パターンの作成
カスタムパターンの作成に不慣れな場合は、パターンの紹介ガイドを一度読んで、プロセスを理解してください。
あなたのパターンは好きなもので構いませんが、この記事の目的のために、以下に共有するコードは、いくつかのブロックがネストされたコアのカバー ブロックの構造に従っています:
- グループ
- 見出し
- 段落
- ボタン
- ボタン
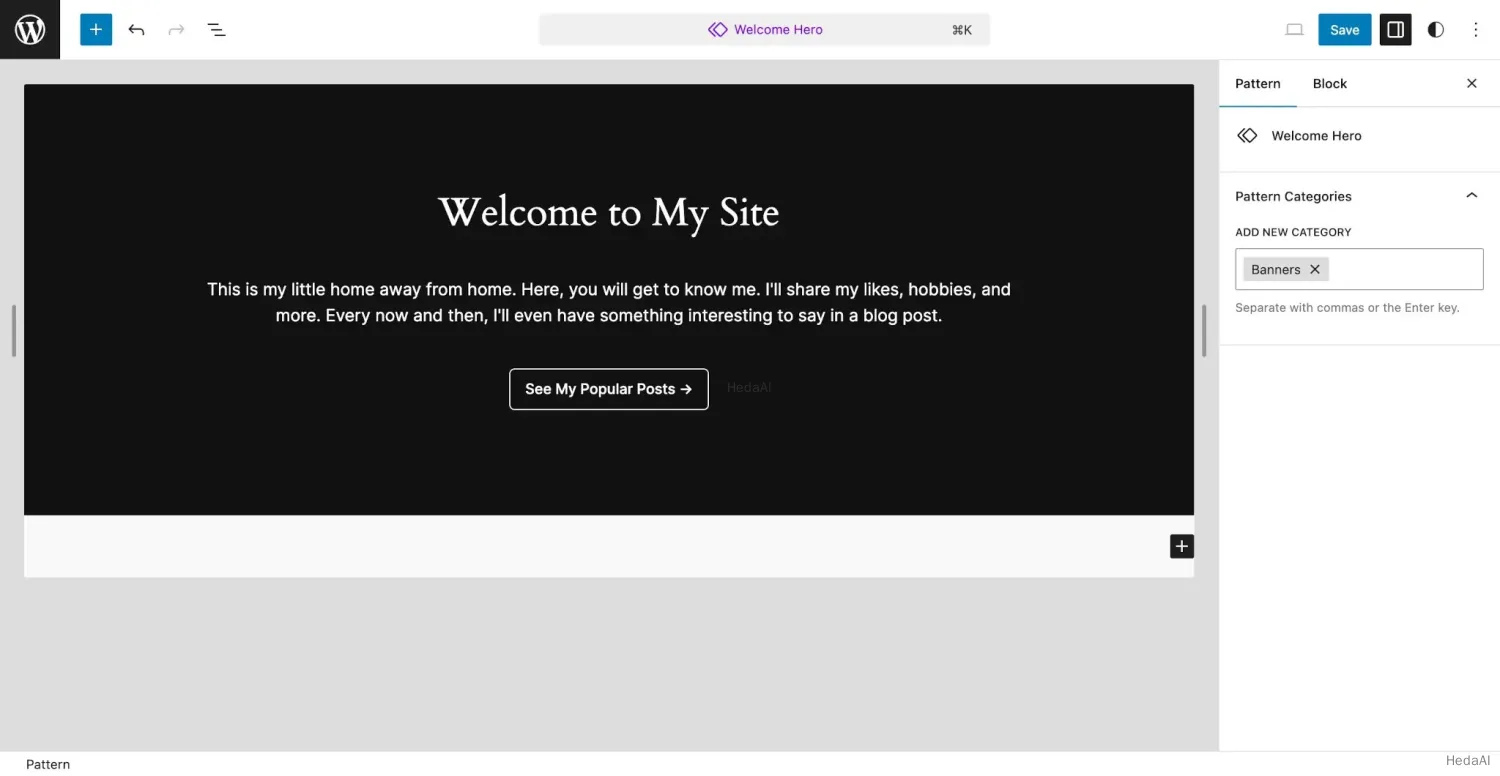
エディターでこれを再現してみてください。特に、エディターの操作に慣れていない場合は、ぜひ試してみてください。以下はエディターからのパターンのスクリーンショットです:
このパターンは自由にカスタマイズできますが、初めてパターンを作成する際は、比較的シンプルに保つことをお勧めします。
上記のパターンのブロックマークアップは次のようになります(パターンコードの取得に関する詳細はパターンの紹介記事を参照してください):
<!-- wp:cover {"overlayColor":"contrast","align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} --><div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center">Welcome to My Site</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center">This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.</p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">See My Popular Posts →︎</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:group --></div></div><!-- /wp:cover -->
この記事の残りの部分では、この同じパターンを使用し、それを登録、登録解除、さらにカスタマイズする方法を学びます。
ほとんどのパターンをグループ、カバー、または他のコンテナブロック(すなわち、ネストされたブロックを許可するブロック)でラップすることは良いプラクティスです。これにより、テーマユーザーがエディター内でパターン全体を移動しやすくなります。また、この外部ブロックにCSSクラスを追加して、パターン全体に適用されるカスタムスタイリングを行うこともできます。
パターンの登録
WordPressでブロックパターンを登録する方法は2つあります:
- ブロックマークアップを含むファイルをテーマの/patternsフォルダーに配置すること。
register_block_pattern()関数を手動で呼び出すこと。
最も簡単な方法は最初の方法です。次のセクションで両方の方法を学びますが、このハンドブックでは、いくつかの例外を除いて/patternsフォルダーを使用することをお勧めします。
パターンを登録するための/patternsディレクトリの使用
WordPressは、テーマの/patternsフォルダーに配置された任意のパターンファイルを認識し、有効なパターンファイルヘッダーがある場合は自動的に登録します。
