- デザインガイドライン
- 開発ガイドライン
- 使用法
- プロパティ
- children: ReactNode
- className: string
- description: string
- disabled: boolean
- href: string
- icon: IconProps< unknown >[ ‘icon’ ]
- iconPosition: ‘left’ | ‘right’
- iconSize: IconProps< unknown >[ ‘size’ ]
- isBusy: boolean
- isDestructive: boolean
- isLink: boolean
- isPressed: boolean
- isPrimary: boolean
- isSecondary: boolean
- isSmall: boolean
- label: string
- shortcut: string | { display: string; ariaLabel: string; }
- showTooltip: boolean
- size: ‘default’ | ‘compact’ | ‘small’
- target: string
- text: string
- tooltipPosition: PopoverProps[ ‘position’ ]
- variant: ‘primary’ | ‘secondary’ | ‘tertiary’ | ‘link’
- __next40pxDefaultSize: boolean
- 関連コンポーネント
デザインガイドライン
使用法
ボタンはユーザーにどのアクションを取ることができるかを伝え、インターフェースと対話する方法を提供します。UI全体で見られ、特に以下の場所で使用されます:
ベストプラクティス
ボタンは次のようにすべきです:
- 明確かつ正確にラベル付けされていること。
- クリックまたはタップすることでアクションがトリガーされることを明確に伝えること。
- 確立された色を適切に使用すること。 例えば、元に戻すのが難しいまたは不可能なアクションには赤いボタンのみを使用します。
- 最も重要なアクションを優先すること。 これにより、ユーザーは集中できます。1つの画面に多くのアクションを呼びかけると混乱を招き、次に何をすべきか不明確になります。
- インターフェース内で一貫した位置を持つこと。
コンテンツガイドライン
ボタンは明確で予測可能であるべきです—ユーザーはボタンをクリックしたときに何が起こるかを予測できるべきです。ボタンを誤ってラベル付けしてユーザーを欺いてはいけません。
ボタンのテキストは、アクションを促す強い動詞で始まり、実際に何が変わるかを明確にする名詞を追加するべきです。唯一の例外は、保存、閉じる、キャンセル、またはOKのような一般的なアクションです。それ以外の場合は、{verb}+{noun}形式を使用して、ボタンがユーザーに十分な情報を提供するようにします。
ボタンのテキストは迅速にスキャン可能であるべきです—the、an、またはaのような不必要な単語や冠詞を避けてください。
タイプ
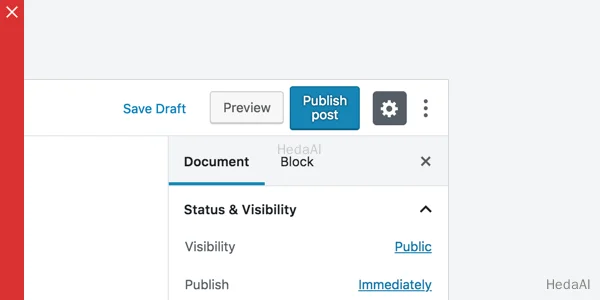
リンクボタン
リンクボタンは低い強調を持っています。ページ上であまり目立たないため、重要度の低いアクションに使用されます。何が重要でないかは文脈によって異なる場合がありますが、通常はユーザーに取ってほしい主要なアクションの補助的なアクションです。リンクボタンは、コンテンツから気を散らさないようにしたいときにも便利です。

デフォルトボタン
デフォルトボタンは中程度の強調を持っています。ボタンの外観はページの背景と区別するのに役立ち、リンクボタンが提供するよりも強調が必要なときに便利です。

プライマリボタン
プライマリボタンは高い強調を持っています。その色の塗りつぶしと影は、背景から際立たせます。
高い強調のボタンは最も注意を引くため、レイアウトには単一のプライマリボタンを含めるべきです。これにより、他のボタンの重要性が低いことが明確になり、アクションがユーザーの注意を必要とする時期を理解するのに役立ちます。

テキストラベル
すべてのボタンタイプは、ユーザーがボタンをタップしたときに発生するアクションを説明するためにテキストラベルを使用します。テキストラベルがない場合は、ラベルを追加し、ボタンが何をするかを示すアイコンを追加する必要があります。

