デザインガイドライン
使用法
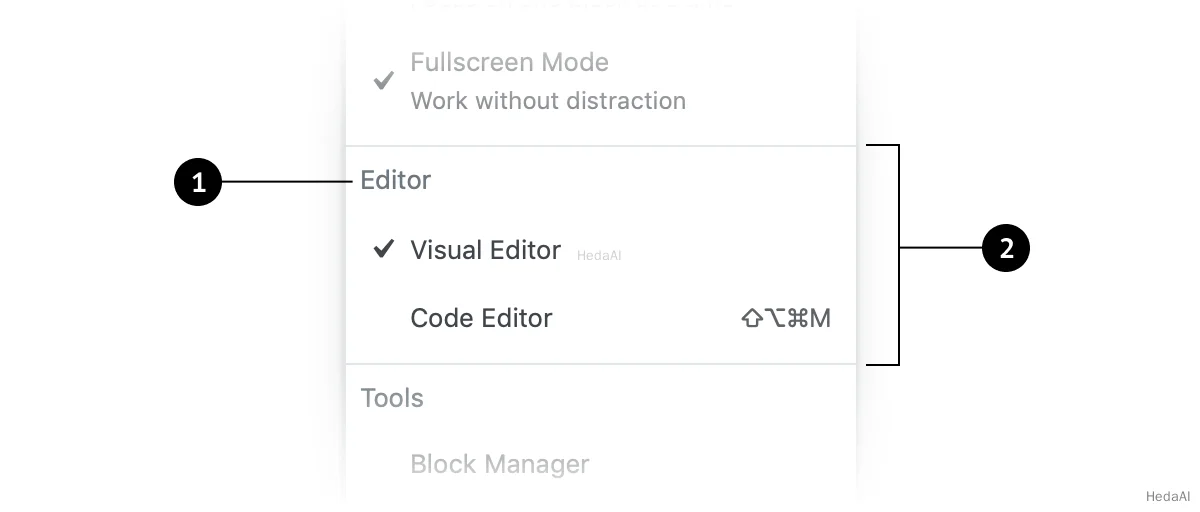
MenuGroup は、2つ以上の個別の MenuItems が関連していることを示すために使用されるべきです。 MenuGroup の上または下に他のメニュー項目が存在する場合、グループは隣接する項目との間に区切り線を持つべきです。 MenuGroup は、その内容を説明するラベルをオプションで含めることができます。

開発ガイドライン
使用法
import { MenuGroup, MenuItem } from '@wordpress/components';const MyMenuGroup = () => (<MenuGroup label="Settings"><MenuItem>Setting 1</MenuItem><MenuItem>Setting 2</MenuItem></MenuGroup>);
関連コンポーネント
MenuGroupはDropDownMenuで使用されることを意図しています。- メニュー内で単一のボタンを使用するには、
MenuItemを使用します。 - ユーザーがメニューオプションのセット間で切り替えることを許可するには、
MenuItemsChoiceをMenuGroup内で使用します。
