投稿を固定する方法
- 1. **管理画面
投稿
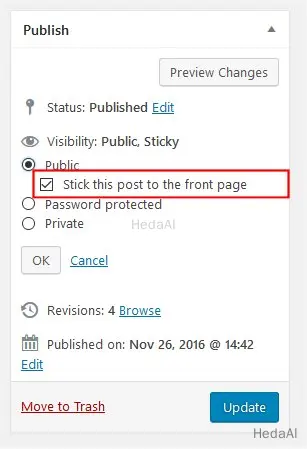
新規追加 または 編集** に移動します。 - 2. 右側のメニューで、公開グループの可視性オプションの編集リンクをクリックします。
- 3. この投稿をフロントページに固定するオプションをクリックします。
固定投稿を表示する
固定投稿を表示する
最初の固定投稿のみを表示します。少なくとも1つの投稿が「固定投稿」として指定されている必要があります。そうでない場合、ループはすべての投稿を表示します:
<?php$sticky = get_option( 'sticky_posts' );$query = new WP_Query( 'p=' . $sticky[0] );
最初の固定投稿のみを表示し、ない場合は最後に公開された投稿を返します:
<?php$args = array('posts_per_page' => 1,'post__in' => get_option( 'sticky_posts' ),'ignore_sticky_posts' => 1,);$query = new WP_Query( $args );
最初の固定投稿のみを表示し、ない場合は何も返しません:
<?php$args = array('posts_per_page' => 1,'post__in' => get_option( 'sticky_posts' ),'ignore_sticky_posts' => 1,);$query = new WP_Query( $args );if ( isset( $sticky[0] ) ) {// Insert here your stuff...}
固定投稿を表示しない
クエリからすべての固定投稿を除外します:
<?php$args = array( 'post__not_in' => get_option( 'sticky_posts' ) );$query = new WP_Query( $args );
カテゴリから固定投稿を除外します。カテゴリ内のすべての投稿を返しますが、固定投稿は上部に表示しません。「固定投稿」はその自然な位置(例:日付順)に表示されます:
<?php$args = array('ignore_sticky_posts' => 1,'posts_per_page' => 3,'cat' => 6,);$query = new WP_Query( $args );
カテゴリから固定投稿を除外します。カテゴリ内の投稿を返しますが、固定投稿は完全に除外し、ページングルールに従います:
<?php$args = array('cat' => 3,'ignore_sticky_posts' => 1,'post__not_in' => get_option( 'sticky_posts' ),'paged' => get_query_var( 'paged' ) ? get_query_var( 'paged' ) : 1,);$query = new WP_Query( $args );
このクエリを静的フロントページとして設定したページテンプレートで機能させたい場合は、get_query_var( ‘page’ ) を使用します。
<?php/* Get all Sticky Posts */$sticky = get_option( 'sticky_posts' );/* Sort Sticky Posts, newest at the top */rsort( $sticky );/* Get top 5 Sticky Posts */$sticky = array_slice( $sticky, 0, 5 );/* Query Sticky Posts */$query = new WP_Query( array('post__in' => $sticky,'ignore_sticky_posts' => 1,) );
固定投稿のスタイル
テーマ作者がより簡単にスタイリングを行えるように、post_class() 関数を使用して DIV に class=”…” を追加します。次のように追加します:
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
post_class() は、その div の class=”whatever” 部分を出力します。これには、投稿、hentry(hAtom マイクロフォーマットページ用)、category-X(X は投稿が属する各カテゴリのスラッグ)、tag-X(同様ですが、タグ用)など、いくつかの異なるクラスの値が含まれます。また、「固定投稿」としてマークされた投稿には「sticky」が追加されます。
.sticky { color: red; }
「sticky」クラスは、ホームページの最初のページにある固定投稿にのみ追加されます(is_home() が true で、is_paged() が false の場合)。