設定
設定は、カスタマイザーオブジェクトのライブプレビュー、保存、およびサニタイズを処理します。各設定はコントロールオブジェクトによって管理されます。新しい設定を追加する際に利用できるいくつかのパラメータがあります:
$wp_customize->add_setting( 'setting_id', array('type' => 'theme_mod', // or 'option''capability' => 'edit_theme_options','theme_supports' => '', // Rarely needed.'default' => '','transport' => 'refresh', // or postMessage'sanitize_callback' => '','sanitize_js_callback' => '', // Basically to_json.) );
重要: widget_*、sidebars_widgets[*]、nav_menu[*]、または nav_menu_item[*] のような設定IDを使用しないでください。これらの設定IDパターンは、それぞれウィジェットインスタンス、サイドバー、ナビメニュー、およびナビメニューアイテムのために予約されています。「ウィジェット」を設定IDに使用する必要がある場合は、接頭辞ではなく接尾辞として使用してください。例えば「homepage_widget」のように。
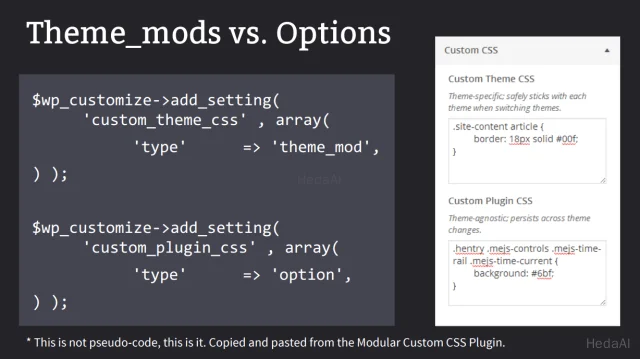
設定には主に2つのタイプがあります:オプションとテーマの変更。オプションは、WordPressデータベースのwp_optionsテーブルに直接保存され、アクティブなテーマに関係なくサイトに適用されます。テーマは、オプションタイプの設定を追加することはほとんどありません。テーマの変更は、特定のテーマに特有のものです。ほとんどのテーマオプションはtheme_modsであるべきです。例えば、カスタムCSSプラグインは、テーマ_modとしてカスタムテーマCSS設定を登録でき、各テーマがテーマを切り替えたときにCSSを失うことなく、ユニークなCSSルールのセットを持つことができます。
通常、設定のデフォルト値とそのサニタイズコールバックを設定することが最も重要です。これにより、安全でないデータがデータベースに保存されないことが保証されます。典型的なテーマの使用法:
$wp_customize->add_setting( 'accent_color', array('default' => '#f72525','sanitize_callback' => 'sanitize_hex_color',) );
典型的なプラグインの使用法:
$wp_customize->add_setting( 'myplugin_options[color]', array('type' => 'option','capability' => 'manage_options','default' => '#ff2525','sanitize_callback' => 'sanitize_hex_color',) );
カスタマイザーは、オプションタイプを使用する設定のためにキー付き配列として保存されたオプションを処理できることに注意してください。これにより、テーマの変更ではない単一のオプションに複数の設定を保存できます。カスタマイザーオプションの値を取得して使用するには、設定IDを使用して get_theme_mod() と get_option() を使用します:
function my_custom_css_output() {echo '<style type="text/css" id="custom-theme-css">' .get_theme_mod( 'custom_theme_css', '' ) . '</style>';echo '<style type="text/css" id="custom-plugin-css">' .get_option( 'custom_plugin_css', '' ) . '</style>';}add_action( 'wp_head', 'my_custom_css_output');
get_theme_mod() と get_option() の2番目の引数はデフォルト値であり、設定を追加する際に設定したデフォルトと一致する必要があります。
コントロール
コントロールは、UIを作成するための主要なカスタマイザーオブジェクトです。具体的には、すべてのコントロールは設定に関連付けられており、その設定はコントロールからデータベースにユーザーが入力したデータを保存します(ライブプレビューに表示することに加えて、サニタイズも行います)。コントロールはカスタマイザー管理者によって追加され、最小限の労力で堅牢なUIオプションを提供します:
$wp_customize->add_control( 'setting_id', array('type' => 'date','priority' => 10, // Within the section.'section' => 'colors', // Required, core or custom.'label' => __( 'Date' ),'description' => __( 'This is a date control with a red border.' ),'input_attrs' => array('class' => 'my-custom-class-for-js','style' => 'border: 1px solid #900','placeholder' => __( 'mm/dd/yyyy' ),),'active_callback' => 'is_front_page',) );
コントロールを追加する際の最も重要なパラメータはそのタイプです。これにより、カスタマイザーが表示するUIのタイプが決まります。コアは、いくつかの組み込みコントロールタイプを提供します:
