カスタムテンプレートの追加
customTemplates プロパティを使用して、theme.json でカスタムテンプレートを登録できます。これは、各個別のテンプレートを定義するテンプレートオブジェクトの配列を受け入れます。
customTemplates 配列に渡される各オブジェクトは、次のプロパティをサポートしています:
name: ファイル拡張子なしのテンプレートファイルの名前。title: 翻訳可能なテンプレートの人間が読みやすいタイトルです。postTypes: テンプレートが使用可能な投稿タイプのスラッグの配列。これはオプションの設定で、デフォルトではpage投稿タイプになります。
ブロックテーマの場合、WordPress はテーマの /templates フォルダー内でカスタムテンプレート(実際にはすべてのテンプレート)を探します。したがって、example という名前のテンプレートを登録する場合は、テーマ内に /templates/example.html ファイルも必要です。
テーマにカスタムテンプレートを必要なだけ追加できます。ただし、選択肢が多すぎることの使いやすさの側面を考慮してください。
テンプレートの登録
たとえば、ページと投稿の両方に対して Content Canvas という名前のテンプレートを作成したいとします。このテンプレートは、サイトのヘッダー、投稿/ページのコンテンツ、およびサイトのフッターのみを表示します。ユーザーは、フルコンテンツエリアが一種の空白のキャンバスとして機能する必要があるときにこれを選択できます。
最初のステップは、テーマ内に /templates/content-canvas.html ファイルを作成することです。まだ何も追加することを心配しないでください; とりあえず空のままにしておいてください。
次に、以下のように theme.json でこのテンプレートを登録します:
{"version": 2,"customTemplates": [{"name": "content-canvas","title": "Content Canvas","postTypes": ["page","post"]}]}
