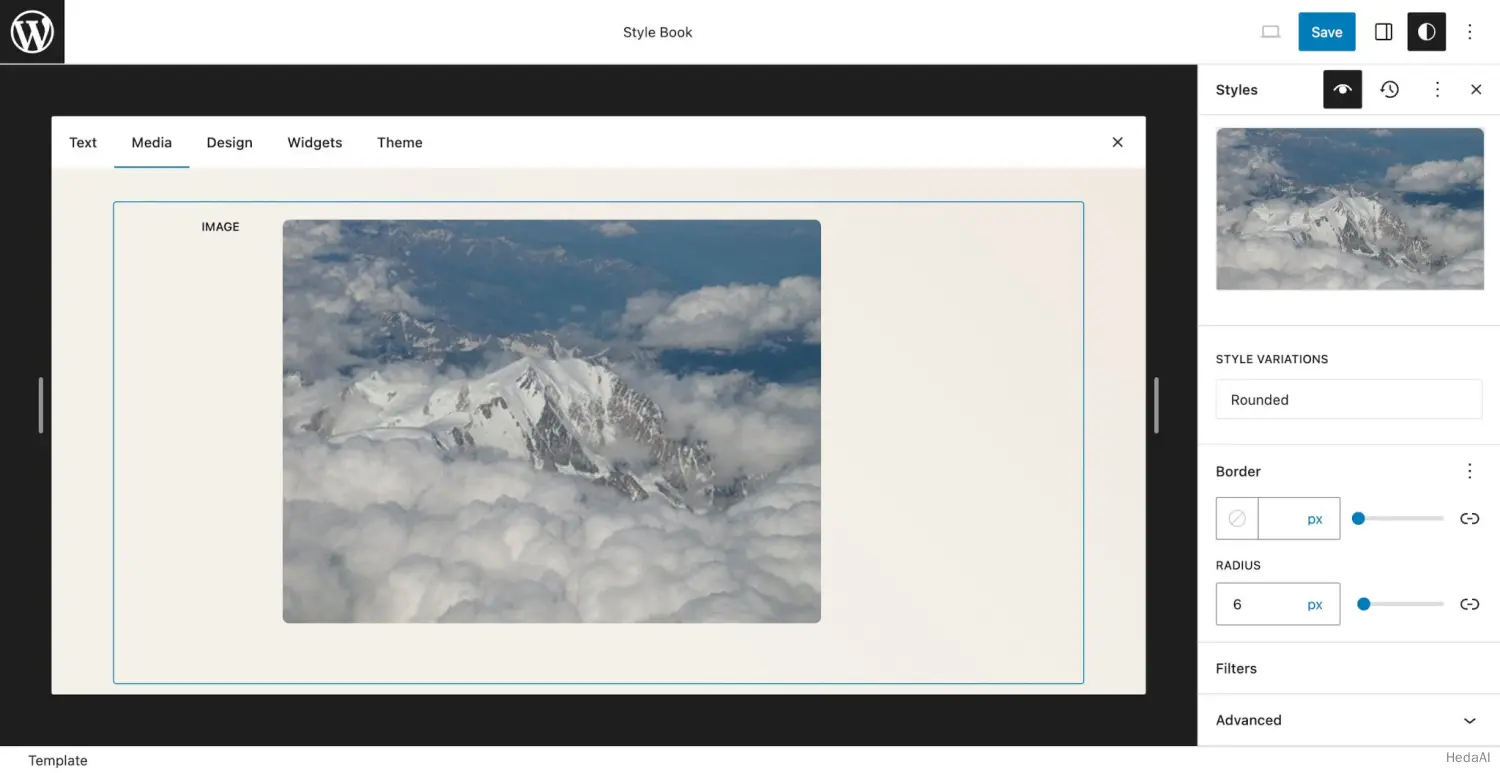
これにより、サイト上の画像ブロックのインスタンスは丸みを帯びたボーダーで表示されるはずです:
WordPressは、エディタとフロントエンドの両方で画像ブロック内のネストされた <img> 要素のためにこのCSSも生成します:
.wp-block-image img {border-radius: 6px;}
スタイリングしたいブロックの数に制限はありません。これは完全にあなた次第で、デザインで達成したいことに依存します。楽しんでください!
