初期にパターンが登録される
PHPをパターンで使用する際は、パターンのブロックマークアップが実際にコンパイルされるタイミングと、レンダリングされるタイミングを理解することが重要です。
パターンの登録は、initフックで行われます。この時点で、WordPressはパターンの内容をコンパイルし、それをHTMLベースのブロックマークアップとして保存します。これにより、エディターとフロントエンドの両方で使用できるようになります。この登録プロセス中に、パターンはPHPコードを実行できます。
パターンのブロックマークアップは、エディターまたはフロントエンドで使用されるまで実際にはレンダリングされません。ただし、レンダリングされる時点では、ブロックマークアップはプレーンHTMLです。
実際のレベルでは、これはinitの登録プロセス中に多くのデータが利用できないことを意味します。あなたのパターンは、グローバルクエリや投稿のようなものにアクセスできません。また、それらのデータに関連する関数も使用できません。したがって、is_home()、is_single()、get_post()などのWordPress関数は、単にまだ準備ができていないのです。
例えば、このPHPはパターン内で正しく実行されません:
<?php if ( is_page() ) : ?><!-- wp:paragraph --><p><?php the_title(); ?></p><!-- /wp:paragraph --><?php endif; ?>
クラシックテーマの構築に慣れている場合、これは非常に直感的でないと感じるかもしれません。特に、PHPベースのパターンをクラシックなPHPベースのテンプレートパーツと同等に考えていた場合はなおさらです。レンダリング時にPHPを実行するための他の方法もあります。たとえば、[https://developer.wordpress.org/news/tag/block-bindings/]の[ブロックバインディングAPI]を使用することです。しかし、それらの方法はパターンのドキュメントの範囲外です。あなたには、幅広く素晴らしいPHP関数と多くのWordPress関数が利用可能です。そして、この記事の今後のセクションで、あなたが*使用できる*ものについてさらに学ぶことができます。<a name="an-example-pattern"></a>## 例のパターンこの記事の残りの部分では、主にHTMLで始まる単一のパターンを使用します。その後、PHPを追加してその一部を動的に処理する方法を説明します。テーマ内に新しいファイル`````patterns/hero.php`````を作成し、次のコードを入力します:``````bash<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/?><!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center">Welcome to My Site</h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center">This is my little home away from home.</p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">Button A</a></div><!-- /wp:button --><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">Button B</a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->`
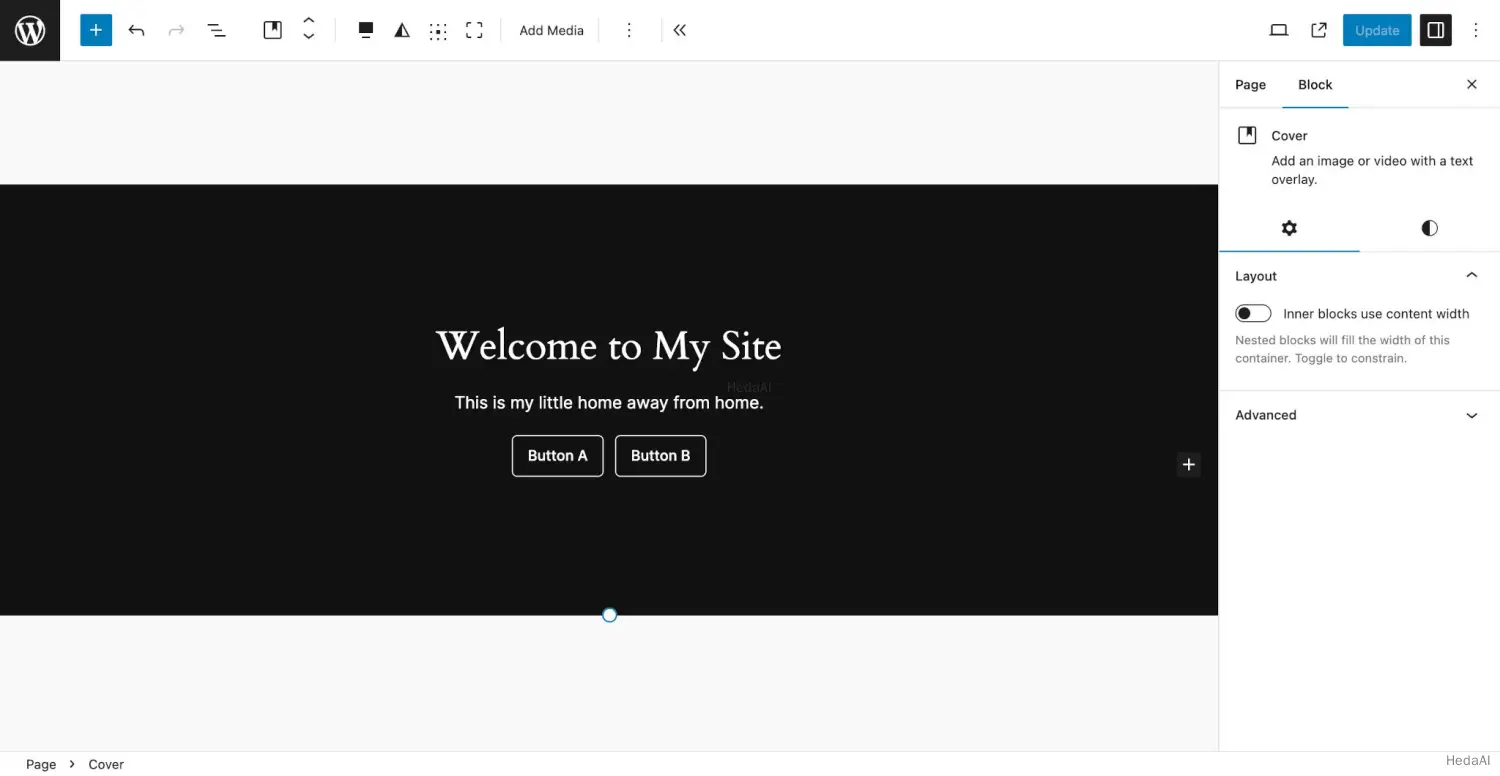
エディターにパターンを挿入すると、次のように表示されるはずです:
パターン内のテキストの国際化
ブロックパターンの主な使用ケースの1つは、テキストの国際化(翻訳の準備をすること)です。たとえば、テンプレートやテンプレートパーツにテキストがある場合、そのテキストを国際化する唯一の方法は、パターンに移動することです。これにより、PHPに完全にアクセスできます。
パターンファイルは単なるPHPであるため、WordPress内の国際化関数を使用できます。以下の例では、esc_html_e()を使用して、テキストをセキュリティのためにエスケープし、翻訳者の準備をします。
あなたのヒーローパターンの見出しブロックを見てみましょう:
<!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center">Welcome to My Site</h2><!-- /wp:heading -->
見ての通り、見出しブロックの「Welcome to My Site」というテキストは国際化されていません。世界中のさまざまな言語を話すユーザーにテーマを提供する際には、このテキストが翻訳可能であることを確認することが重要です。
見出しブロックのテキストを国際化するには、それを国際化関数(この場合はesc_html_e())でラップする必要があります。したがって、ブロックマークアップを次のように変更します:
<!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ); ?></h2><!-- /wp:heading -->
これらの変更を行うべき他の3つの場所があります。最初は段落ブロックのテキスト、次に2つのボタンブロックです。新しいpatterns/hero.phpファイルは次のようになります:
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/?><!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ); ?></h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center"><?php esc_html_e( 'This is my little home away from home.', 'themeslug' ); ?></p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'themeslug' ); ?></a></div><!-- /wp:button --><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button B', 'themeslug' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->
画像やその他のアセットの使用
画像やその他のアセットの動的URLを追加することは、パターンのもう1つの重要な機能です。PHPにアクセスできるため、get_theme_file_uri()のような関数を使用して、テーマにバンドルされた画像URLを出力できます。
「ヒーロー」パターンのカバーブロックに画像の背景を追加してみてください。画像が必要な場合は、WordPressのフォトディレクトリから取得してみてください(以下の例では、このNepal night scene photoを使用しています)。
画像をダウンロードして、テーマの/assets/imagesフォルダー(または任意のフォルダー)に保存し、hero-background.jpgという名前を付けます。
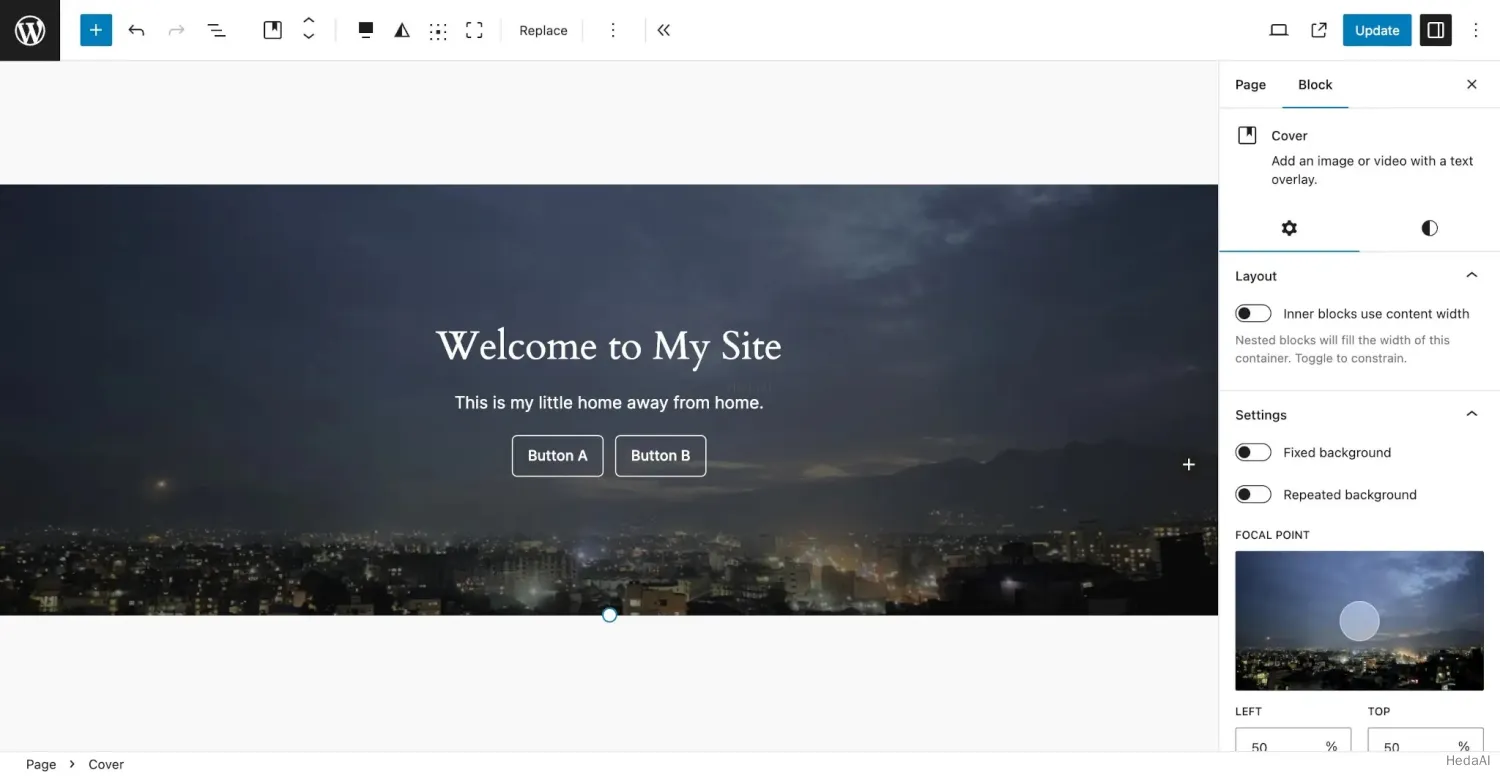
次に、エディターでパターンを開き、ヒーローパターンのカバーブロックの背景として画像をアップロードします。次のように表示されるはずです:
パターンを構成するブロックをコピーすると、パターンコード内に画像URLの2つのインスタンスがあることに気付くでしょう。それは次のようなハードコーディングされたURLになります:
http://localhost/wp-content/uploads/2023/10/hero-background.jpg
これらのインスタンスの両方を変更して、テーマの/assets/imagesフォルダーにある画像を指すようにする必要があります。これには、次の2つのことを行う必要があります:
get_theme_file_uri()のような関数を使用して正しいURLを取得します。esc_url()を使用して、出力に安全なようにURLをエスケープします。
ハードコーディングされた画像URLを次のように変更します:
<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ); ?>
最終的なパターンコードは次のようになります(この例には、前のセクションで説明した国際化されたテキストが含まれています):
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/?><!-- wp:cover {"url":"<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ); ?>","id":3838,"dimRatio":50,"overlayColor":"contrast","align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-3838" alt="" src="<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ); ?>" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ); ?></h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center"><?php esc_html_e( 'This is my little home away from home.', 'themeslug' ); ?></p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'themeslug' ); ?></a></div><!-- /wp:button --><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button B', 'themeslug' ); ?></a></div><!-- /wp:button --></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->
foreach() ループ
ほぼすべてのPHP関数と機能にアクセスでき、テーマを構築する際に多くのものが間違いなく役立ちます。しかし、foreach()ループは、あなたがしばしば手を伸ばす機能の1つである可能性が高いです。
``````bash<!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'themeslug' ); ?></a></div><!-- /wp:button --><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button B', 'themeslug' ); ?></a></div><!-- /wp:button -->`
開発の基本原則の1つはDRY(Don’t Repeat Yourself)です。このコードはその原則を破っています。単一のforeach()ループを使用することで、ブロックマークアップを1回作成し、それをループすることができます。