ファイルヘッダーは、ファイルの先頭にキーと値のペアのリストを含むPHPコメントコードです。WordPressはこの情報を解析してメタデータを収集します。この場合、メタデータはブロックパターンを登録するために使用されます。
パターンファイルヘッダーには、次のキーを設定できます:
Title: 翻訳可能な人間が読めるタイトル。Slug:namespace/pattern-nameの形式で、パターンに固有の名前空間付きスラッグ。Categories: パターンが属するカテゴリのカンマ区切りリスト。Description: 登録されたパターンの長い説明。スクリーンリーダーにのみ表示されます。Viewport Width: パターンをプレビューする際の<iframe>ビューポートの幅(ピクセル単位)。Inserter: パターンをインサータに表示するかどうか。デフォルトはtrueです。Keywords: パターンに関連するキーワードのカンマ区切りリスト。ユーザーがインサータで検索する際に使用されます。Block Types: パターンに関連付けるブロックタイプのカンマ区切りリスト(例:core/cover,core/post-content)。Post Types: パターンを制限する投稿タイプのカンマ区切りリスト(例:post,page)。デフォルトはすべての投稿タイプです。Template Types: パターンが適合するテンプレートタイプのカンマ区切りリスト(例:home,single)。
ほとんどのパターンには、少なくともタイトル、スラッグ、カテゴリフィールドを追加する必要があります。パターンファイルは次のようになります:
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/?><!-- Pattern code goes here. -->
次に、前のセクションからコピーしたコードをテーマの/patterns/hero.phpファイルに追加しましょう:
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/?><!-- wp:cover {"overlayColor":"contrast","align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} --><div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center">Welcome to My Site</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center">This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.</p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">See My Popular Posts →︎</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div><!-- /wp:group --></div></div><!-- /wp:cover -->
