レイアウト設定
layout は、theme.json の settings プロパティ内に直接ネストされたオブジェクトです。そのオブジェクト内で、2つの設定を定義できます:
contentSize: コンテンツのデフォルト幅を定義するための有効な CSS 長さ値。通常、投稿コンテンツやページ上の関連エリアの幅を制御するために使用されます。wideSize: デフォルトのワイドアライメント幅を定義するための有効な CSS 長さ値で、通常はコンテンツサイズとフルビューポート幅の間にあります。
layout プロパティを theme.json ファイルのデフォルト値の文脈で見てみましょう:
{"version": 2,"settings": {"layout": {"contentSize": "","wideSize": ""}}}
コンテンツサイズ
settings.layout.contentSize プロパティは、主にサイトのコンテンツエリアの幅を定義するために便利です。これは、サイトのデフォルト幅と考えてください。この幅を超えるには、「ワイド」(以下)または「フル」幅をブロックに適用できます。コンテンツ幅は単なる基盤です。
ほとんどのデザインでは、特にコンテンツにテキストが含まれる場合、読みやすい幅に制限したいと思うでしょう。これは自分で決定する必要がある値ですが、良い目安は、1行あたり45〜75文字のテキストを持つべきだということです(ただし、いくつかのガイドラインは数値範囲がわずかに異なります)。もちろん、デフォルトのフォントファミリーとフォントサイズは、これを理解するための重要な要素です。
theme.json ファイルでコンテンツサイズを設定してみてください:
{"version": 2,"settings": {"layout": {"contentSize": "40rem"}}}
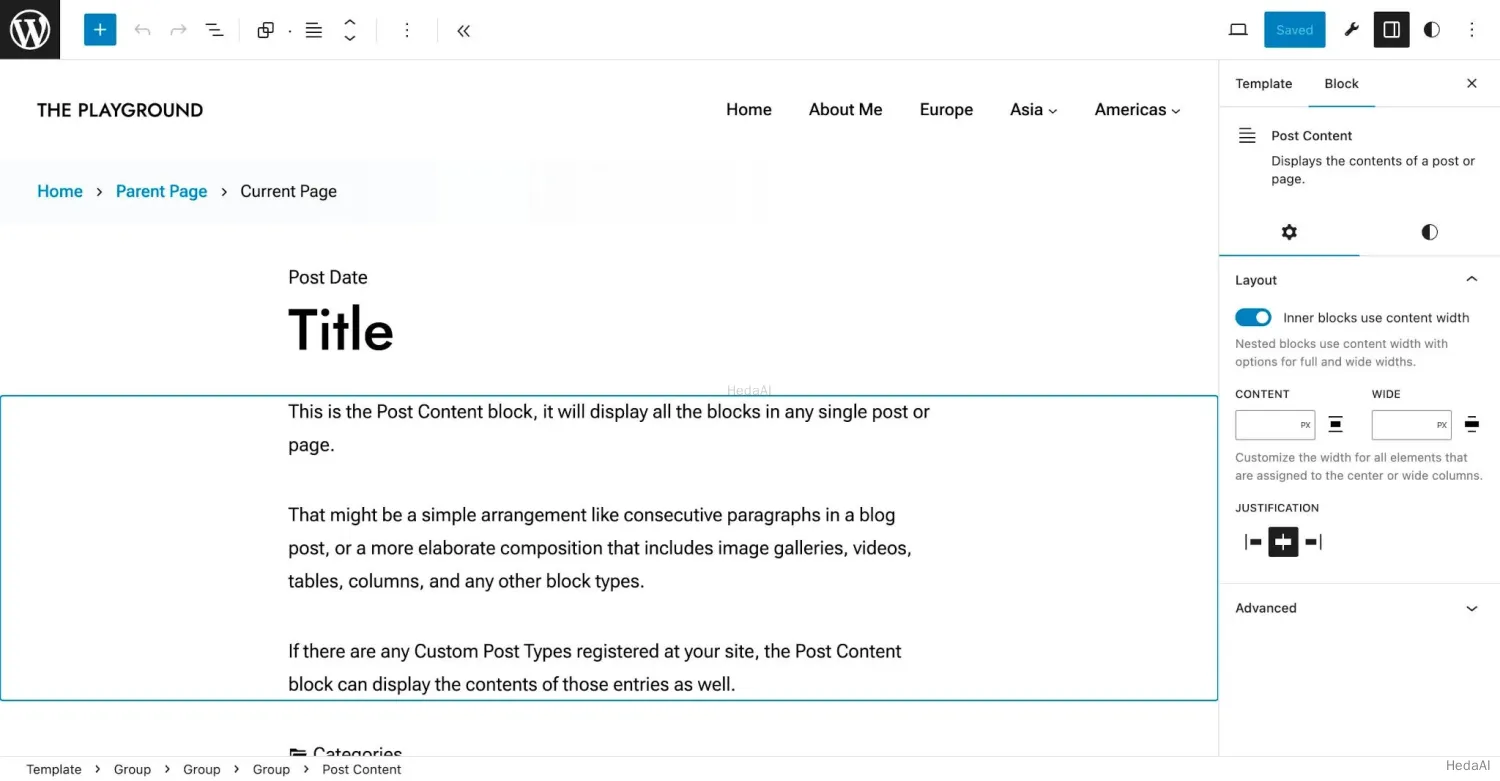
サイトエディタでテンプレートを開くと、さまざまなブロックのレイアウトを定義するために使用できます。以下のスクリーンショットでは、投稿コンテンツブロックの レイアウト タブの下にある 内部ブロックはコンテンツ幅を使用 オプションが選択されていることがわかります:
この設定は、投稿コンテンツブロック内のすべてのネストされたブロックが theme.json の settings.layout.contentSize に対して定義された 40rem 値に設定されるべきであることを WordPress に伝えます。
ワイドサイズ
settings.layout.wideSize プロパティは、「ワイド」ブロックの幅を定義します。役立つためには、ワイドブロックは、WordPress にその内部ブロックが「コンテンツ」サイズに制限されるべきであることを伝えるブロック内にネストされている必要があります。ワイドアラインされたブロックは、親ブロックの外に「飛び出す」ことを意図しています。
すべてのテーマがワイドサイズを持つことで利益を得るわけではありません。デザインによっては、テーマのレイアウトがブロックがコンテナから飛び出すための追加のスペースを持たない場合があります。その場合、この値を設定する必要はありません。
ワイドブロックを収容できるテーマデザイン(サイドバーなしのデザインに典型的)では、settings.layout.contentWidth よりも大きな値に設定する必要があります。しかし、フルスクリーンの幅(例:100vw)にまで広がるべきではありません。WordPress には、それに使用できる別のフル幅設定があります。
カスタム settings.layout.wideSize を theme.json ファイルに追加してみてください(これは役立つために設定されたコンテンツサイズが必要です):
{"version": 2,"settings": {"layout": {"contentSize": "40rem","wideSize": "64rem"}}}
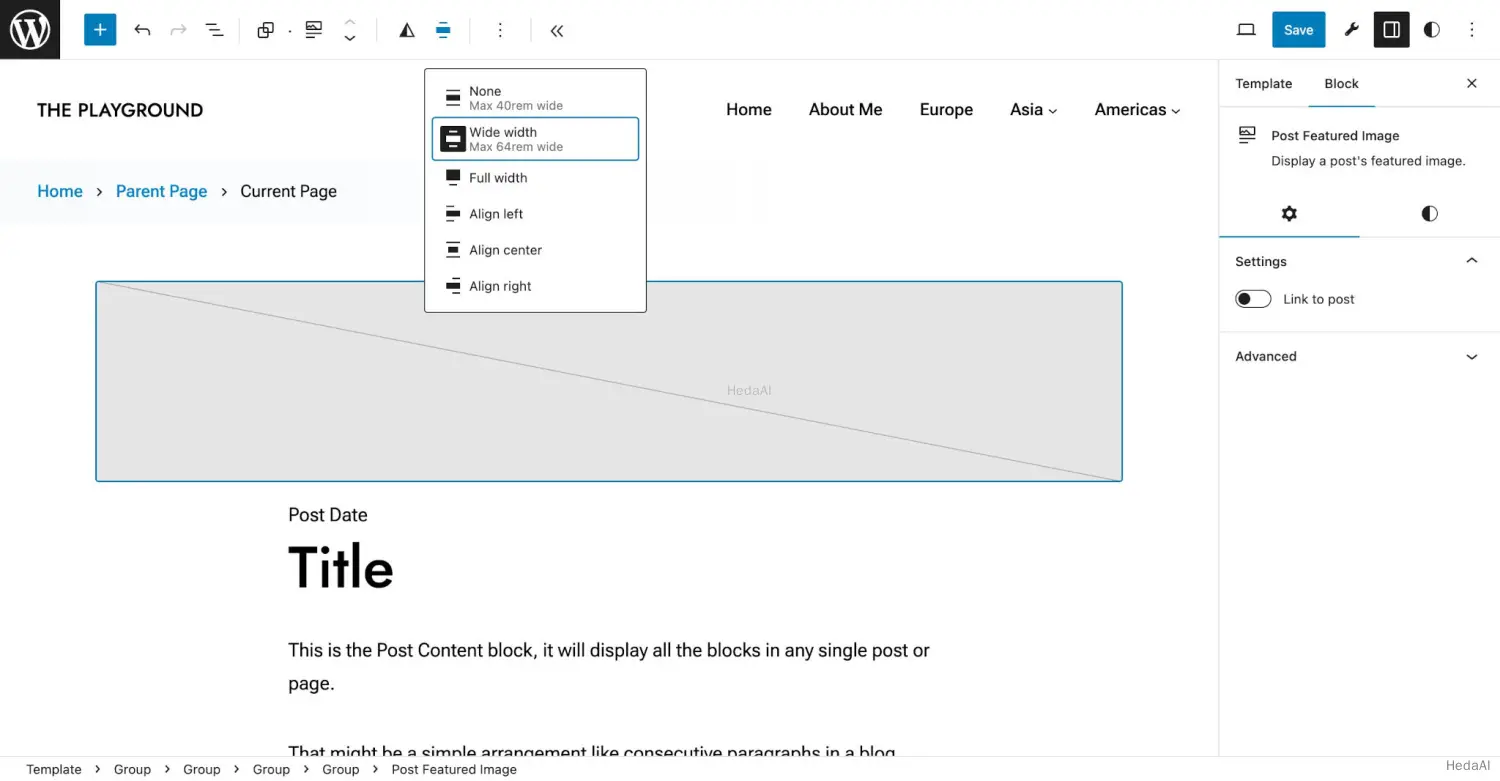
次に、WordPress 管理の サイトエディタ を開き、テンプレートを編集します。まず、内部ブロックはコンテンツ幅を使用 オプションが有効な グループ ブロックを追加します。次に、その中に別のブロックを入れ、ワイド幅 オプションを選択します。
以下のスクリーンショットでは、グループブロック内にネストされた投稿のフィーチャー画像ブロックが表示されています。親コンテナから飛び出していますが、他の投稿関連のブロックはコンテンツ幅に制限されています: