ブロックスタイルシートを使用する理由
ブロックスタイルシートの主な使用ケースは、styles.blocks.{blockname}.cssにtheme.jsonを追加するためのCSSが多すぎる場合です。このプロパティを使用するとカスタムCSSを追加できますが、少しのコードだけの場合に理想的です。これは、構文のハイライトを失い、すべてを1行に配置しなければならないからです(JSONは改行をサポートしていません)。
また、すべてのカスタムCSSをテーマの主要なstyle.cssファイルに入れたくなるかもしれません。それは一部の使用ケースでは問題ないかもしれませんが、ブロックスタイルシートシステムは、ブロックがページで使用されている場合にのみブロックのCSSを読み込むことで、しばしばより良いパフォーマンスを提供します。フロントエンドでは、このコードを<head>エリア内にインライン化します。
個々のブロックのために別々のスタイルシートを作成することは、さまざまなブロックに多くのカスタムCSSがある大規模で複雑なプロジェクトにとっても有益です。ファイルの分離により、コードの整理と管理が容易になります。
ブロックスタイルシートの作成
カスタムブロックスタイルシートを作成するには、次の3つのステップを実行する必要があります:
ブロックスタイルシートの整理と命名
ブロックスタイルシートを登録する前に、カスタムブロックスタイルシートを保存するフォルダーを知っておく必要があります。これは、あなたが選んだ任意の場所にすることができ(標準の場所はありません)、以下のコードは、ブロックスタイルシートをテーマの/assets/blocksフォルダーに置くことを前提としています。
また、CSSファイルの名前をどう付けるかを決定する必要があります。再度、標準の命名規則はありませんが、良いオプションはブロックの名前空間とスラッグを使用することです:{namespace}-{slug}.css。この命名規則を使用すると、core/groupブロックのスタイルシートはcore-group.cssになります。
以下は、いくつかのコアブロックのCSSファイルの例構造です:
ブロックスタイルシートにCSSを追加する
コアブロックをスタイルするために最も重要なことは、そのCSSクラスを知っておくことです。これは、ブロックの名前空間とスラッグに基づいて自動的に生成され、.wp-block-{namespace}-{slug}の形式になります。
``````bash.wp-block-super-duper {/* custom CSS goes here. */}`
コアWordPressブロックは、この命名規則の例外です。彼らの名前空間はcoreですが、これはコアブロックのCSSクラスには含まれていません。代わりに、.wp-block-{slug}形式を使用します。
サードパーティのブロック開発者が出力されるCSSクラスを変更することが可能なので、この一般的なガイドはサードパーティのブロックには常に当てはまるわけではありません。その場合、ソースコード内でブロックのCSSクラスを見つける必要があります。
たとえば、core/imageの名前空間とスラッグを持つコア画像ブロックのためにカスタムスタイリングを追加したいとします。.wp-block-imageクラスをターゲットにする必要があります。
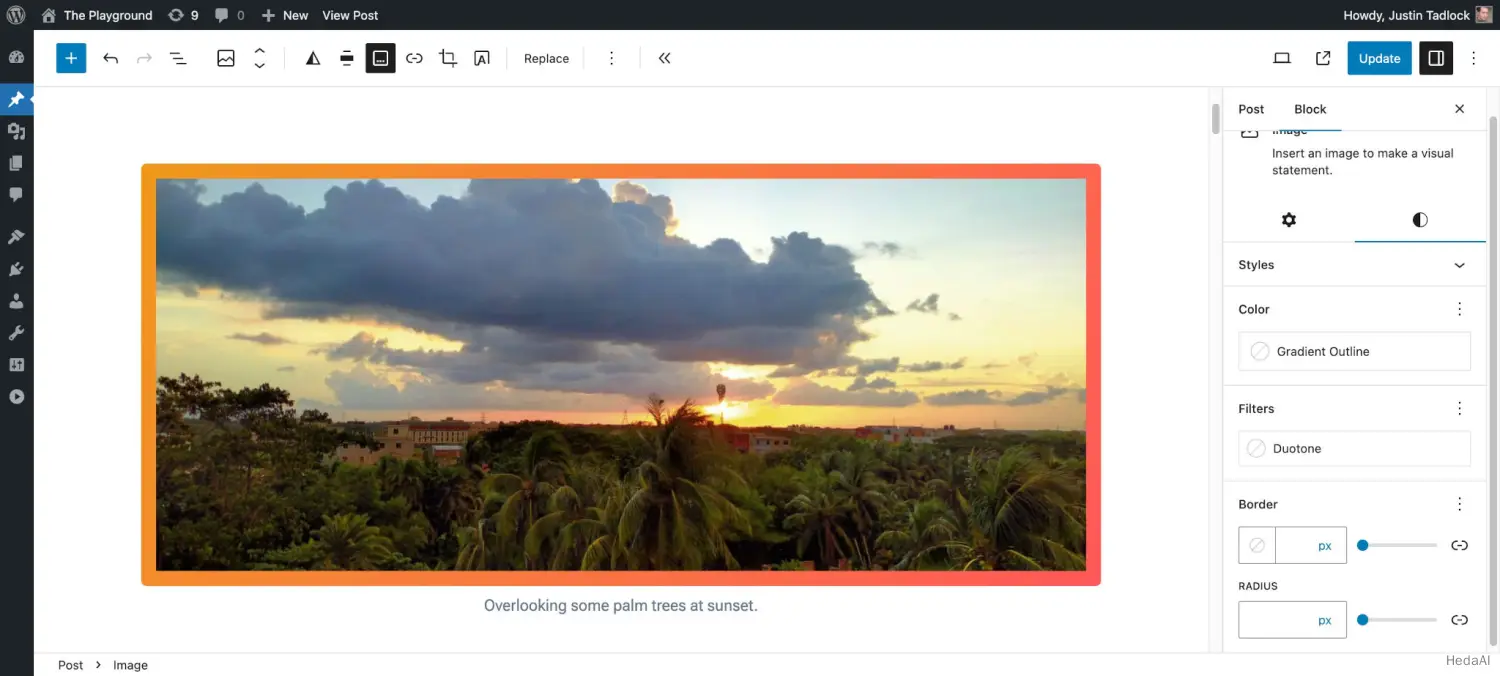