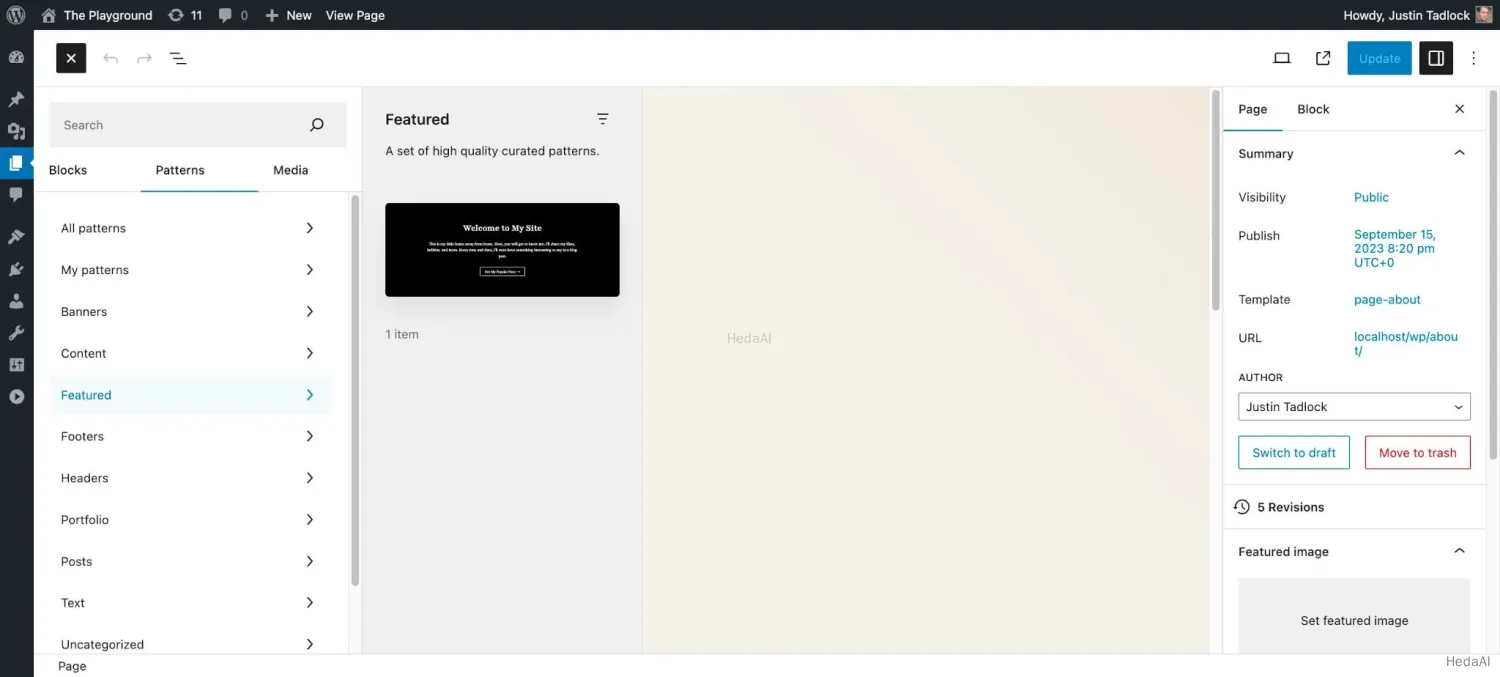
今、WordPressで新しい投稿を追加または編集すると、インサータにパターンが表示されるはずです。パターンタブをクリックして、フィーチャーを選択してください:
また、WordPress管理の外観 > エディター > パターンの下にパターンが表示されるはずです。
PHPを使用してパターンを登録する
PHPでブロックパターンを登録するには、[`````register_block_pattern()`````](https://developer.wordpress.org/reference/functions/register_block_pattern/)関数を使用する必要があります。関数のシグネチャは次のようになります:``````bashregister_block_pattern(string $pattern_name,array $pattern_properties): bool`
この関数は2つのパラメータを受け取り、パターンが正常に登録されたかどうかに応じてtrueまたはfalseを返します:
$pattern_name:namespace/pattern-nameの形式で、パターンに固有の名前空間付きスラッグ。$pattern_properties:content: パターンのブロックマークアップ。title: 翻訳可能な人間が読めるタイトル。categories: パターンが属するカテゴリの配列。description: 登録されたパターンの長い説明。スクリーンリーダーにのみ表示されます。viewportWidth: パターンをプレビューする際の<iframe>ビューポートの幅(ピクセル単位)。inserter: パターンをインサータに表示するかどうか。デフォルトはtrueです。keywords: パターンに関連するキーワードの配列。ユーザーがインサータで検索する際に使用されます。blockTypes: パターンに関連付けるブロックタイプの配列。postTypes: パターンを制限する投稿タイプの配列。デフォルトはすべての投稿タイプです。source: 登録されたパターンのソース。これは、パターンがテーマから来ているため、themeに設定する必要があります。templateTypes: パターンが適合するテンプレートタイプの配列。
PHPを介してパターンを登録する場合は、initフックで行う必要があります。次に、functions.phpにこのコードを追加してカスタムパターンを登録してみてください(contentプロパティにカスタムマークアップを追加することを忘れないでください):
add_action( 'init', 'themeslug_register_patterns' );function themeslug_register_patterns() {register_block_pattern( 'themeslug/hero', array('title' => __( 'Hero', 'themeslug' ),'categories' => array( 'featured' ),'source' => 'theme','content' => '<!-- Block pattern goes here. -->') );}
条件付きでパターンを登録する
パターン全体を条件付きで登録する必要がある場合、登録方法に応じて2つの方法を選択できます。
パターンフォルダーでの条件付きパターン登録
テーマの/patternsフォルダーにパターンを配置する自動登録方法を使用している場合、条件付きで登録する真の方法はありません。この場合、パターンを登録解除する必要があります。
たとえば、以前に登録したヒーローパターンをcore/paragraphブロックが登録されている場合にのみ利用可能にしたいとします。実際のシナリオでは、サードパーティのブロックを確認することが多く、core/paragraphブロックはこの例のためだけに使用されます。
以前に登録したパターンを登録解除するために、functions.phpファイル内にこのコードを試してみてください:
add_action( 'init', 'themeslug_unregister_patterns', 999 );function themeslug_unregister_patterns() {if ( WP_Block_Type_Registry::get_instance()->is_registered( 'core/paragraph' ) ) {unregister_block_pattern( 'themeslug/hero' );}}
上記のコードは、WP_Block_Type_Registryクラスを使用しており、これはサーバー側でWordPressに登録されたすべてのブロックタイプを保存します。このクラスのis_registered()メソッドを使用して、ブロックが登録されているかどうかを判断できます。
register_block_pattern()を介して条件付きでパターンを登録する
PHPを介して手動でパターンを登録した場合、register_block_pattern()への呼び出しを条件チェックでラップするだけで済みます。
上記の例と同様に、core/paragraphブロックが登録されている場合にのみパターンを登録するように、functions.phpにこれを追加してみてください:
add_action( 'init', 'themeslug_register_patterns', 999 );function themeslug_register_patterns() {if ( WP_Block_Type_Registry::get_instance()->is_registered( 'core/paragraph' ) ) {register_block_pattern( 'themeslug/hero', array('title' => __( 'Hero', 'themeslug' ),'categories' => array( 'featured' ),'source' => 'theme','content' => '<!-- Block pattern goes here. -->') );}}
パターンの登録解除
ユーザーにインサータに表示されないようにブロックパターンを登録解除する必要がある場合があります。たとえば、コアのWordPressパターンの一部、親テーマによって追加されたもの(子テーマを構築している場合)、またはサードパーティのプラグインによって追加されたものを削除したい場合があります。