すること
リンクボタンのラベルを他のテキストと区別するために色を使用します。

しないこと
ボタンのテキストを折り返さないでください。最大の可読性を確保するために、テキストラベルは1行に保ってください。
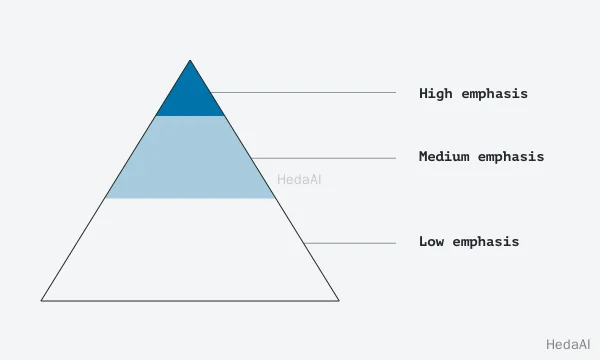
階層

レイアウトには、目立つ位置に1つのボタンを含めるべきです。複数のボタンが必要な場合は、1つの高強調ボタンが中程度および低強調ボタンと組み合わされ、重要度の低いアクションにマッピングされます。複数のボタンを使用する場合は、1つのボタンの利用可能な状態が他のボタンの無効状態に見えないようにしてください。

ボタンの強調レベルは、その外観、タイポグラフィ、および配置を決定するのに役立ちます。
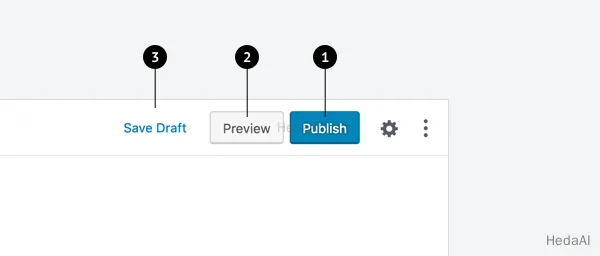
配置
ボタンタイプを使用して、ユーザーが実行できるすべてのアクションの異なる強調レベルを表現します。