まず、ループするアイテムの配列が必要です。それはボタンのコンテンツ自体です。patterns/hero.phpファイルの閉じる?>タグの前に、ラベルの配列を追加します:
$buttons = array(__( 'Button A', 'themeslug' ),__( 'Button B', 'themeslug' ));
次に、2つのボタンブロックのマークアップをこのコードに置き換えます:
<?php foreach ( $buttons as $button ) : ?><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php echo esc_html( $button ); ?></a></div><!-- /wp:button --><?php endforeach; ?>
あなたの完全なpatterns/hero.phpファイルは次のようになります(これは、以前の国際化されたテキストと動的画像の例コードの両方を含んでいます):
<?php/*** Title: Hero* Slug: themeslug/hero* Categories: featured*/$buttons = array(__( 'Button A', 'themeslug' ),__( 'Button B', 'themeslug' ));?><!-- wp:cover {"url":"<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ); ?>","id":3838,"dimRatio":50,"overlayColor":"contrast","align":"full"} --><div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-3838" alt="" src="<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ); ?>" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ); ?></h2><!-- /wp:heading --><!-- wp:paragraph {"align":"center"} --><p class="has-text-align-center"><?php esc_html_e( 'This is my little home away from home.', 'themslug' ); ?></p><!-- /wp:paragraph --><!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} --><div class="wp-block-buttons"><?php foreach ( $buttons as $button ) : ?><!-- wp:button {"className":"wp-block-button is-style-outline"} --><div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php echo esc_html( $button ); ?></a></div><!-- /wp:button --><?php endforeach; ?></div><!-- /wp:buttons --></div></div><!-- /wp:cover -->
この時点で、あなたのパターンは完全に動的です。パターン開発に深く入るにつれて、PHPを使用するためのさらに多くのユースケースが見つかるでしょう。この文章を、あなたが構築するための基盤として考えてください。