単一のブロックパターンを登録解除する必要がある場合は、unregister_block_pattern()関数を使用します:
unregister_block_pattern( string $pattern_name ): bool
パターンを登録する際と同様に、initフックで登録解除することをお勧めします。パターンは一般的に(ただし常にではありません)10のデフォルト優先度でinitで登録されるため、コードが後で実行されるように高い優先度を使用する必要があります。
以前に作成したカスタムパターンを登録解除するには、functions.phpファイルにこのコードを追加してみてください:
add_action( 'init', 'themeslug_unregister_patterns', 999 );function themeslug_unregister_patterns() {unregister_block_pattern( 'themeslug/hero' );}
コアパターンの削除
すべてのコアWordPressパターンを削除するには、テーマの`````functions.php`````ファイルにこのコードを追加します:``````bashadd_action( 'after_setup_theme', 'themeslug_remove_core_patterns' );function themeslug_remove_core_patterns() {remove_theme_support( 'core-block-patterns' );}`
リモートパターンの無効化
WordPressは、公式のパターンディレクトリからリモートでいくつかのパターンを自動的に読み込みます。これらのパターンがテーマデザインに合わない場合など、これらのパターンを読み込みたくない状況がいくつかあります。また、クライアントのために構築しているサイトでリモートAPIを呼び出すことを選択しない場合もあります。いずれにせよ、should_load_remote_block_patternsフックをフィルタリングすることでこれを無効にできます。
リモートパターンを無効にするには、functions.phpファイルにこのコードを追加します:
add_filter( 'should_load_remote_block_patterns', '__return_false' );
パターンカテゴリ
WordPressには、デフォルトで登録されるいくつかのブロックパターンカテゴリがあります:
featuredaboutaudio(WordPress 6.4で追加)bannerbuttonscall-to-actioncolumnscontactfootergalleryheadermediaportfoliopostsquery(postsを使用)servicesteamtestimonialstextvideo(WordPress 6.4で追加)
一般的には、テーマにこれらのデフォルトカテゴリを使用するのが最善です。これにより、ユーザーが慣れ親しんだ一貫したUIが保たれます。しかし、独自のカテゴリを追加したり、すでに登録されているカテゴリを削除したりしたい場合もあります。
この記事のこのセクションでは、カスタムブロックパターンカテゴリを登録および登録解除する方法を学びます。