<input>要素(許可されている任意のタイプ)checkboxtextarearadio(値のキー付き配列をchoices引数に渡す)select(値のキー付き配列をchoices引数に渡す)dropdown-pages(allow_addition引数を使用して、ユーザーがコントロールから新しいページを追加できるようにする)
html input要素によってサポートされる任意の入力タイプについては、コントロールを追加する際にタイプ属性値をタイプパラメータに渡すだけです。これにより、text、hidden、number、range、url、tel、email、search、time、date、datetime、および week のようなコントロールタイプがサポートされます(ブラウザのサポートに依存)。
コントロールは、表示される前にセクションに追加する必要があります(セクションは表示されるためにコントロールを含む必要があります)。これは、コントロールを追加する際にセクションパラメータを指定することで行います。基本的なテキストエリアコントロールを追加する例は次のとおりです:
$wp_customize->add_control( 'custom_theme_css', array('label' => __( 'Custom Theme CSS' ),'type' => 'textarea','section' => 'custom_css',) );
基本的な範囲(スライダー)コントロールの例もあります。ほとんどのブラウザは、このコントロールの数値を表示しません。なぜなら、範囲入力タイプは、正確な値が重要でない設定のために設計されているからです。数値が重要な場合は、数値タイプの使用を検討してください。input_attrsパラメータは、属性のキー付き配列を属性にマッピングし、プレースホルダーテキストからdata-のJavaScript参照データまで、さまざまな目的に使用できます。数値および範囲コントロールの場合、最小値、最大値、およびステップ値を設定できます。
$wp_customize->add_control( 'setting_id', array('type' => 'range','section' => 'title_tagline','label' => __( 'Range' ),'description' => __( 'This is the range control description.' ),'input_attrs' => array('min' => 0,'max' => 10,'step' => 2,),) );
コアカスタムコントロール
基本的なコントロールタイプがニーズに合わない場合は、カスタムコントロールを簡単に作成して追加できます。カスタムコントロールについては、この記事の後半で詳しく説明しますが、基本的には、必要な任意のHTMLマークアップと機能を許可するWP_Customize_Controlオブジェクトのサブクラスです。コアには、開発者がリッチなJavaScript駆動の機能を簡単に実装できるようにするいくつかの組み込みカスタムコントロールがあります。カラーピッカーコントロールは次のように追加できます:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'color_control', array('label' => __( 'Accent Color', 'theme_textdomain' ),'section' => 'media',) ) );
WordPress 4.1および4.2では、メディアコントロールを使用して、任意のタイプのマルチメディアコンテンツのサポートも追加されました。メディアコントロールは、ネイティブのWordPressメディアマネージャーを実装し、ユーザーがライブラリからファイルを選択したり、新しいファイルをアップロードしたりできるようにします。コントロールを追加する際にmime_typeパラメータを指定することで、特定のタイプ(画像や音声など)を表示するようにメディアライブラリに指示できます:
$wp_customize->add_control( new WP_Customize_Media_Control( $wp_customize, 'image_control', array('label' => __( 'Featured Home Page Image', 'theme_textdomain' ),'section' => 'media','mime_type' => 'image',) ) );
$wp_customize->add_control( new WP_Customize_Media_Control( $wp_customize, 'audio_control', array('label' => _( 'Featured Home Page Recording', 'theme_textdomain' ),'section' => 'media','mime_type' => 'audio',) ) );
WP_Customize_Media_Controlに関連付けられた設定は関連付けられた添付IDを保存し、WP_Customize_Upload_Controlのすべての他のメディア関連コントロール(子)では、メディアファイルのURLを設定に保存します。詳細情報はMake WordPress Coreで入手できます。
さらに、WordPress 4.3では、WP_Customize_Cropped_Image_Controlが導入され、画像を選択した後にトリミングするためのインターフェースを提供します。これは、特定のアスペクト比が必要な場合に便利です。
セクション
セクションは、カスタマイザーコントロールのUIコンテナです。コアセクションにカスタムコントロールを追加できますが、オプションがいくつかある場合は、1つ以上のカスタムセクションを追加したいかもしれません。WP_Customize_Managerオブジェクトのadd_sectionメソッドを使用して、新しいセクションを追加します:
$wp_customize->add_section( 'custom_css', array('title' => __( 'Custom CSS' ),'description' => __( 'Add custom CSS here' ),'panel' => '', // Not typically needed.'priority' => 160,'capability' => 'edit_theme_options','theme_supports' => '', // Rarely needed.) );