スタイリングできるコアのWordPressブロックの完全なリストについては、コアブロックリファレンス を訪れてください。これは、プラグインや他のサードパーティのソースからのブロックは含まれていないことに注意してください。
ブロックのスタイルをターゲットにする際には、その名前空間とスラッグの両方を知っておく必要があります。上記では、画像ブロックが名前空間(core)とスラッグ(image)を持ち、core/image の名前空間/スラッグの組み合わせを作成することを学びました。すべてのコアのWordPressブロックは core 名前空間を持ち、この情報はblock.json ファイルで任意のブロック(サードパーティのプラグインを含む)のために見つけることができます。
ブロック内にネストされた要素のスタイリング
ブロック内にネストされた要素のカスタムスタイルを追加することもできます。この機能により、theme.json 内で要素を文脈に応じてスタイリングする柔軟性が大いに得られます。
ブロックのネストされた要素をスタイリングする際には、ブロックプロパティの直下に elements オブジェクトを渡す必要があります: styles.blocks.blockname.elements。
プル引用ブロックに大きなフォントサイズを設定したいが、そのネストされた <cite> 要素のサイズは親ブロックの 50% または 1.5rem のいずれか大きい方を超えない流動的なサイズにしたいとします。
このためには、typography.fontSize を core/pullquote ブロックとそのネストされた cite 要素の両方で theme.json で定義する必要があります:
{"version": 2,"styles": {"elements": {"core/pullquote": {"typography": {"fontSize": "2.25rem"},"elements": {"cite": {"typography": {"fontSize": "max( 50%, 1.5rem )"}}}}}}}
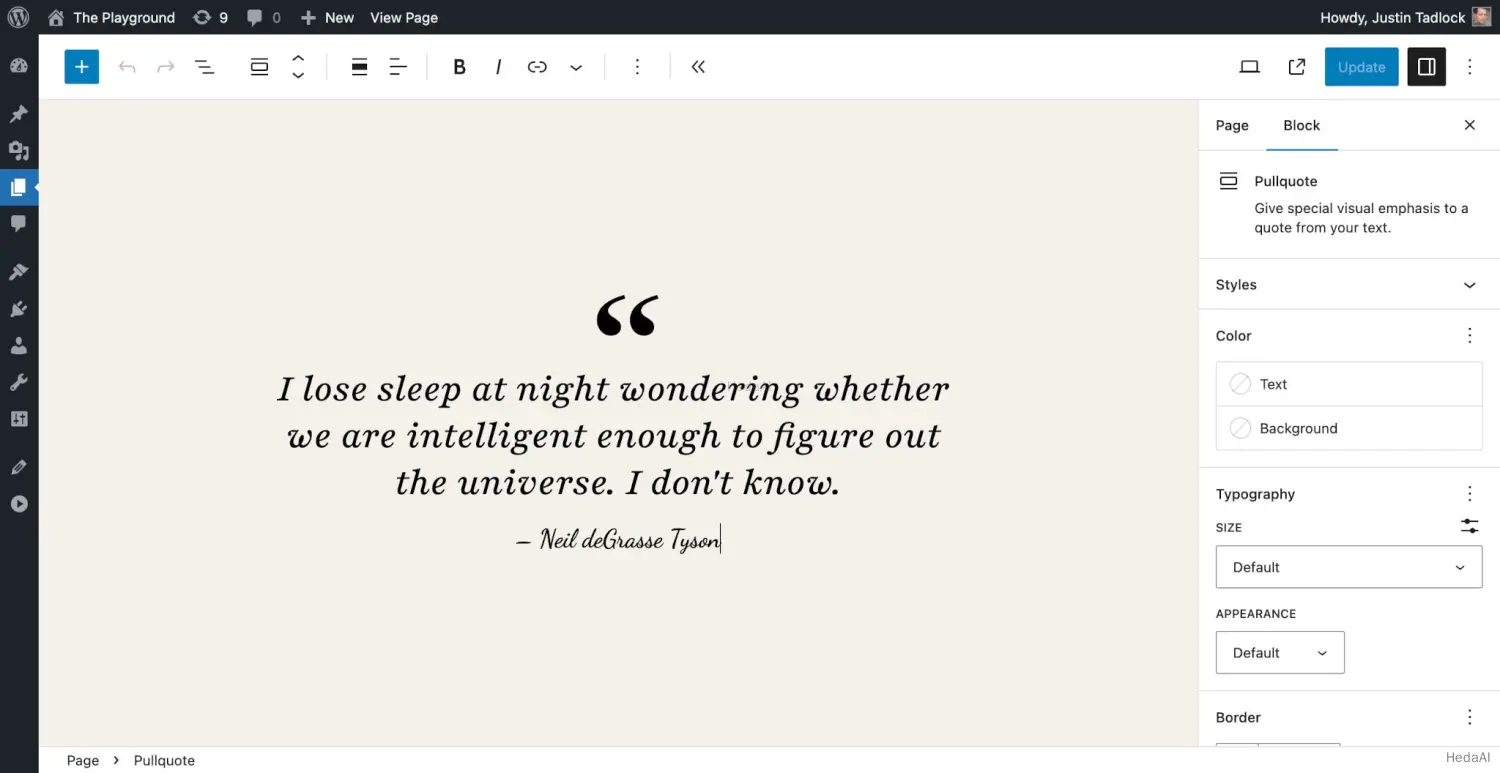
フォントサイズは、エディタで次のように表示されます:
WordPressは、プル引用ブロックとそのネストされた <cite> 要素のスタイリングのためにこのCSSを生成します:
.wp-block-pullquote {font-size: 2.25rem;}.wp-block-pullquote cite {font-size: max( 50%, 1.5rem );}
ブロックスタイルのバリエーションのスタイリング(ブロックスタイル)
WordPress 6.2以降、theme.json を介してコアブロックスタイルのバリエーション(すなわち、ブロックスタイル)をカスタマイズできます。この機能により、別のスタイルシートでカスタムCSSを書くことなく、サポートされているスタイルを使用できます。
ブロックスタイルのバリエーションをカスタマイズするには、theme.json でスタイリングしたいブロック内にネストされた variations プロパティを追加する必要があります。次に、各バリエーションはブロックのサポートされているスタイルのいずれかを使用できます。
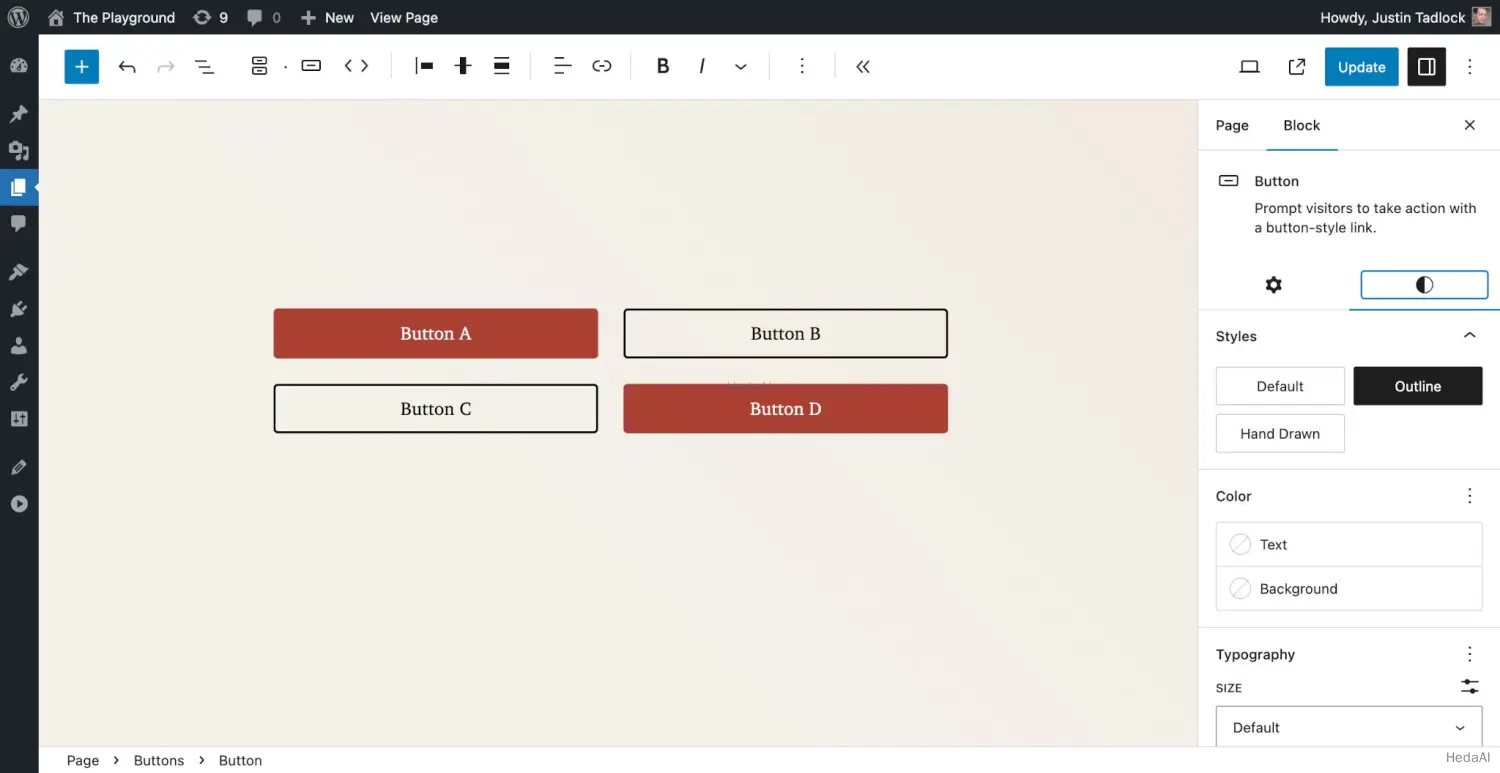
ボタンブロックのアウトラインスタイルバリエーションを変更する例を見てみましょう。特定のこのブロックスタイルバリエーションに対して、ボーダーの色、スタイル、幅を定義したいとします。
このコードを theme.json に追加します:
{"version": 2,"styles": {"blocks": {"core/button": {"variations": {"outline": {"border": {"color": "currentColor","style": "solid","width": "2px"}}}}}}}
アウトラインブロックスタイルバリエーションがボタンブロックに選択されると、エディタにこれらの変更が反映されるはずです:
現在利用可能なブロックとそのコアWordPressスタイルバリエーションは次のとおりです:
core/button:outline,fillcore/image:roundedcore/quote:plaincore/site-logo:roundedcore/separator:wide,dotscore/social-links:logos-only,pill-shapecore/table:stripescore/tag-cloud:outline
ブロックスタイルのバリエーションをカスタマイズするための詳細については、WordPress開発者ブログのテーマ.jsonを介したコアブロックスタイルのバリエーションのカスタマイズをチェックしてください。
カスタムブロックスタイルのバリエーションは、theme.json では現在サポートされていません。この機能に関するオープンチケットがあります。今のところ、コアブロックスタイルのバリエーションに制限されています。