はじめに
新しい Laravel アプリケーションの構築を始めるために、認証とアプリケーションスターターキットを提供できることを嬉しく思います。これらのキットは、アプリケーションのユーザーを登録および認証するために必要なルート、コントローラー、およびビューでアプリケーションを自動的にスキャフォールディングします。
これらのスターターキットを使用することは歓迎されますが、必須ではありません。新しい Laravel のコピーをインストールするだけで、自分自身のアプリケーションをゼロから構築する自由があります。どちらにしても、素晴らしいものを構築することを知っています!
Laravel Breeze
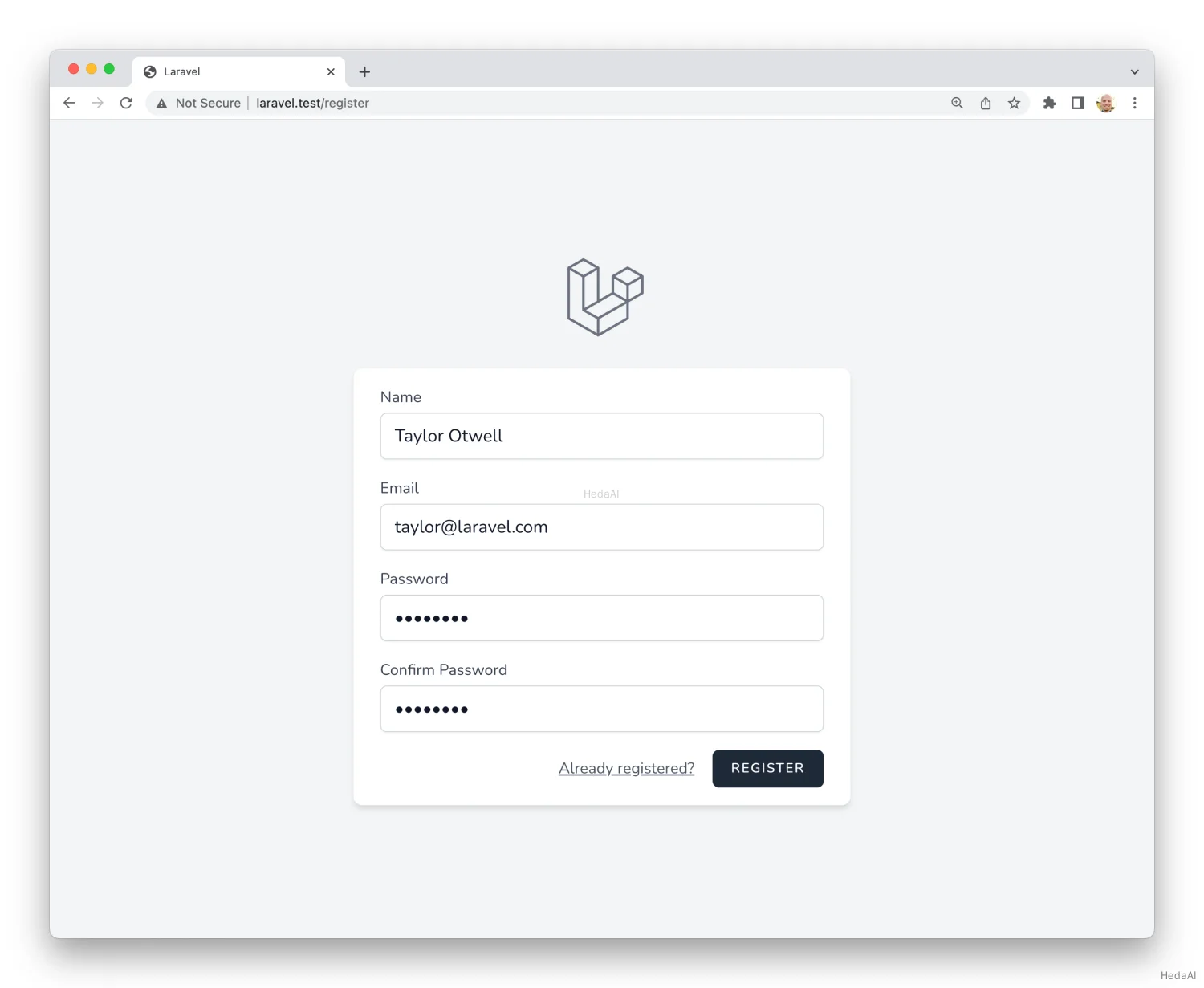
Laravel Breeze は、ログイン、登録、パスワードリセット、メール確認、パスワード確認を含む、Laravel のすべての 認証機能 の最小限でシンプルな実装です。さらに、Breeze には、ユーザーが名前、メールアドレス、パスワードを更新できるシンプルな「プロフィール」ページが含まれています。
Laravel Breeze のデフォルトのビュー層は、Tailwind CSS でスタイリングされたシンプルな Blade テンプレート で構成されています。さらに、Breeze は、Livewire または Inertia に基づくスキャフォールディングオプションを提供し、Inertia ベースのスキャフォールディングには Vue または React を使用する選択肢があります。

Laravel ブートキャンプ
Laravel に不慣れな方は、Laravel ブートキャンプ に参加してください。Laravel ブートキャンプでは、Breeze を使用して最初の Laravel アプリケーションを構築する手順を案内します。これは、Laravel と Breeze が提供するすべてを体験する素晴らしい方法です。
インストール
まず、新しい Laravel アプリケーションを作成 する必要があります。Laravel インストーラー を使用してアプリケーションを作成すると、インストールプロセス中に Laravel Breeze をインストールするように求められます。そうでない場合は、以下の手動インストール手順に従う必要があります。
すでにスターターキットなしで新しい Laravel アプリケーションを作成している場合は、Composer を使用して Laravel Breeze を手動でインストールできます:
composer require laravel/breeze --dev
Composer が Laravel Breeze パッケージをインストールした後、breeze:install Artisan コマンドを実行する必要があります。このコマンドは、認証ビュー、ルート、コントローラー、およびその他のリソースをアプリケーションに公開します。Laravel Breeze は、その機能と実装に対する完全な制御と可視性を持つように、すべてのコードをアプリケーションに公開します。
breeze:install コマンドは、好みのフロントエンドスタックとテストフレームワークを尋ねます:
php artisan breeze:installphp artisan migratenpm installnpm run dev
Breeze と Blade
デフォルトの Breeze「スタック」は Blade スタックであり、シンプルな Blade テンプレート を使用してアプリケーションのフロントエンドをレンダリングします。Blade スタックは、breeze:install コマンドを他の追加引数なしで呼び出し、Blade フロントエンドスタックを選択することでインストールできます。Breeze のスキャフォールディングがインストールされた後、アプリケーションのフロントエンドアセットもコンパイルする必要があります:
php artisan breeze:installphp artisan migratenpm installnpm run dev
次に、アプリケーションの /login または /register URL にウェブブラウザで移動できます。Breeze のすべてのルートは routes/auth.php ファイル内で定義されています。
アプリケーションの CSS と JavaScript をコンパイルする方法については、Laravel の Vite ドキュメント を確認してください。
Breeze と Livewire
Laravel Breeze は、Livewire スキャフォールディングも提供します。Livewire は、PHP だけを使用して動的で反応的なフロントエンド UI を構築する強力な方法です。