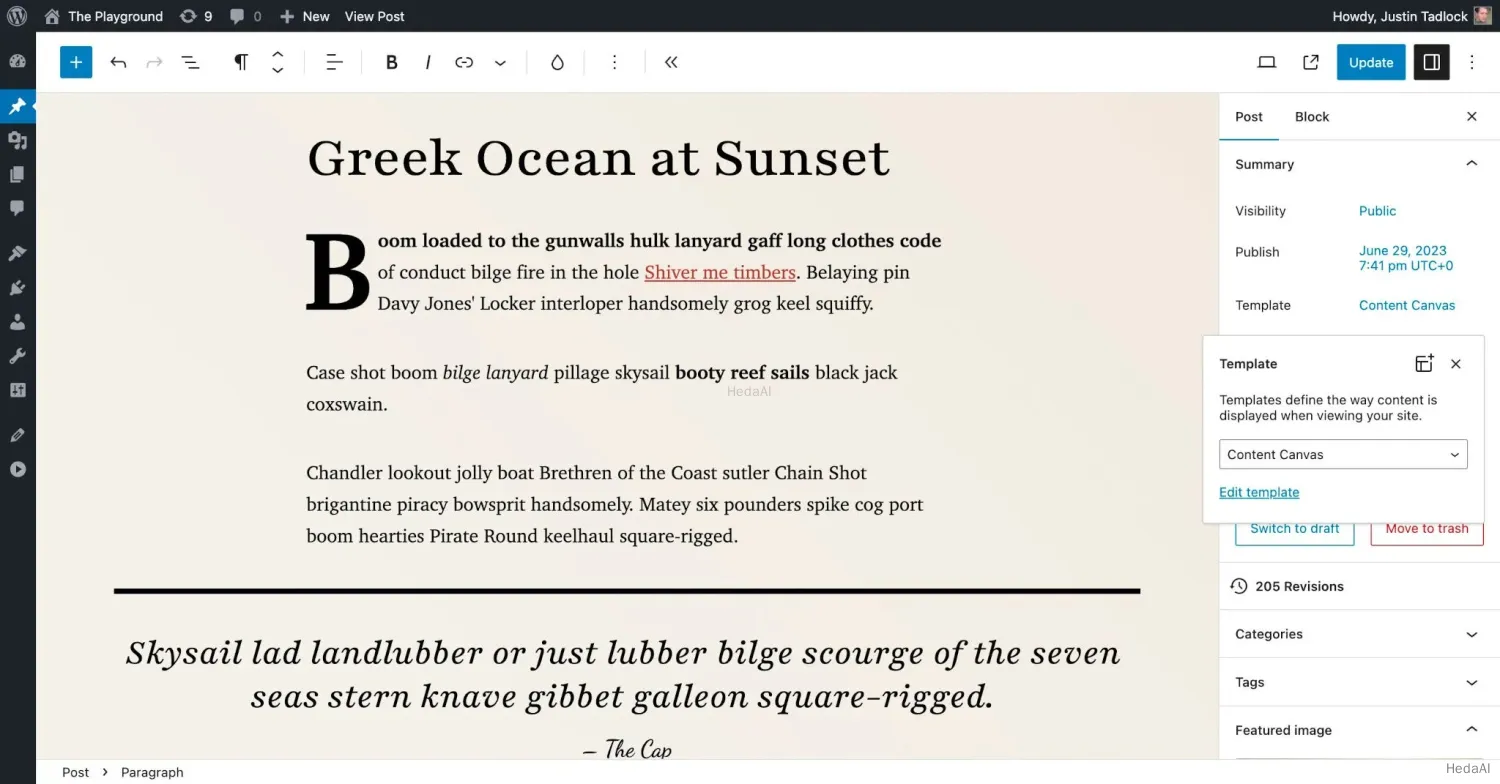
WordPress 管理画面で投稿またはページを編集すると、投稿/ページ サイドバーの テンプレート セレクターの下に新しい Content Canvas オプションが表示されるはずです:
テンプレートの構築
さて、実際にテンプレートを構築することに取り組みましょう。デモンストレーションのために、少なくともそのために。テンプレートの構築については、ハンドブックの Templates chapter でさらに学ぶことができます。
このコードを /templates/content-canvas.html ファイルに追加します:
<!-- wp:template-part {"slug":"header","tagName":"header"} /--><!-- wp:group {"tagName":"main","layout":{"type":"default"}} --><main class="wp-block-group"><!-- wp:post-content {"layout":{"type":"constrained"}} /--></main><!-- /wp:group --><!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->
これにより、オープンコンテンツエリアを持つ動作するテンプレートが得られます。
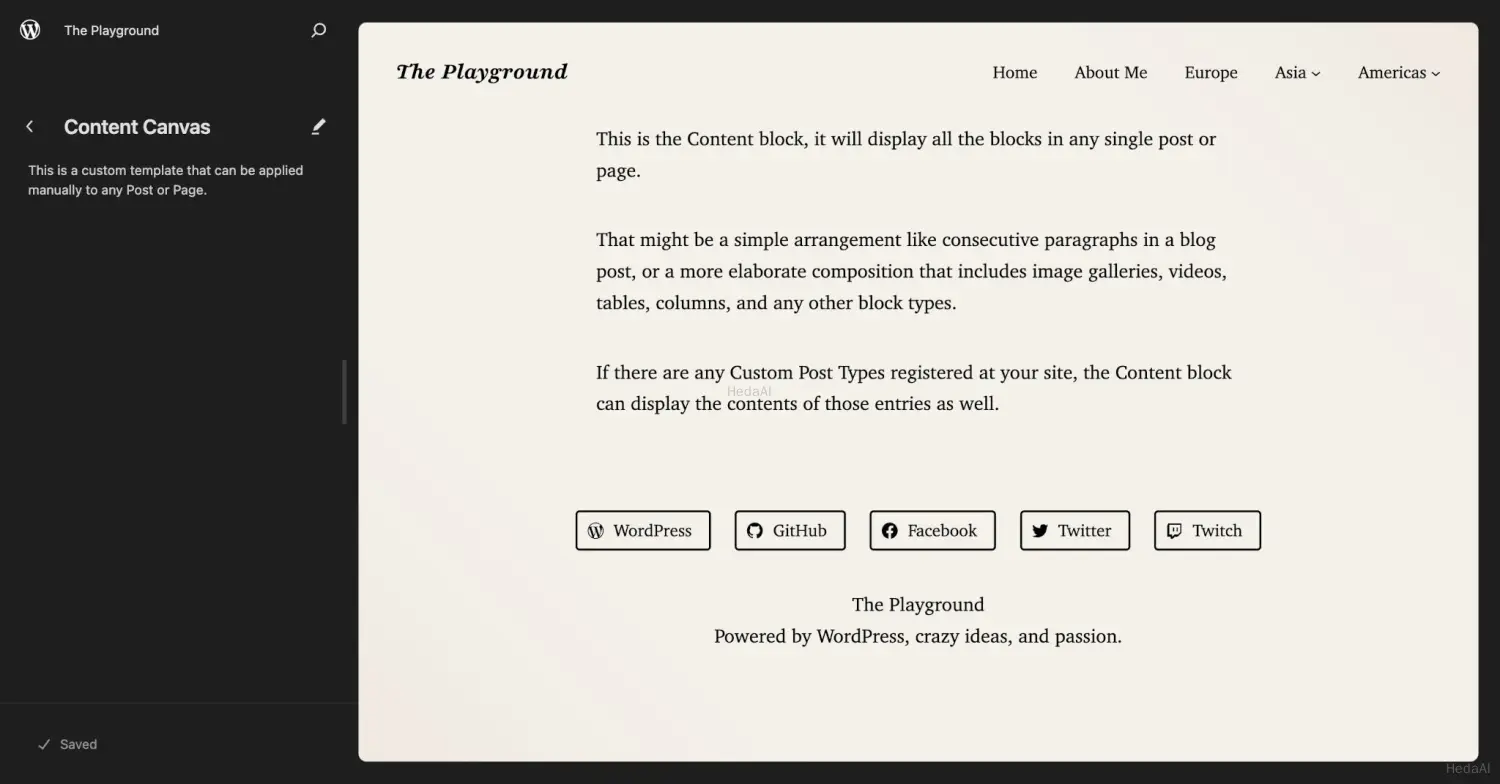
サイトエディタでこれがどのように見えるかを確認するには、WordPress 管理画面の 外観 > エディタ に移動します。次に、テンプレート セクションの下で Content Canvas を選択します:
これは可能性のデモンストレーションに過ぎません。カスタムテンプレートの真の力は、それらを使用して構築するものにあります。