デフォルト値を上書きしたいフィールドのみを含める必要があります。例えば、デフォルトの優先度(表示順)は通常受け入れ可能であり、オプションが自己説明的である場合、ほとんどのセクションには説明文が必要ありません。カスタムセクションの位置を変更したい場合は、コアセクションの優先度は以下の通りです:
| タイトル | ID | 優先度(順序) | |
|---|---|---|---|
| サイトタイトル & タグライン | title_tagline | 20 | |
| 色 | colors | 40 | |
| ヘッダー画像 | header_image | 60 | |
| 背景画像 | background_image | 80 | |
| メニュー(パネル) | nav_menus | 100 | |
| ウィジェット(パネル) | widgets | 110 | |
| 静的フロントページ | static_front_page | 120 | |
| default | 160 | ||
| 追加CSS | custom_css | 200 |
ほとんどの場合、セクションは1つまたは2つのパラメータを指定するだけで追加できます。テーマのフッターに関連するオプションのセクションを追加する例は次のとおりです:
// Add a footer/copyright information section.$wp_customize->add_section( 'footer' , array('title' => __( 'Footer', 'themename' ),'priority' => 105, // Before Widgets.) );
パネル
カスタマイザーパネルAPIはWordPress 4.0で導入され、開発者がコントロールやセクションを超えた追加の階層を作成できるようにします。セクションのコントロールを単にグループ化するだけでなく、パネルはカスタマイザーに対してウィジェット、メニュー、または将来的には投稿の編集など、明確なコンテキストを提供するように設計されています。セクションオブジェクトとパネルオブジェクトの間には重要な技術的区別があります。
テーマは、ほとんどの場合、自分のパネルを登録すべきではありません。セクションはパネルの下にネストする必要はなく、各セクションは一般的に複数のコントロールを含むべきです。コアが提供するセクションに色オプションを追加するなど、コントロールもセクションに追加する必要があります。また、オプションができるだけ効率的であることを確認してください。詳細はWordPressの哲学を参照してください。パネルは、ウィジェット、メニュー、または投稿などの全機能のコンテキストとして設計されており、一般的なセクションのラッパーとして設計されていません。パネルを絶対に使用する必要がある場合、APIはセクションのものとほぼ同じであることがわかります:
$wp_customize->add_panel( 'menus', array('title' => __( 'Menus' ),'description' => $description, // Include html tags such as <p>.'priority' => 160, // Mixed with top-level-section hierarchy.) );$wp_customize->add_section( $section_id , array('title' => $menu->name,'panel' => 'menus',) );
パネルには、表示されるために少なくとも1つのセクションが含まれている必要があります。セクションには、少なくとも1つのコントロールが含まれている必要があります。上記の例のように、セクションはコントロールがセクションに追加されるのと同様にパネルに追加できます。ただし、コントロールとは異なり、セクションを登録する際にPanelパラメータが空の場合、メインのトップレベルのカスタマイザーコンテキストに表示されます。ほとんどのセクションはパネルに含まれるべきではありません。
カスタムコントロール、セクション、およびパネル
カスタムコントロール、セクション、およびパネルは、それぞれのカスタマイザーオブジェクトに関連付けられたPHPオブジェクトをサブクラス化することで簡単に作成できます:WP_Customize_Control、WP_Customize_Section、およびWP_Customize_Panel(WP_Customize_Settingについても同様ですが、カスタム設定は通常、次のセクションで説明するカスタム設定タイプを使用して実装する方が良いです)。基本的なカスタムコントロールの例は次のとおりです:
class WP_New_Menu_Customize_Control extends WP_Customize_Control {public $type = 'new_menu';/*** Render the control's content.*/public function render_content() {?><button class="button button-primary" id="create-new-menu-submit" tabindex="0"><?php _e( 'Create Menu' ); ?></button><?php}}
基本コントロールクラスをサブクラス化することで、必要に応じてカスタム機能で任意の機能をオーバーライドしたり、コア機能を使用したりできます。最も一般的にオーバーライドされる関数はrender_content()で、これによりHTMLを使用してカスタムUIをゼロから作成できます。ただし、カスタムコントロールは注意して使用する必要があります。周囲のコアUIと一貫性のないUIを導入し、ユーザーに混乱を引き起こす可能性があるからです。カスタムカスタマイザーオブジェクトは、デフォルトのコントロール、セクション、およびパネルが追加されるのと同様に追加できます:
$wp_customize->add_control(new WP_Customize_Color_Control($wp_customize, // WP_Customize_Manager'accent_color', // Setting idarray( // Args, including any custom ones.'label' => __( 'Accent Color' ),'section' => 'colors',)));
コントロールを追加する際に渡されるパラメータは、コントロールクラス内のクラス変数にマッピングされるため、カスタムオブジェクトの特定の部分が異なるインスタンス間で異なる場合にカスタム変数を追加して使用できます。
カスタムコントロール、セクション、またはパネルを作成する際は、オーバーライド可能な機能を完全に理解するためにコアコードを参照することを強くお勧めします。コアには、各タイプのカスタムオブジェクトの例も含まれています。これは、wp-includes/class-wp-customize-control.php、wp-includes/class-wp-customize-section.php、およびwp-includes/class-wp-customize-panel.phpで見つけることができます。また、各カスタマイザーオブジェクトタイプにはJavaScript APIがあり、カスタムオブジェクトで拡張できます。詳細については、カスタマイザーJavaScript APIセクションを参照してください。
カスタマイザーUI基準
カスタムカスタマイザーコントロール、セクション、およびパネルは、可能な限りコアUIの慣行に一致する必要があります。これには、.buttonおよび.button-primaryクラスを使用するなど、wp-adminの基準に依存することが含まれます。カスタマイザーに特有のいくつかの基準もあります(WordPress 4.7現在):
- 白い背景色は、ナビゲーションおよびアクション可能なアイテム(入力など)を示すためにのみ使用されます。
- 一般的な
#eee背景色は、白い要素に対して視覚的なコントラストを提供します。 1px #dddボーダーは、ナビゲーション要素を背景のマージンや互いから分離します。- 視覚的な分離が望ましい要素間には
15pxのスペースが提供されます。 - ナビゲーション要素の一方の側に
4pxボーダーが使用され、ホバーまたはフォーカスを示し、#0073aaの色が使用されます。 - カスタマイザーのテキストは
color: #555d66を使用し、ナビゲーション要素のホバーおよびフォーカス状態には#0073aaが使用されます。
カスタム設定タイプ
デフォルトでは、カスタマイザーは設定をオプションまたはテーマの変更として保存することをサポートしています。しかし、この動作は、WordPressデータベースのwp_optionsテーブルの外で設定を手動で保存およびプレビューしたり、他のカスタム処理を適用したりするために簡単に上書きできます。始めるには、設定を追加する際にオプションまたはtheme_mod以外のタイプを指定します(ほぼ任意の文字列を使用できます):
$wp_customize->add_setting( $nav_menu_setting_id, array('type' => 'nav_menu','default' => $item_ids,) );
関連付けられたコントロールで値が変更されると、設定はもはや保存またはプレビューされません。これで、customize_update_$setting->typeおよびcustomize_preview_$setting->typeアクションを使用してカスタム保存およびプレビュー機能を実装できます。メニューアイテムの順序プロパティを保存するためのメニューカスタマイザープロジェクトの例は次のとおりです(設定の値はメニューIDの順序付き配列です):
function menu_customizer_update_nav_menu( $value, $setting ) {$menu_id = str_replace( 'nav_menu_', '', $setting->id );// ...$i = 0;foreach( $value as $item_id ) { // $value is ordered array of item ids.menu_customizer_update_menu_item_order( $menu_id, $item_id, $i );$i++;}}add_action( 'customize_update_nav_menu', 'menu_customizer_update_nav_menu', 10, 2 );
ナビメニューアイテムのプレビューを実装する同じプラグインの例は次のとおりです(この例はPHP 5.3以上が必要です):
function menu_customizer_preview_nav_menu( $setting ) {$menu_id = str_replace( 'nav_menu_', '', $setting->id );add_filter( 'wp_get_nav_menu_items', function( $items, $menu, $args ) use ( $menu_id, $setting ) {$preview_menu_id = $menu->term_id;if ( $menu_id == $preview_menu_id ) {$new_ids = $setting->post_value();foreach ( $new_ids as $item_id ) {$item = wp_setup_nav_menu_item( $item );$item->menu_order = $i;$new_items[] = $item;$i++;}return $new_items;} else {return $items;}}, 10, 3 );}add_action( 'customize_preview_nav_menu', 'menu_customizer_preview_nav_menu', 10, 2 );