Livewire は、主に Blade テンプレートを使用し、Vue や React のような JavaScript 主導の SPA フレームワークのシンプルな代替を探しているチームに最適です。
Livewire スタックを使用するには、breeze:install Artisan コマンドを実行する際に Livewire フロントエンドスタックを選択できます。Breeze のスキャフォールディングがインストールされた後、データベースマイグレーションを実行する必要があります:
php artisan breeze:installphp artisan migrate
Breeze と React / Vue
Laravel Breeze は、Inertia フロントエンド実装を介して React と Vue のスキャフォールディングも提供します。Inertia を使用すると、従来のサーバーサイドルーティングとコントローラーを使用して、モダンなシングルページ React および Vue アプリケーションを構築できます。
Inertia を使用すると、React と Vue のフロントエンドの力を、Laravel の驚異的なバックエンド生産性と超高速な Vite コンパイルと組み合わせて楽しむことができます。Inertia スタックを使用するには、breeze:install Artisan コマンドを実行する際に Vue または React フロントエンドスタックを選択できます。
Vue または React フロントエンドスタックを選択すると、Breeze インストーラーは、Inertia SSR または TypeScript サポートを希望するかどうかを尋ねます。Breeze のスキャフォールディングがインストールされた後、アプリケーションのフロントエンドアセットもコンパイルする必要があります:
php artisan breeze:installphp artisan migratenpm installnpm run dev
次に、アプリケーションの /login または /register URL にウェブブラウザで移動できます。Breeze のすべてのルートは routes/auth.php ファイル内で定義されています。
Breeze と Next.js / API
Laravel Breeze は、Next、Nuxt などの最新の JavaScript アプリケーションを認証する準備が整った認証 API をスキャフォールディングすることもできます。始めるには、breeze:install Artisan コマンドを実行する際に API スタックを選択します:
php artisan breeze:installphp artisan migrate
インストール中、Breeze はアプリケーションの .env ファイルに FRONTEND_URL 環境変数を追加します。この URL は、JavaScript アプリケーションの URL である必要があります。通常、ローカル開発中は http://localhost:3000 になります。さらに、APP_URL が http://localhost:8000 に設定されていることを確認する必要があります。これは serve Artisan コマンドで使用されるデフォルトの URL です。
Next.js リファレンス実装
最後に、このバックエンドをお好みのフロントエンドと組み合わせる準備が整いました。Breeze フロントエンドの Next リファレンス実装は、GitHub で入手できます。このフロントエンドは Laravel によって維持されており、Breeze によって提供される従来の Blade および Inertia スタックと同じユーザーインターフェースを含んでいます。
Laravel Jetstream
Laravel Breeze は Laravel アプリケーションを構築するためのシンプルで最小限の出発点を提供しますが、Jetstream はその機能を強化し、より堅牢な機能と追加のフロントエンド技術スタックを提供します。Laravel に不慣れな方には、Laravel Jetstream に進む前に Laravel Breeze で基礎を学ぶことをお勧めします。
Jetstream は、Laravel 用に美しくデザインされたアプリケーションスキャフォールディングを提供し、ログイン、登録、メール確認、二要素認証、セッション管理、Laravel Sanctum を介した API サポート、およびオプションのチーム管理を含みます。Jetstream は Tailwind CSS を使用して設計されており、Livewire または Inertia によるフロントエンドスキャフォールディングの選択肢を提供します。
Laravel Jetstream のインストールに関する完全なドキュメントは、公式 Jetstream ドキュメント にあります。