画像ブロック内の<img>要素のために、実質的にフェイクボーダーとして機能するグラデーション背景を作成してみましょう。目標は、次のようなスタイルを作成することです:
まず、テーマ内に/assets/blocks/core-image.cssファイルを作成します。次に、このCSSコードを追加します:
.wp-block-image img {padding: 1rem;background: linear-gradient(-60deg,#ff5858,#f09819);}
このスタイルシートは登録されていないため、カスタムスタイルはまだエディターやフロントエンドに表示されません。
ブロックスタイルシートの登録
ブロックスタイルシートを登録するには、wp_enqueue_block_style()関数を使用します。ブロックスタイルシートを登録する際は、initフックでコードを実行する必要があります。
- **`````$block_name`````:** 名前空間とスラッグの両方を含むブロック名(例:`````core/image`````)。- **`````$args`````:** [`````wp_register_style()`````](https://developer.wordpress.org/reference/functions/wp_register_style/)に渡される引数の配列:- **`````handle`````:** スタイルシートのユニークなハンドル。- **`````src`````:** スタイルシートのソースURL。- **`````path`````:** スタイルシートのディレクトリパス(`````<head>`````内にCSSをインライン化するために必要)。- **`````deps`````:** このスタイルシートが依存する登録されたスタイルシートハンドルの配列。- **`````ver`````:** カスタムスタイルシートのバージョン番号。- **`````media`````**: スタイルシートが定義されているメディア。画像ブロックのためにカスタムスタイルシートを登録するには、`````functions.php`````ファイルにこのコードを追加します:``````bashadd_action( 'init', 'themeslug_enqueue_block_styles' );function themeslug_enqueue_block_styles() {wp_enqueue_block_style( 'core/image', array('handle' => 'themeslug-block-image','src' => get_theme_file_uri( "assets/blocks/core-image.css" ),'path' => get_theme_file_path( "assets/blocks/core-image.css" )) );}`
wp_enqueue_block_style()への呼び出しに追加の引数を設定することもできますが、上記はWordPressがサイトの<head>エリアにCSSコードをインライン化するために必要な最小限のものです。
ブロックスタイルシートについての詳細は、WordPress Developer Blogのテーマ.jsonとブロックごとのスタイルを活用してよりパフォーマンスの高いテーマを作成するをチェックしてください。