パターンカテゴリの登録
1つまたは複数のパターンを配置するためのカスタムカテゴリを登録するには、register_block_pattern_category()関数を使用する必要があります:
register_block_pattern_category(string $category_name,array $category_properties): bool
この関数は2つのパラメータを受け取ります:
$category_name: カテゴリのユニークなID/スラッグ。これをテーマスラッグでプレフィックスするのが良いプラクティスです(例:themeslug-category-name)。$category_properties: カテゴリに関するさらなるデータを定義するためのプロパティの配列:label: 翻訳可能なカテゴリの人間が読めるラベル/タイトル。description: 翻訳可能なカテゴリの説明。
テーマのfunctions.phpファイルにこのコードを追加して、新しいカスタムパターンカテゴリを追加してみてください:
add_action( 'init', 'themeslug_register_pattern_categories' );function themeslug_register_pattern_categories() {register_block_pattern_category( 'themeslug/custom', array('label' => __( 'Theme Name: Custom', 'themeslug' ),'description' => __( 'Custom patterns for Theme Name.', 'themeslug' )) );}
次に、任意のブロックパターンにthemeslug/customカテゴリを追加してみてください:
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured, themeslug/custom*/?><!-- Your block markup goes here. -->
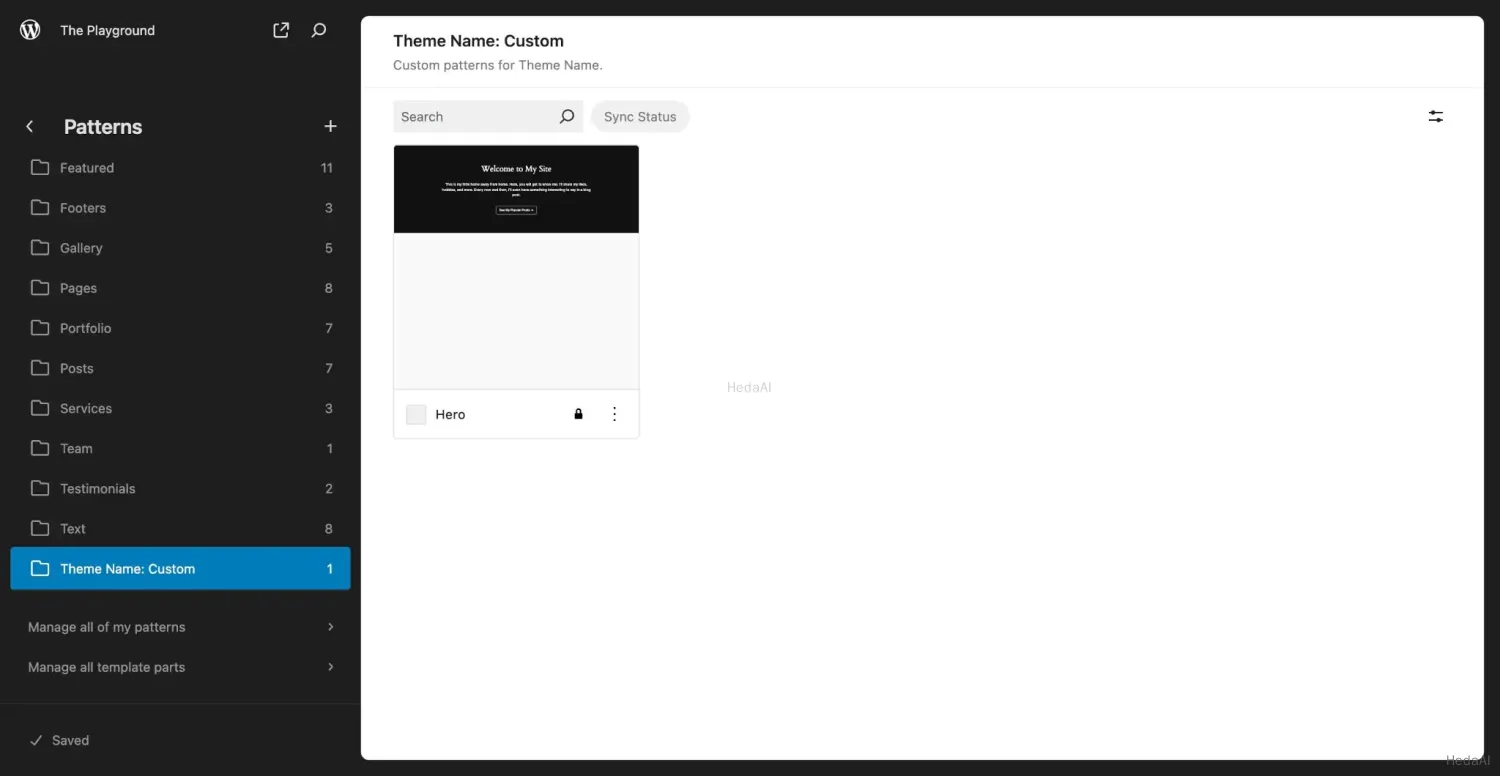
このカテゴリに登録されたパターンは、インサータおよび外観 > エディター > パターン(クラシックテーマの場合は外観 > パターン)に表示されるようになります:
パターンカテゴリの登録解除
登録されたパターンカテゴリを登録解除するには、unregister_block_pattern_category()関数を使用する必要があります:
unregister_block_pattern_category( string $category_name ): bool
この関数は1つのパラメータを受け取ります:
$category_name: 登録解除するカテゴリの名前(すなわちスラッグ)。
``````bashadd_action( 'init', 'themeslug_unregister_pattern_categories' );function themeslug_unregister_pattern_categories() {register_block_pattern_category( 'themeslug/custom' );}`