この画面レイアウトは次のように使用します:
- 1. 高強調のためのプライマリボタン。
- 2. 中強調のためのデフォルトボタン。
- 3. 低強調のためのリンクボタン。
配置のベストプラクティス:
- すること:複数のボタンを横に並べて使用する場合は、低強調のボタンの隣に配置して、どのアクションがより重要であるかをユーザーに示します(例:プライマリボタンをデフォルトボタンの隣に、またはデフォルトボタンをリンクボタンの隣に)。
- しないこと:2つのプライマリボタンを隣に配置しないでください—それらは焦点を競います。ビューごとに1つのプライマリボタンのみを使用してください。
- しないこと:スペースがある場合は、1つのボタンの下に別のボタンを配置しないでください。
- 注意:1つのページに多くのボタンを使用しないようにしてください。アプリやウェブサイトのページを設計する際には、ユーザーが取るべき最も重要なアクションについて考えてください。あまりにも多くのアクションの呼びかけは混乱を引き起こし、ユーザーが次に何をすべきか不明確にする可能性があります—常にユーザーが自信を持ち、能力を感じるようにしたいです。
開発ガイドライン
使用法
デフォルトスタイルのボタンをレンダリングします。
import { Button } from '@wordpress/components';const MyButton = () => <Button variant="secondary">Click me!</Button>;
プロパティ
このセットに含まれていないプロパティは、`````a`````または`````button`````要素に適用されます。#### accessibleWhenDisabled: boolean無効のときにボタンをフォーカス可能にするかどうか。ほとんどの場合、これを`````true`````に設定することをお勧めします。フォーカス可能性を維持せずにコントロールを無効にすると、スクリーンリーダーユーザーからその存在を隠したり、トリガー要素にフォーカスが戻るのを妨げたりすることでアクセシビリティの問題を引き起こす可能性があります。[無効なコントロールのフォーカス可能性](https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#focusabilityofdisabledcontrols)については、WAI-ARIA著者ガイドを参照してください。- 必須:いいえ- デフォルト:`````false
children: ReactNode
ボタンの子要素。
- 必須:いいえ
className: string
レンダリングされたボタンに適用するオプションの追加クラス名。
- 必須:いいえ
description: string
ボタンのアクセシブルな説明。
- 必須:いいえ
disabled: boolean
ボタンが無効かどうか。trueの場合、button要素がレンダリングされることを強制します。hrefが与えられている場合でも。
ほとんどの場合、accessibleWhenDisabledプロパティもtrueに設定することをお勧めします。
- 必須:いいえ
href: string
提供されている場合、aの代わりにbuttonをレンダリングします。
- 必須:いいえ
icon: IconProps< unknown >[ ‘icon’ ]
提供されている場合、ボタン内にアイコンコンポーネントをレンダリングします。
- 必須:いいえ
iconPosition: ‘left’ | ‘right’
提供されている場合、iconに対してアイコンの位置を設定します。利用可能なオプションはleft|rightです。
- 必須:いいえ
- デフォルト:
left
iconSize: IconProps< unknown >[ ‘size’ ]
提供されている場合、iconに対してアイコンのサイズを設定します。sizeプロパティのデフォルト値に関する詳細は、アイコンコンポーネントを参照してください。
- 必須:いいえ
isBusy: boolean
アクションが実行されている間の活動を示します。
- 必須:いいえ
isDestructive: boolean
破壊的な動作を示すために赤いテキストベースのボタンスタイルをレンダリングします。
- 必須:いいえ
isLink: boolean
非推奨:アンカースタイルのボタンをレンダリングします。
- 必須:いいえ- デフォルト:`````false
isPressed: boolean
押されたボタンスタイルをレンダリングします。
ネイティブaria-pressed属性が設定されている場合は、それが優先されます。
- 必須:いいえ
isPrimary: boolean
非推奨:プライマリボタンスタイルをレンダリングします。
- 必須:いいえ- デフォルト:`````false
isSecondary: boolean
非推奨:デフォルトボタンスタイルをレンダリングします。
- 必須:いいえ- デフォルト:`````false
isSmall: boolean
ボタンのサイズを小さくします。
- 必須:いいえ#### isTertiary: boolean非推奨:テキストベースのボタンスタイルをレンダリングします。`````variant`````プロパティを`````tertiary`````値で使用してください。- 必須:いいえ- デフォルト:`````false
label: string
提供されていない場合、コンポーネントのaria-labelを設定します。showTooltipが提供されている場合は、ツールチップの内容を設定します。
- 必須:いいえ
shortcut: string | { display: string; ariaLabel: string; }
提供されている場合、showTooltipにショートカットラベルをツールチップの内容に追加します。オブジェクトが提供されている場合は、displayおよびariaLabelキーを含む必要があります。
- 必須:いいえ
showTooltip: boolean
提供されている場合、ボタンのためにツールチップコンポーネントをレンダリングします。
- 必須:いいえ
size: ‘default’ | ‘compact’ | ‘small’
ボタンのサイズ。
'default':通常のテキストラベルボタン用、トグルボタンでない限り。'compact':トグルボタン、アイコンボタン、およびそれらの文脈で使用されるボタン用。'small':より高度なまたは補助的な機能に関連するアイコンボタン用。
非推奨のisSmallプロパティが定義されている場合、このプロパティが優先されます。
- 必須:いいえ
- デフォルト:
'default'
target: string
提供されている場合、hrefにtarget属性を設定します。
- 必須:いいえ
text: string
提供されている場合、ボタン内に指定されたテキストを表示します。ボタンが子要素を含む場合、テキストはそれらの前に表示されます。
- 必須:いいえ
tooltipPosition: PopoverProps[ ‘position’ ]
提供されている場合、showTooltipに対してツールチップの位置を設定します。デフォルトに関する詳細は、ツールチップコンポーネントを参照してください。
- 必須:いいえ
variant: ‘primary’ | ‘secondary’ | ‘tertiary’ | ‘link’
ボタンのスタイルを指定します。受け入れられる値は'primary'(プライマリボタンスタイル)、'secondary'(デフォルトボタンスタイル)、'tertiary'(テキストベースのボタンスタイル)、および'link'(リンクボタンスタイル)です。
- 必須:いいえ
__next40pxDefaultSize: boolean
将来のバージョンでデフォルトサイズになる大きなデフォルト高さを選択し始めます。
関連コンポーネント
- ボタンをグループ化するには、ButtonGroupコンポーネントを使用します。
